An open-source, headless web application framework developed with flexibility in mind.
refine is a meta React framework that enables the rapid✨ development of a wide range of web applications.
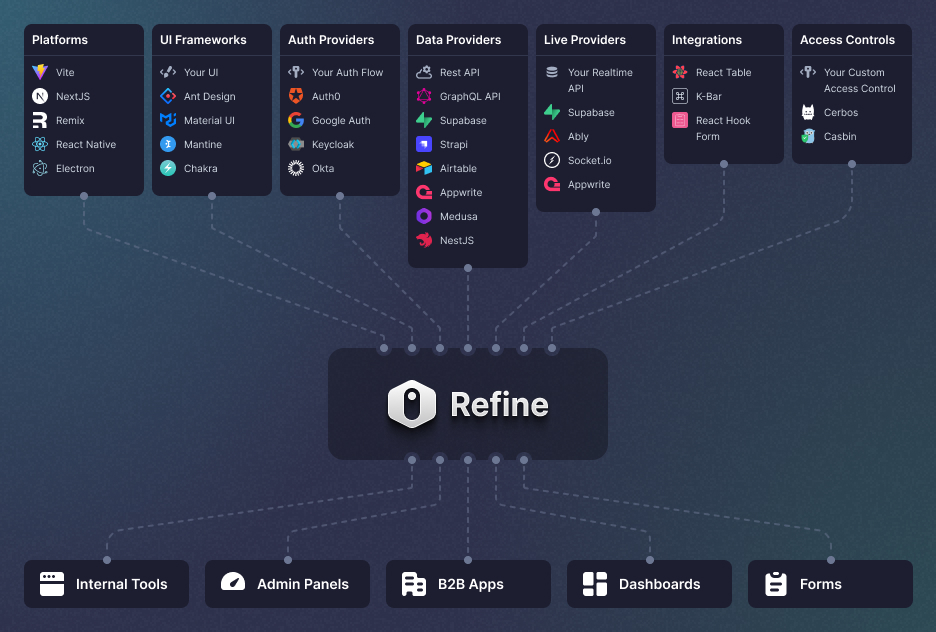
From internal tools to admin panels, B2B apps, and dashboards, it serves as a comprehensive solution for building any type of CRUD application.
refine's internal hooks and components simplify the development process and eliminate repetitive tasks by providing industry-standard solutions for crucial aspects of a project, including authentication, access control, routing, networking, state management, and i18n.
refine is headless by design, thereby offering unlimited styling and customization options.
Instead of being limited to a set of pre-styled components, refine provides collections of helper hooks, components, providers, and more. Since business logic and the UI are completely decoupled, you can customize the UI without constraints.
It means that refine just works seamlessly with any custom designs or UI frameworks. Thanks to it's headless architecture, you can use popular CSS frameworks like TailwindCSS or even create your own styles from scratch.
refine also provides integrations with Ant Design, Material UI, Mantine, and Chakra UI to get you started quickly. These libraries are a set of components that are nicely integrated with the headless @refinedev/core package.
For the routing, refine's headless approach shines too. It doesn't tie you to a single routing method or library. Instead, it offers a simple routing interface with built-in integrations for popular libraries.
This means you can use refine seamlessly on different platforms like React Native, Electron, Next.js, Remix, etc. without any extra setup steps.
refine's browser-based app scaffolder lets you create refine app by making step-by-step selections directly in your browser
You can choose the libraries and frameworks you want to work with, and the tool will generate a downloadable boilerplate code for you.
This allows you to preview, modify, and download the project immediately, thereby streamlining the development process.
refine shines on data-intensive⚡ applications like admin panels, dashboards and internal tools. Thanks to the built-in SSR support, refine can also power customer-facing applications like storefronts.
You can take a look at some live examples that can be built using refine from scratch:
- Fully-functional Admin Panel
- Win95 Style Admin panel 🪟
- Medium Clone - Real World Example
- Multitenancy Example
- Storefront
👉 Refer to most popular real use case examples
👉 More refine powered different usage scenarios can be found here
⚙️ Zero-config, one-minute setup with a single CLI command
🔌 Connectors for 15+ backend services including REST API, GraphQL, NestJs CRUD, Airtable, Strapi, Strapi v4, Strapi GraphQL, Supabase, Hasura, Appwrite, Nestjs-Query, Firebase, and Directus.
🌐 SSR support with Next.js or Remix
🔍 Auto-generated CRUD UIs from your API data structure
⚛ Perfect state management & mutations with React Query
🔀 Advanced routing with any router library of your choice
🔐 Providers for seamless authentication and access control flows
⚡ Out-of-the-box support for live / real-time applications
📄 Easy audit logs & document versioning
💬 Support for any i18n framework
💪 Future-proof, robust architecture
⌛️ Built-in CLI with time-saving features
💻 refine Devtools - dive deeper into your app and provide useful insights
✅ Full test coverage
The fastest way to get started with refine is by using the create refine-app CLI tool or the browser-based app scaffolder.
For this example, we'll use the CLI tool. Simply run the following command to create a new refine project configured with Ant Design as the default UI framework:
npm create refine-app@latest -- -o refine-antd
Once the setup is complete, navigate to the project folder and start your project with:
npm run dev
Your refine application will be accessible at http://localhost:5173:
Let's consume a public fake REST API and add two resources (blog_posts and categories) to our project. Replace the contents of src/App.tsx with the following code:
import { Refine } from "@refinedev/core";
import {
notificationProvider,
ErrorComponent,
ThemedLayout,
} from "@refinedev/antd";
import routerProvider, { NavigateToResource } from "@refinedev/react-router-v6";
import dataProvider from "@refinedev/simple-rest";
import { BrowserRouter, Routes, Route, Outlet } from "react-router-dom";
import { AntdInferencer } from "@refinedev/inferencer/antd";
import "@refinedev/antd/dist/reset.css";
const App: React.FC = () => {
return (
<BrowserRouter>
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider("https://api.fake-rest.refine.dev")}
notificationProvider={notificationProvider}
resources={[
{
name: "blog_posts",
list: "/blog-posts",
show: "/blog-posts/show/:id",
create: "/blog-posts/create",
edit: "/blog-posts/edit/:id",
meta: { canDelete: true },
},
{
name: "categories",
list: "/categories",
show: "/categories/show/:id",
},
]}
>
<Routes>
<Route
element={
<ThemedLayout>
<Outlet />
</ThemedLayout>
}
>
<Route index element={<NavigateToResource />} />
<Route path="blog-posts">
<Route index element={<AntdInferencer />} />
<Route
path="show/:id"
element={<AntdInferencer />}
/>
<Route path="create" element={<AntdInferencer />} />
<Route
path="edit/:id"
element={<AntdInferencer />}
/>
</Route>
<Route path="categories">
<Route index element={<AntdInferencer />} />
<Route
path="show/:id"
element={<AntdInferencer />}
/>
</Route>
<Route path="*" element={<ErrorComponent />} />
</Route>
</Routes>
</Refine>
</BrowserRouter>
);
};
export default App;🚀 Thanks to the refine Inferencer package, it guesses the configuration to use for the list, show, create, and edit pages based on the data fetched from the API and generates the pages automatically.
Now, you should see the output as a table populated with blog_posts & category data:
You can get the auto-generated page codes by clicking the Show Code button on each page. Afterward, simply pass the pages to the resources array by replacing them with the Inferencer components.
👉 Jump to Tutorial to continue your work and turn the example into a full-blown CRUD application.
👉 Visit the Learn the Basics page to get informed about the fundamental concepts.
👉 Read more on Advanced Tutorials for different usage scenarios.
👉 See the real-life Finefoods Demo project.
👉 Play with interactive examples.
👉 Refer to the contribution docs for more information.
If you have any doubts related to the project or want to discuss something, then join our Discord server.
Licensed under the MIT License, Copyright © 2021-present Refinedev