diff --git a/CHANGELOG.md b/CHANGELOG.md
index 8d4b716..6bfee84 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,4 +1,9 @@
-## [4.0.0] - 27.03.2020
+## [4.1.0] - 22.07.2021
+
+* New feature: Silver support [Pull Request #112](https://github.com/Dimibe/grouped_list/pull/112)
+* Bugfixes: Fix bug where a out of range error could appear [Pull Request #110](https://github.com/Dimibe/grouped_list/pull/110)
+
+## [4.0.0] - 27.03.2021
* Null safety
diff --git a/LICENSE b/LICENSE
index 2d752e3..e653f4a 100644
--- a/LICENSE
+++ b/LICENSE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2020 Dimitrios Begnis
+Copyright (c) 2021 Dimitrios Begnis
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/README.md b/README.md
index 56079fd..88a3620 100644
--- a/README.md
+++ b/README.md
@@ -9,7 +9,7 @@ A flutter `ListView` in which list items can be grouped to sections.

 #### Features
-* Prerelease version with null safety support!
+* Sound null safety support!
* Easy creation of chat dialog.
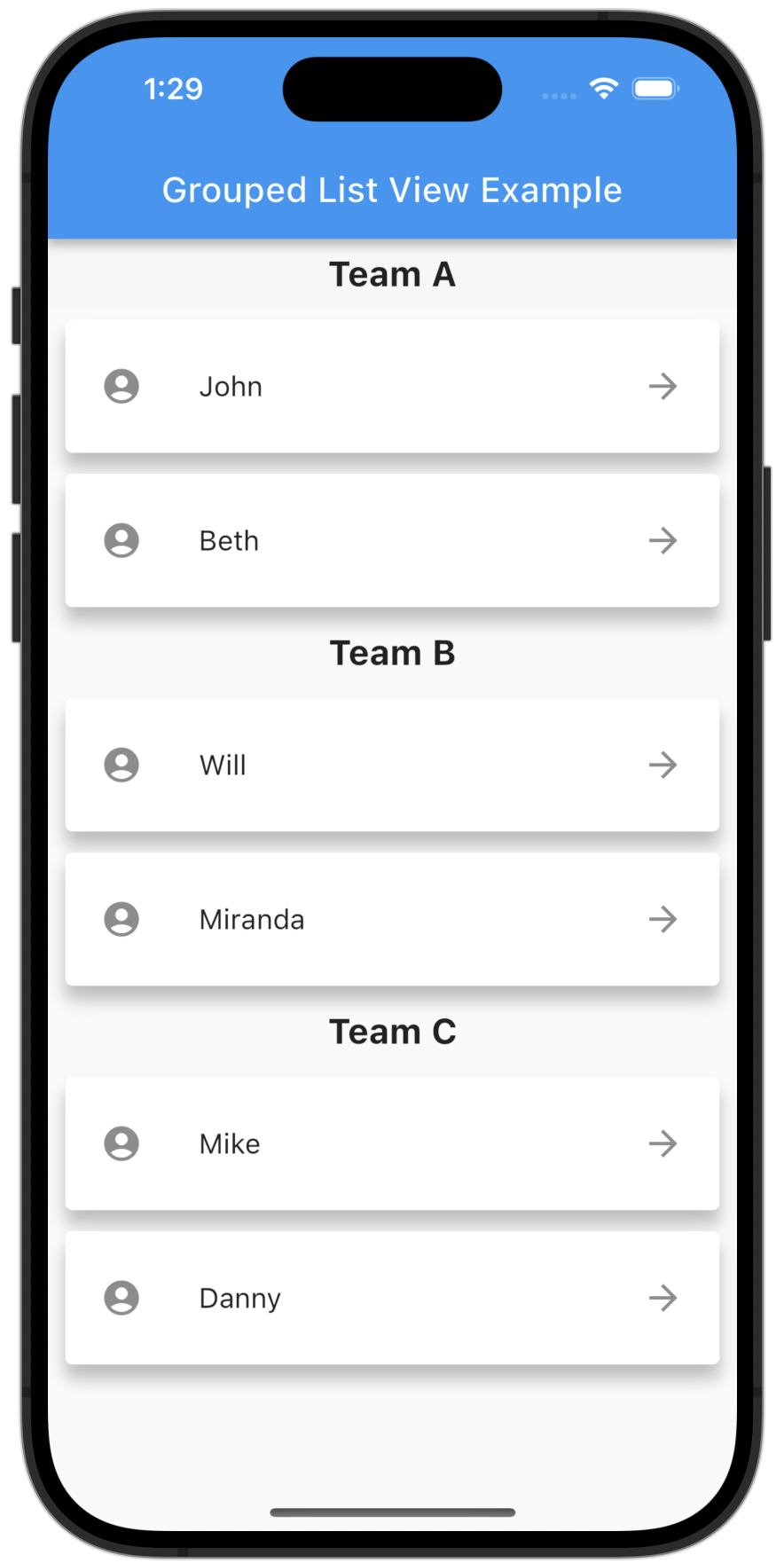
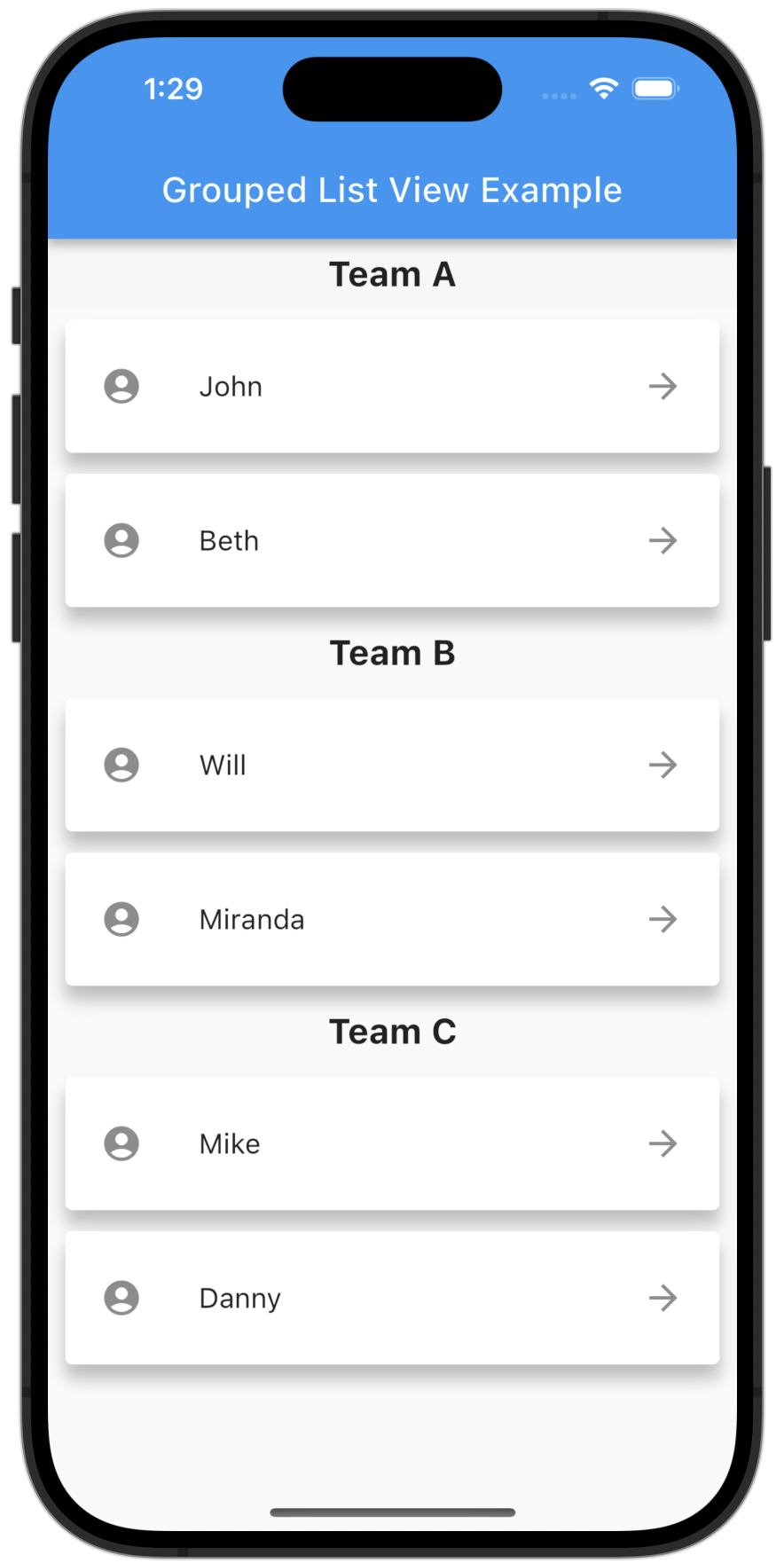
* List Items can be separated in groups.
* For the groups an individual header can be set.
@@ -20,7 +20,7 @@ A flutter `ListView` in which list items can be grouped to sections.
Add the package to your pubspec.yaml:
```yaml
- grouped_list: ^4.0.0
+ grouped_list: ^4.1.0
```
In your dart file, import the library:
@@ -61,6 +61,13 @@ import 'package:grouped_list/grouped_list.dart';
**Also the fields from `ListView.builder` can be used.**
+
+#### Highlight - SilverGroupedList
+
+Now supporting a grouped list based on a silver list. Just use `SilverGroupedListView` instead of `GroupedListView`. An example can be found under `example/lib/example_silver`.
+Note that some options of the `GroupedListView` are currently not available in `SilverGroupedListView`.
+
+
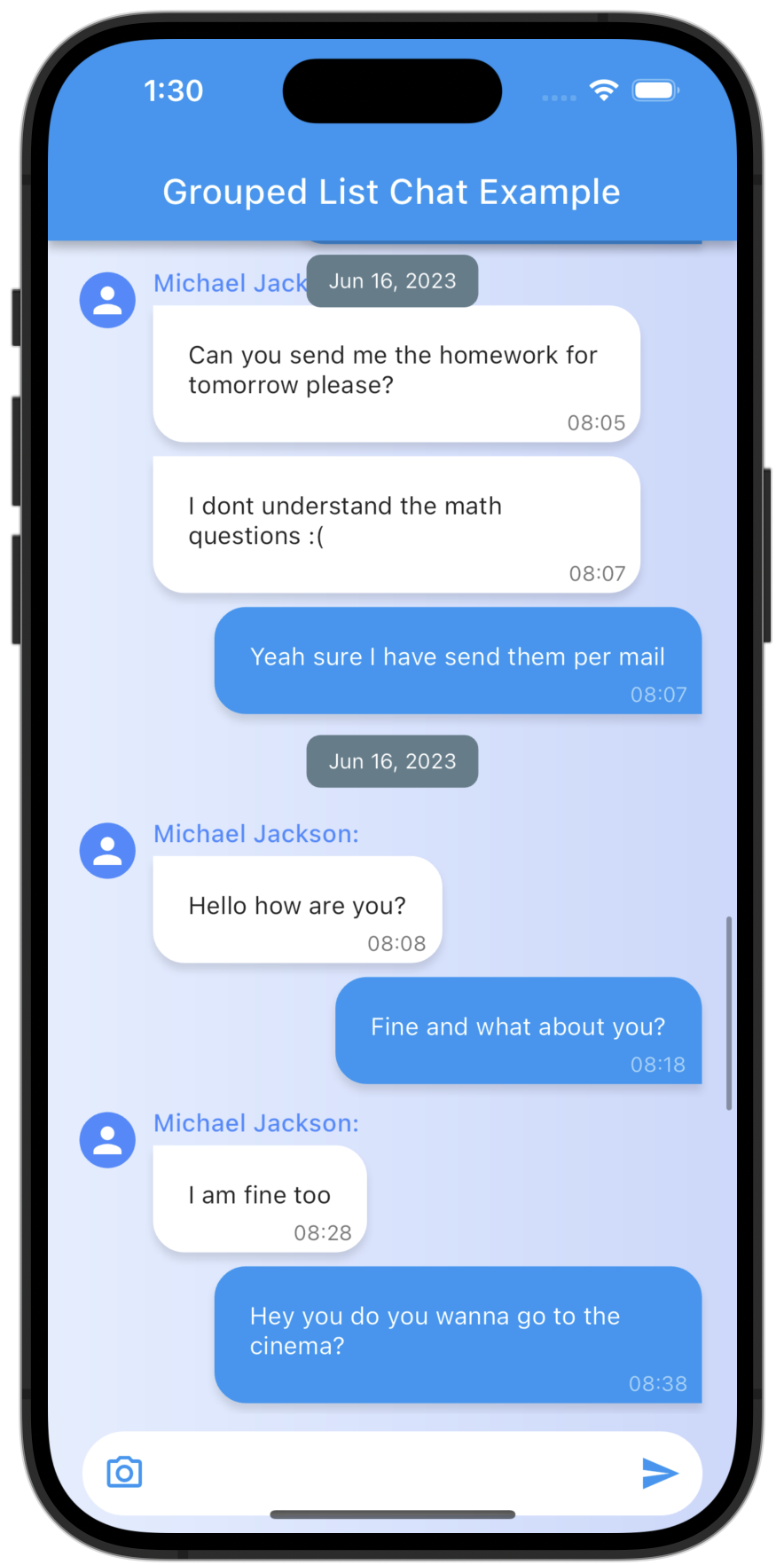
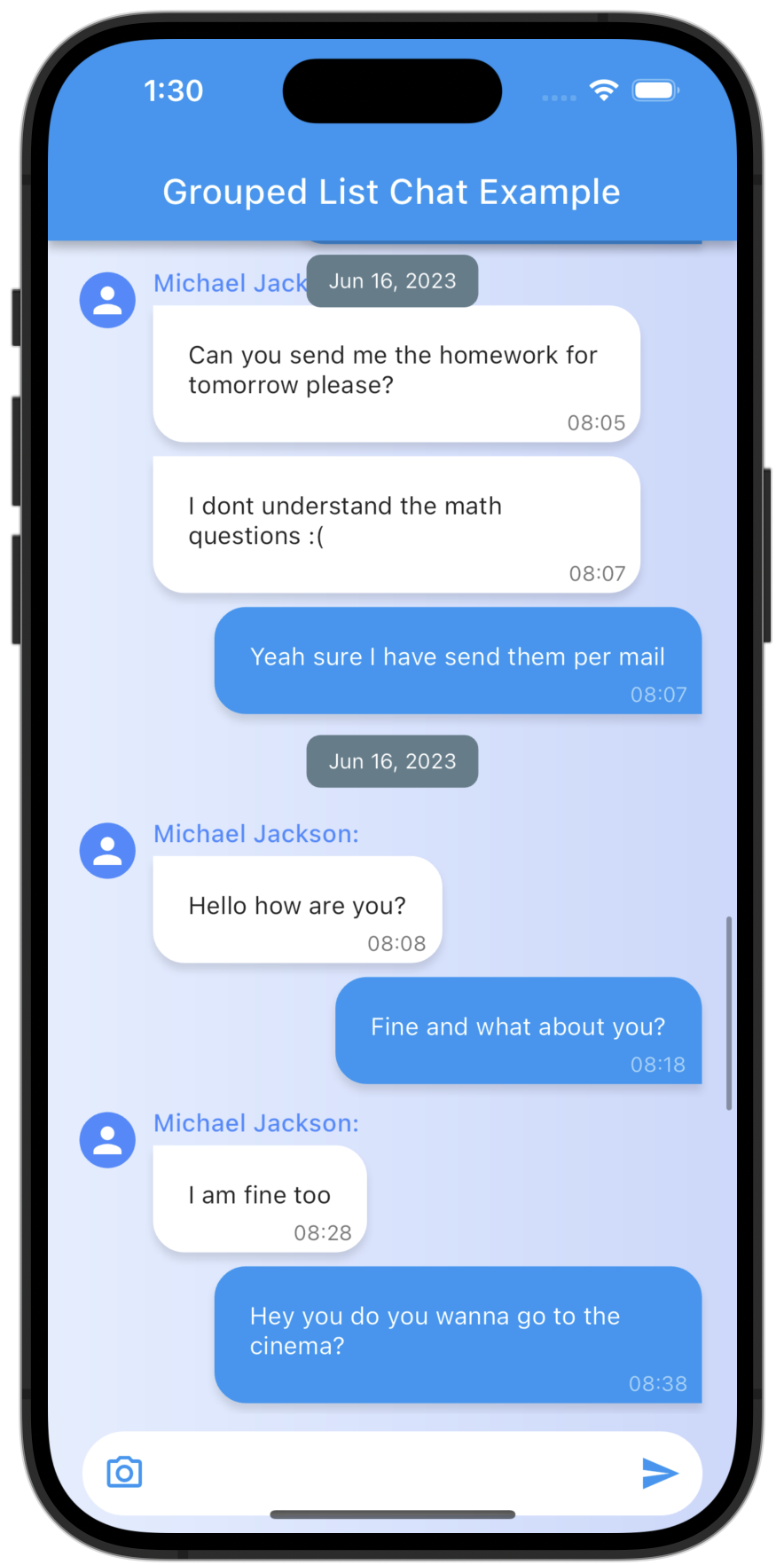
#### Highlight - Chat Dialog
Easy creation of chat dialogs.
@@ -68,7 +75,6 @@ Just set the option `reverse` to `true` and `order` to `GroupedListOrder.DESC`.
The list will be scrolled to the end in the initial state and therefore scrolling will be against redeaing direction.
-
### My other packages :
**For easy creation of chat-like dialogs:**
diff --git a/example/pubspec.lock b/example/pubspec.lock
index 58150da..fa8c4b7 100644
--- a/example/pubspec.lock
+++ b/example/pubspec.lock
@@ -66,7 +66,7 @@ packages:
path: ".."
relative: true
source: path
- version: "4.0.0"
+ version: "4.1.0"
intl:
dependency: "direct main"
description:
@@ -101,7 +101,7 @@ packages:
name: pedantic
url: "https://pub.dartlang.org"
source: hosted
- version: "1.11.0"
+ version: "1.11.1"
sky_engine:
dependency: transitive
description: flutter
diff --git a/pubspec.yaml b/pubspec.yaml
index cbdd281..cd70255 100644
--- a/pubspec.yaml
+++ b/pubspec.yaml
@@ -1,6 +1,6 @@
name: grouped_list
description: A Flutter ListView where the list items can be grouped into sections.
-version: 4.0.0
+version: 4.1.0
homepage: https://begnis.dev
repository: https://github.com/Dimibe/grouped_list
#### Features
-* Prerelease version with null safety support!
+* Sound null safety support!
* Easy creation of chat dialog.
* List Items can be separated in groups.
* For the groups an individual header can be set.
@@ -20,7 +20,7 @@ A flutter `ListView` in which list items can be grouped to sections.
Add the package to your pubspec.yaml:
```yaml
- grouped_list: ^4.0.0
+ grouped_list: ^4.1.0
```
In your dart file, import the library:
@@ -61,6 +61,13 @@ import 'package:grouped_list/grouped_list.dart';
**Also the fields from `ListView.builder` can be used.**
+
+#### Highlight - SilverGroupedList
+
+Now supporting a grouped list based on a silver list. Just use `SilverGroupedListView` instead of `GroupedListView`. An example can be found under `example/lib/example_silver`.
+Note that some options of the `GroupedListView` are currently not available in `SilverGroupedListView`.
+
+
#### Highlight - Chat Dialog
Easy creation of chat dialogs.
@@ -68,7 +75,6 @@ Just set the option `reverse` to `true` and `order` to `GroupedListOrder.DESC`.
The list will be scrolled to the end in the initial state and therefore scrolling will be against redeaing direction.
-
### My other packages :
**For easy creation of chat-like dialogs:**
diff --git a/example/pubspec.lock b/example/pubspec.lock
index 58150da..fa8c4b7 100644
--- a/example/pubspec.lock
+++ b/example/pubspec.lock
@@ -66,7 +66,7 @@ packages:
path: ".."
relative: true
source: path
- version: "4.0.0"
+ version: "4.1.0"
intl:
dependency: "direct main"
description:
@@ -101,7 +101,7 @@ packages:
name: pedantic
url: "https://pub.dartlang.org"
source: hosted
- version: "1.11.0"
+ version: "1.11.1"
sky_engine:
dependency: transitive
description: flutter
diff --git a/pubspec.yaml b/pubspec.yaml
index cbdd281..cd70255 100644
--- a/pubspec.yaml
+++ b/pubspec.yaml
@@ -1,6 +1,6 @@
name: grouped_list
description: A Flutter ListView where the list items can be grouped into sections.
-version: 4.0.0
+version: 4.1.0
homepage: https://begnis.dev
repository: https://github.com/Dimibe/grouped_list

 #### Features
-* Prerelease version with null safety support!
+* Sound null safety support!
* Easy creation of chat dialog.
* List Items can be separated in groups.
* For the groups an individual header can be set.
@@ -20,7 +20,7 @@ A flutter `ListView` in which list items can be grouped to sections.
Add the package to your pubspec.yaml:
```yaml
- grouped_list: ^4.0.0
+ grouped_list: ^4.1.0
```
In your dart file, import the library:
@@ -61,6 +61,13 @@ import 'package:grouped_list/grouped_list.dart';
**Also the fields from `ListView.builder` can be used.**
+
+#### Highlight - SilverGroupedList
+
+Now supporting a grouped list based on a silver list. Just use `SilverGroupedListView` instead of `GroupedListView`. An example can be found under `example/lib/example_silver`.
+Note that some options of the `GroupedListView` are currently not available in `SilverGroupedListView`.
+
+
#### Highlight - Chat Dialog
Easy creation of chat dialogs.
@@ -68,7 +75,6 @@ Just set the option `reverse` to `true` and `order` to `GroupedListOrder.DESC`.
The list will be scrolled to the end in the initial state and therefore scrolling will be against redeaing direction.
-
### My other packages :
**For easy creation of chat-like dialogs:**
diff --git a/example/pubspec.lock b/example/pubspec.lock
index 58150da..fa8c4b7 100644
--- a/example/pubspec.lock
+++ b/example/pubspec.lock
@@ -66,7 +66,7 @@ packages:
path: ".."
relative: true
source: path
- version: "4.0.0"
+ version: "4.1.0"
intl:
dependency: "direct main"
description:
@@ -101,7 +101,7 @@ packages:
name: pedantic
url: "https://pub.dartlang.org"
source: hosted
- version: "1.11.0"
+ version: "1.11.1"
sky_engine:
dependency: transitive
description: flutter
diff --git a/pubspec.yaml b/pubspec.yaml
index cbdd281..cd70255 100644
--- a/pubspec.yaml
+++ b/pubspec.yaml
@@ -1,6 +1,6 @@
name: grouped_list
description: A Flutter ListView where the list items can be grouped into sections.
-version: 4.0.0
+version: 4.1.0
homepage: https://begnis.dev
repository: https://github.com/Dimibe/grouped_list
#### Features
-* Prerelease version with null safety support!
+* Sound null safety support!
* Easy creation of chat dialog.
* List Items can be separated in groups.
* For the groups an individual header can be set.
@@ -20,7 +20,7 @@ A flutter `ListView` in which list items can be grouped to sections.
Add the package to your pubspec.yaml:
```yaml
- grouped_list: ^4.0.0
+ grouped_list: ^4.1.0
```
In your dart file, import the library:
@@ -61,6 +61,13 @@ import 'package:grouped_list/grouped_list.dart';
**Also the fields from `ListView.builder` can be used.**
+
+#### Highlight - SilverGroupedList
+
+Now supporting a grouped list based on a silver list. Just use `SilverGroupedListView` instead of `GroupedListView`. An example can be found under `example/lib/example_silver`.
+Note that some options of the `GroupedListView` are currently not available in `SilverGroupedListView`.
+
+
#### Highlight - Chat Dialog
Easy creation of chat dialogs.
@@ -68,7 +75,6 @@ Just set the option `reverse` to `true` and `order` to `GroupedListOrder.DESC`.
The list will be scrolled to the end in the initial state and therefore scrolling will be against redeaing direction.
-
### My other packages :
**For easy creation of chat-like dialogs:**
diff --git a/example/pubspec.lock b/example/pubspec.lock
index 58150da..fa8c4b7 100644
--- a/example/pubspec.lock
+++ b/example/pubspec.lock
@@ -66,7 +66,7 @@ packages:
path: ".."
relative: true
source: path
- version: "4.0.0"
+ version: "4.1.0"
intl:
dependency: "direct main"
description:
@@ -101,7 +101,7 @@ packages:
name: pedantic
url: "https://pub.dartlang.org"
source: hosted
- version: "1.11.0"
+ version: "1.11.1"
sky_engine:
dependency: transitive
description: flutter
diff --git a/pubspec.yaml b/pubspec.yaml
index cbdd281..cd70255 100644
--- a/pubspec.yaml
+++ b/pubspec.yaml
@@ -1,6 +1,6 @@
name: grouped_list
description: A Flutter ListView where the list items can be grouped into sections.
-version: 4.0.0
+version: 4.1.0
homepage: https://begnis.dev
repository: https://github.com/Dimibe/grouped_list