In this project, let's build a Nxt Trendz - Cart Features by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
When an unauthenticated user tries to access the Cart Route, then the page should be navigated to Login Route
-
Following are the features to be implemented
-
Feature 1
- When an authenticated user tries to add the same product multiple times
- The quantity of the product should be updated accordingly, and the count of the cart items in the header should be remained same
- When an authenticated user tries to add the same product multiple times
-
Feature 2
- The total amount and number of items in the cart should be displayed in the Cart Route
-
Feature 3
- In each cart item in the cart
- When the plus icon is clicked, then the quantity of the product should be incremented by one
- When the minus icon is clicked, then the quantity of the product should be decremented by one
- When the quantity of the product is one and the minus icon is clicked, then the respective product should be removed from the cart
- Based on the quantity of the product, the product price and the Cart Summary, i.e the total cost should be updated accordingly
- In each cart item in the cart
-
Feature 4
- When an authenticated user clicks on the remove button, cart item should be removed from the cart list
-
Feature 5
- When an authenticated user clicks on the Remove All button, all the cart items should be removed from the cart and Empty Cart View should be displayed
-
-
The
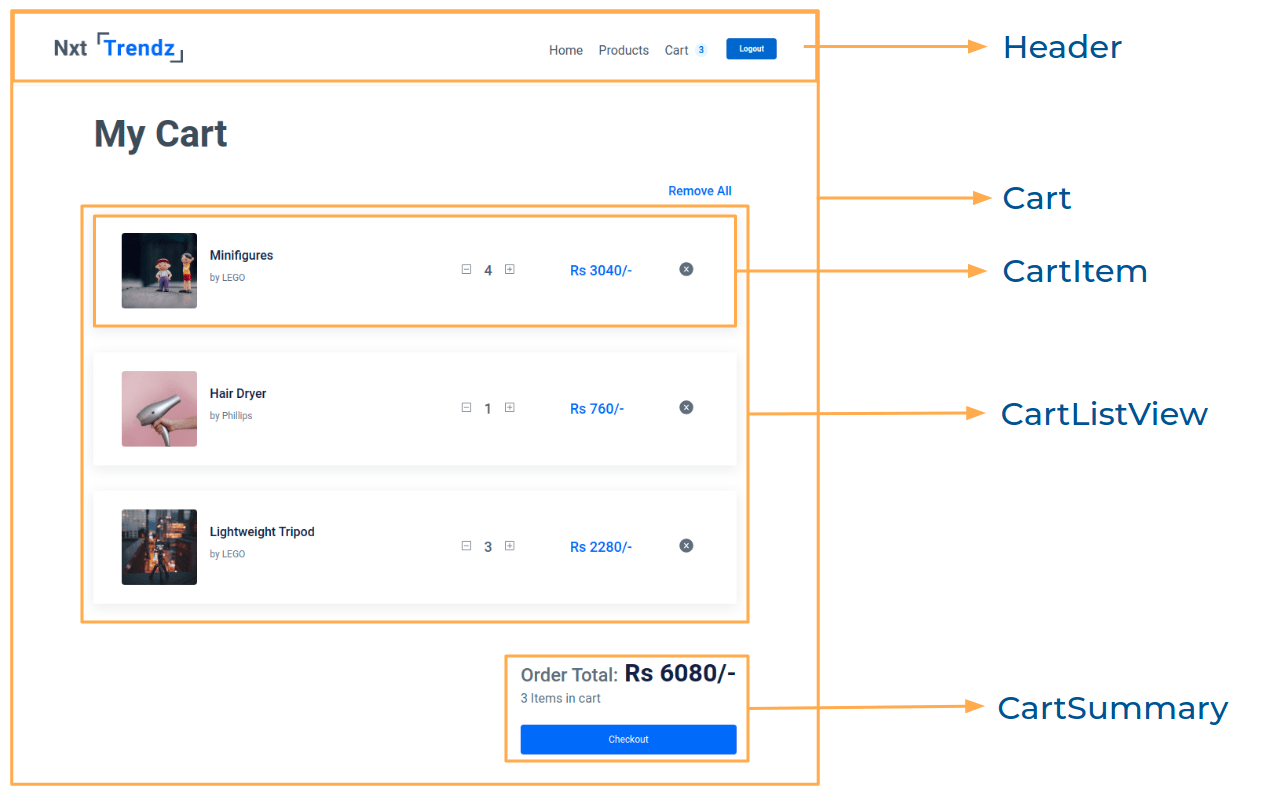
CartContexthas an object as a value with the following propertiescartList- this key stores the cart itemsremoveAllCartItems- this method is used to remove all the cart items in thecartListaddCartItem- this method adds the cart item to thecartListremoveCartItem- this method removes the cart item from thecartListincrementCartItemQuantity- this method increases the quantity of a product in thecartListdecrementCartItemQuantity- this method decreases the quantity of a product in thecartList
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/Cart/index.jssrc/components/Cart/index.csssrc/components/CartItem/index.jssrc/components/CartItem/index.csssrc/components/CartSummary/index.jssrc/components/CartSummary/index.css
Click to view
-
The
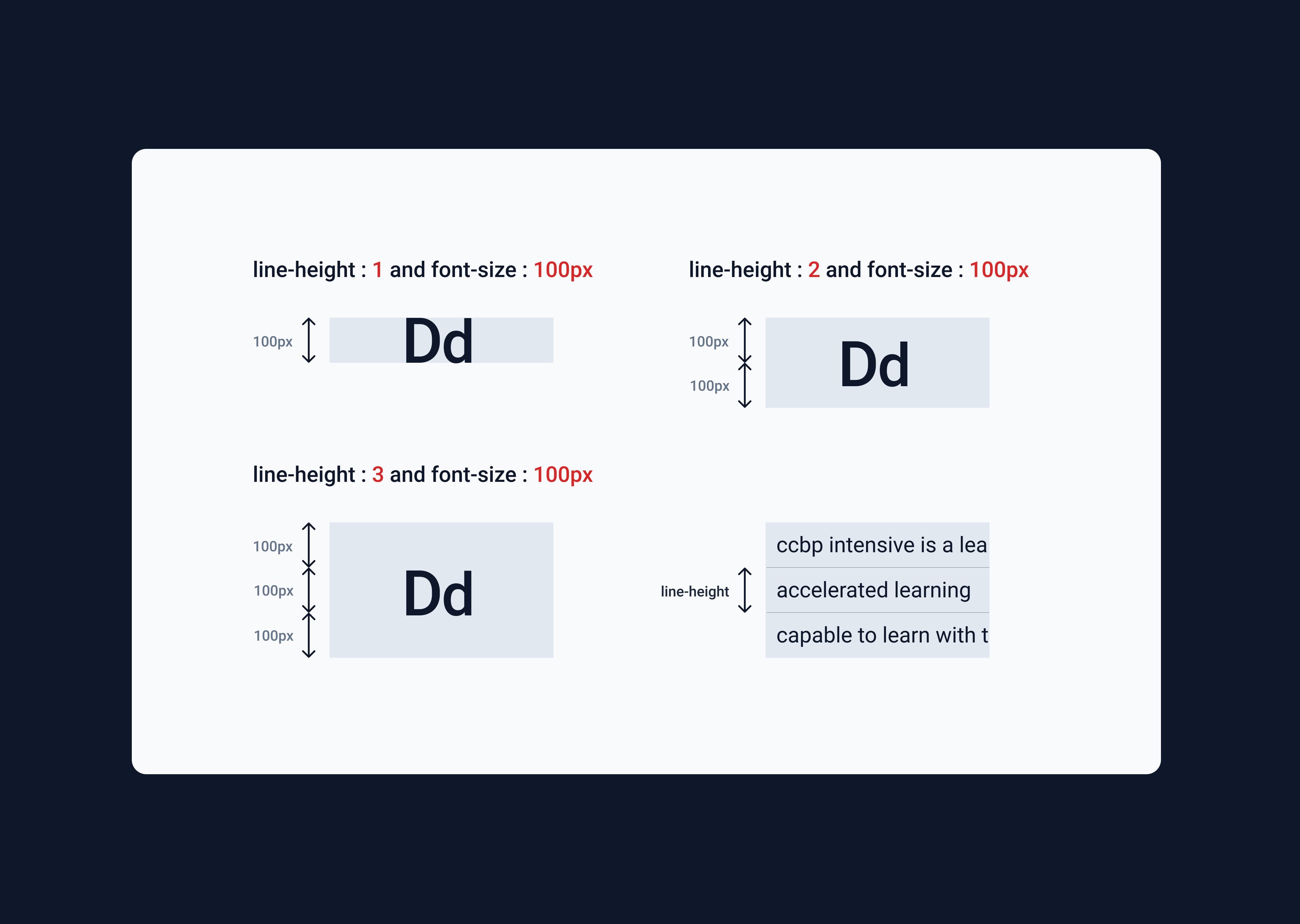
line-heightCSS property sets the height of a line box. It's commonly used to set the distance between lines of textline-height: 1.5;
-
The array method
find()returns the first item's value that satisfies the provided testing function. If no item is found, it returnsundefinedSyntax:
arr.find(Testing Function)
Click to view
The following instructions are required for the tests to pass
-
BsPlusSquare,BsDashSquareicons fromreact-iconsshould be used for plus and minus buttons in cart item -
The Cart Item should consist of two HTML button elements with testid attribute values as plus and minus respectively
-
AiFillCloseCircleicon from react-icons should be used for remove button in cartItem -
The Cart Item should consist of an HTML button element with testid attribute values as remove
-
The product image in Cart Item Route should have the alt as
titleof the product -
Prime User credentials
username: rahul password: rahul@2021 -
Non-Prime User credentials
username: raja password: raja@2021
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.