An easy way to show a flutter custom popup widget.
| Example | Screenshot |
|---|---|
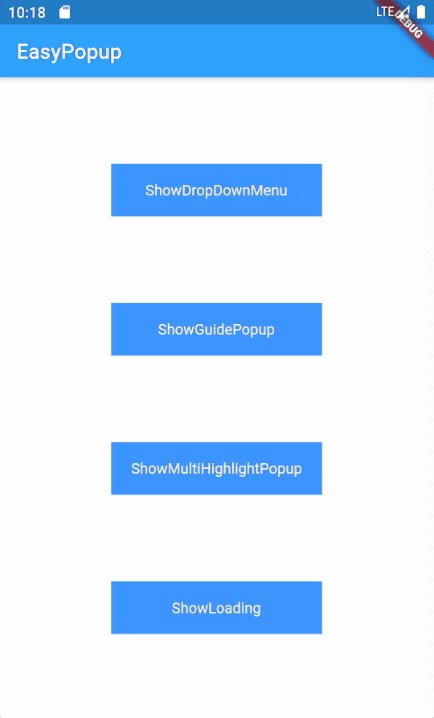
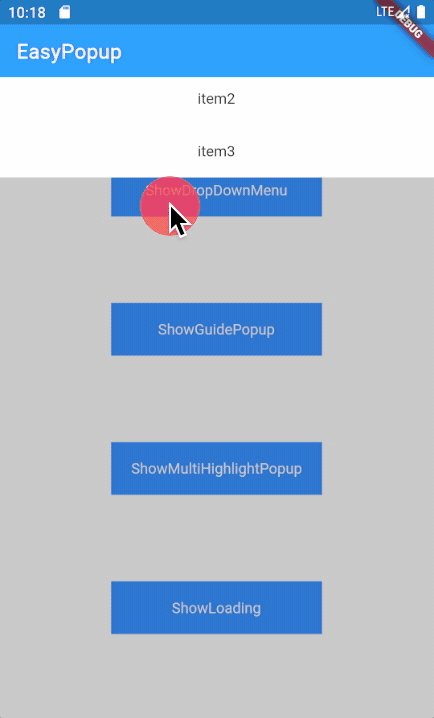
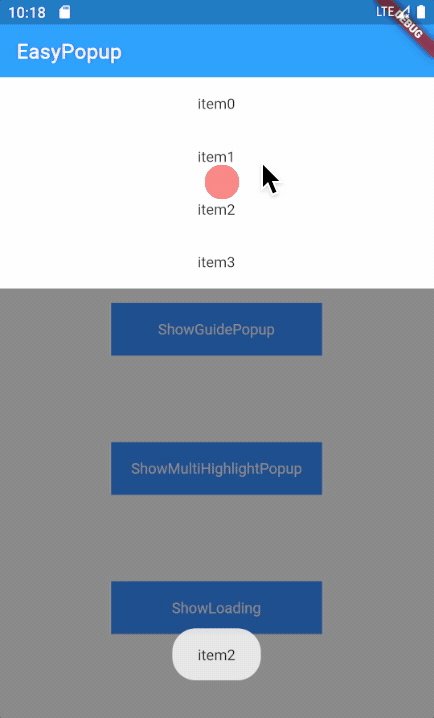
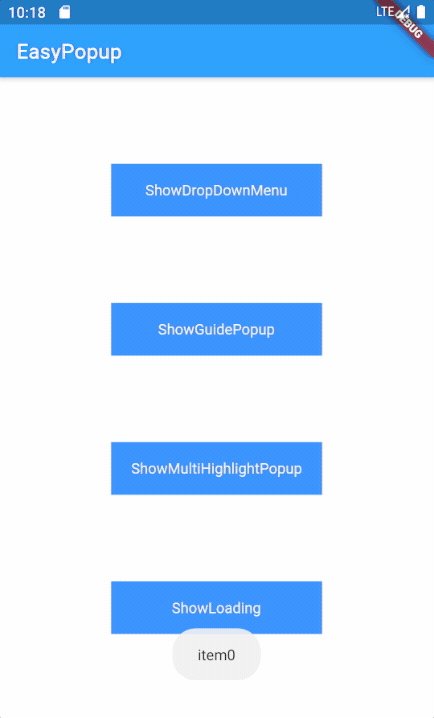
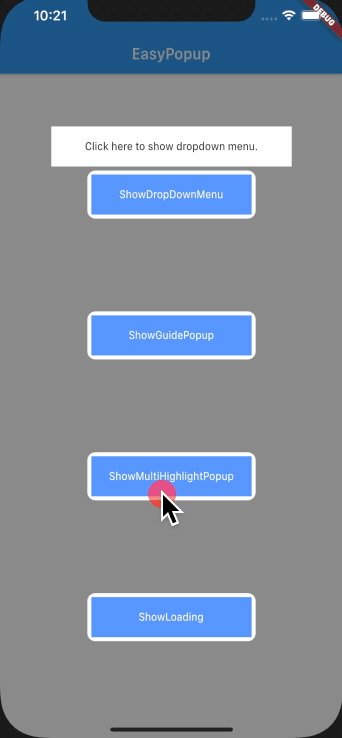
| Dropdown Menu |  |
| App Operation Guide |  |
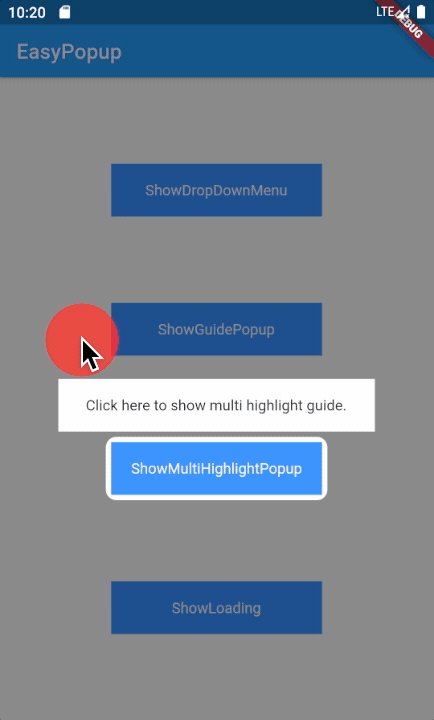
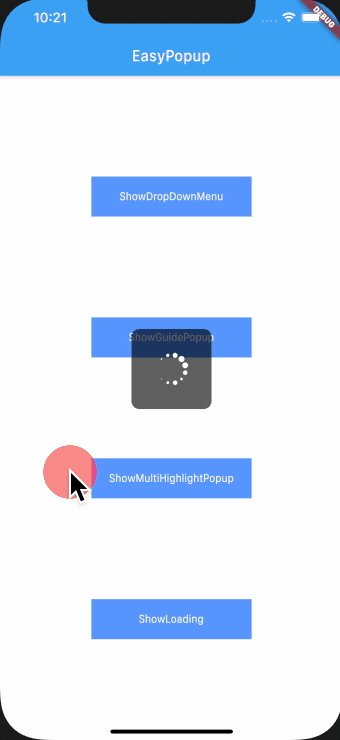
| Multi Highlights |  |
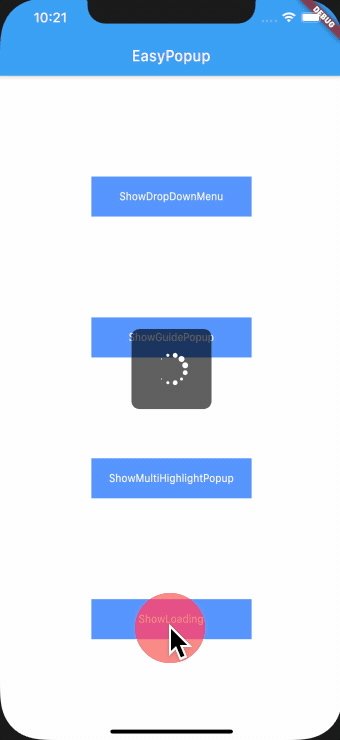
| Loading |  |
You can run example by commands below.
cd ./example
flutter create .
flutter run
dependencies:
easy_popup: ^1.0.0or
dependencies:
easy_popup:
git: https://github.com/BakerJQ/flutter_easy_popup.gitDefine your custom popup widget with EasyPopupChild, and implement dismiss function which does work that need to be done while dismiss, eg. show dismiss animation.
class CustomWidget extends StatefulWidget with EasyPopupChild {
...
@override
dismiss() {
...
}
}Call EasyPopup.show() to show your widget as a popup.
EasyPopup.show(context, CustomWidget());Call EasyPopup.pop() to dismiss the popup.
EasyPopup.pop(context);| Param | Desc |
|---|---|
| context | BuildContext |
| child | Your popup widget |
| offsetLT | Left and Top offset of the dark background |
| offsetRB | Right and Bottom offset of the dark background |
| cancelable | Whether the popup can be dismissed by pressing back button on Android |
| outsideTouchCancelable | Whether the popup can be dismissed by touch the outside area |
| darkEnable | Whether to show the dark background |
| duration | Duration to show the animation |
| highlights | Rects to show highlight area |

