-
Notifications
You must be signed in to change notification settings - Fork 0
codeplan
Voordat ik ga beginnen met het uitwerken van mijn feature heb ik een codeplan geschreven. Hierin staat per stap aangegeven hoe ik de front-end code van mijn feature ga uitwerken.
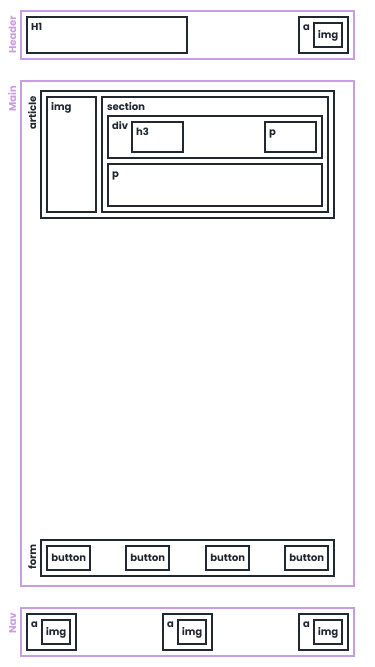
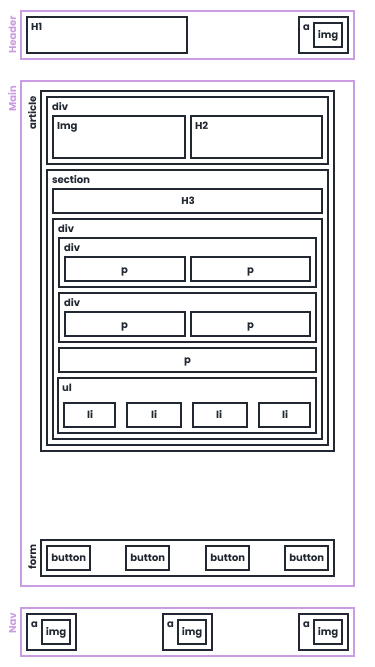
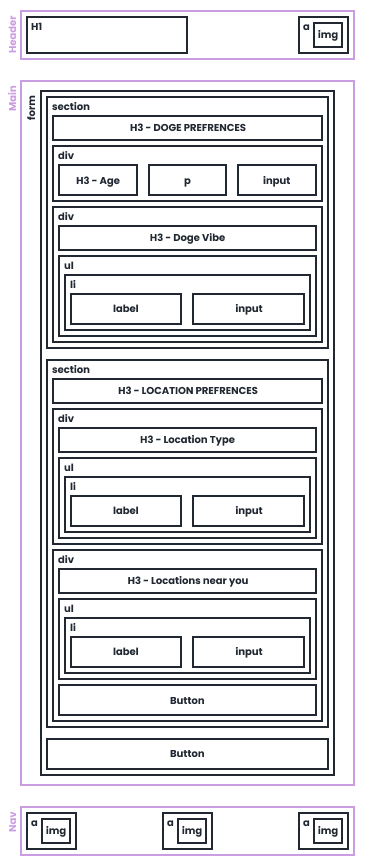
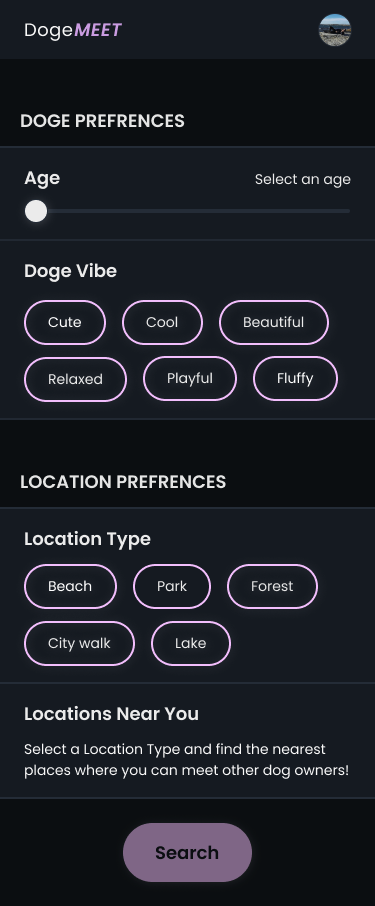
De schetsen hieronder geven de structuur van de benodigde elementen van mijn pagina’s weer. Deze pagina’s zouden moeten kunnen werken zonder de implementatie van CSS of client side JavaScript. Ik zo veel mogelijk gebruik van semantisch correcte HTML. Echter komt er soms ook een div voorbij. Deze gebruik ik voor het positioneren van de elementen op de pagina.



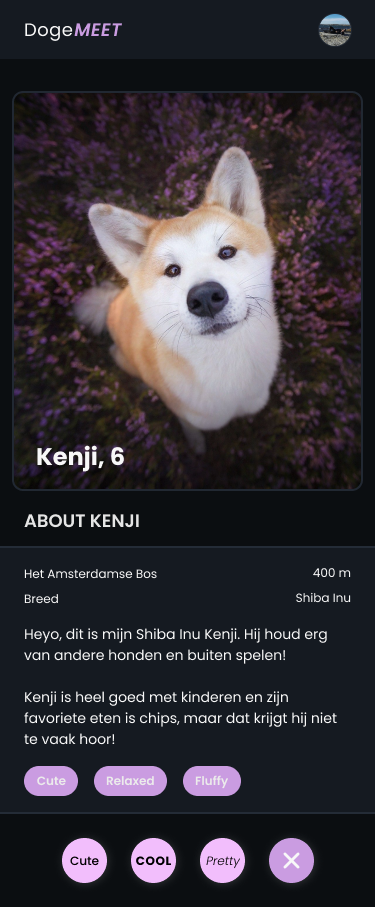
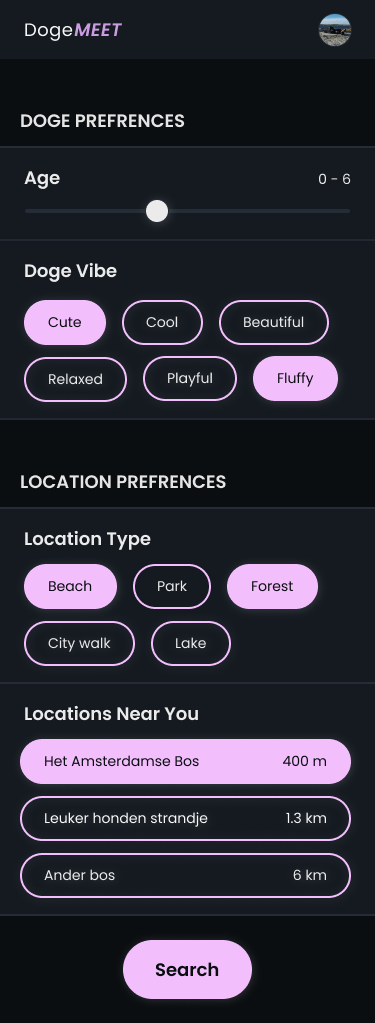
Met behulp van CSS ga ik de pagina er een beter laten uitzien. De layout van de elementen, vooral op de zoekpagina, zal hierdoor verbeteren. Niet langer zullen de checkboxes en hun labels onder elkaar komen te staan. Sterker nog de checkboxes zullen zelfs verdwijnen en de labels zullen als een checkbox functioneren. Op de home- en profielpagina zal het nu ook mogelijk zijn om tekst bovenop plaatjes te zetten. Al met al wordt de gehele ervaring van mijn feature een stuk verbeterd met de implementatie van CSS.



Met het toevoegen van client side JavaScript wil ik de algehele ervaring naar het hoogst mogelijke niveau tillen. Dit zal voornamelijk op de zoekpagina gebeuren. Op deze pagina zullen een aantal dingen veranderen:
- Ik wil voorkomen dat gebruiker een leeg formulier kan inleveren;
- De locaties moeten gefilterd kunnen worden weergegeven gebaseerd op de ingevulde locatie types.
- Naast de age slider moet een live weergaven van de geselecteerde leeftijd komen.
- De locatie uitleg tekst moet dynamisch verschijnen wanneer er geen locatie types zijn geselecteerd.

Wiki for Blok Tech | Stein Bergervoet | Klas 4 |