diff --git a/README-CN.md b/README-CN.md
index c34d45d..547bf34 100644
--- a/README-CN.md
+++ b/README-CN.md
@@ -1,9 +1,9 @@
Typora Theme - Lapis
-🖊️ 一款以蓝色为主色调的 Typora 浅色主题
+🖊️ 一款以蓝色为主色调的 Typora 主题
English / 简体中文
@@ -15,30 +15,34 @@
支持浅色主题和浅色代码块,结合 Markdown 的特性尽可能呈现简洁的界面和多样的层次。在自己使用的半年期间,又逐渐对各种排版细节进行调整,优化了长文章阅读和书写体验。目前中英文阅读书写体验都挺不错。
-> 初始样式代码基于 [evgo2017](https://github.com/evgo2017) 的 [typora-theme-orange-heart](https://github.com/evgo2017/typora-theme-orange-heart)。
->
-> 代码配色灵感来自 VSCode 主题 [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics)。
+> **UPDATE:** 新增了 Dark 版本
## 预览
-整体效果
+**整体效果**
-
+
-样式支持
+Light
-
+
+
+Dark
+
+**Styles Supported**
+
+
## Features
-- 支持英文和简体中文,并优化了中英长文章阅读体验,正文字体中文使用[思源宋体](https://source.typekit.com/source-han-serif/cn/),英文使用[Cantarell](https://fonts.google.com/specimen/Cantarell)。
-- 结合 Markdown 的特性呈现简洁的界面和多样的层次。同时还包括 Sidebar 等样式支持。
-- 浅色代码块主题,代码字体使用 [Jetbrains Mono](https://www.jetbrains.com/lp/mono/),配色灵感来自 VSCode Theme - [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics)。
+- 支持英文和简体中文,正文字体中文使用[思源宋体](https://source.typekit.com/source-han-serif/cn/),英文使用[Cantarell](https://fonts.google.com/specimen/Cantarell)。
+- 结合 Markdown 的特性呈现简洁的界面和多样的层次。还包括 Sidebar \ TOC \ Math Script \ YAML Front Matter 等样式支持。
+- 代码字体使用 [Jetbrains Mono](https://www.jetbrains.com/lp/mono/),代码块配色灵感来自 VSCode Theme - [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics)。
## 安装
-1. Clone 此仓库,或 [下载 ZIP 文件](https://cdn.just-plain.fun/static/lapis_latest.zip) 并解压。
+1. Clone 此仓库,或从 [Latest Release](https://github.com/YiNNx/typora-theme-lapis/releases/latest) 中下载`typora-theme-lapis.zip`并解压。
2. 在 Typora 菜单中选择 偏好设置 (Preferences) -> 找到外观部分,点击“打开主题文件夹”按钮。
3. 将 `lapis.css` 文件和 `lapis` 文件夹复制到 Typora 的主题文件夹中。
4. 重启 Typora,然后从主题列表中选择 “Lapis”。
@@ -47,9 +51,9 @@
这款主题最初是在 Linux 版本下编写和使用,其他平台上有概率出现一些意想不到的问题;同时由于主题样式大部分是基于作者的日常使用而编写,可能会有许多未发现的样式 bug。
-如果你遇到问题或有任何建议和想法,欢迎直接提交 [Issues](https://github.com/yinnx/typora-theme-lapis/issues)!
+如果你遇到问题或有任何建议, 想法或贡献,欢迎直接提交 [Issues](https://github.com/yinnx/typora-theme-lapis/issues) & [Pull Request](https://github.com/YiNNx/typora-theme-lapis/pulls).
-任何样式的修复和新特性的增加,欢迎提交 [Pull Request](https://github.com/YiNNx/typora-theme-lapis/pulls),感谢你的反馈和贡献!
+感谢你的反馈和贡献!
## 致谢
@@ -59,4 +63,4 @@
## 许可
-Lapis Typora 主题在 [MIT License](https://chat.openai.com/c/LICENSE) 下发布。你可以自由地使用、修改和分发这个主题。
+Lapis Typora 主题在 MIT License 下发布。你可以自由地使用、修改和分发这个主题。
diff --git a/README.md b/README.md
index 0468221..9a25534 100644
--- a/README.md
+++ b/README.md
@@ -1,45 +1,49 @@
Typora Theme - Lapis
-🖊️ A Refreshing Light Typora Theme in Blue Tones
+🖊️ A Typora Theme in Blue Tones
English / 简体中文
## Introduction
-Lapis is a refreshing light theme for Typora, with English & [简体中文](https://github.com/YiNNx/typora-theme-lapis/blob/master/README-CN.md) supported.
+Lapis is a theme for Typora, with English & 简体中文 supported.
-> Lapis's style code is initially based on [evgo2017](https://github.com/evgo2017)'s [typora-theme-orange-heart](https://github.com/evgo2017/typora-theme-orange-heart).
->
-> The code color scheme was inspired by the VSCode theme [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics).
+Both light and dark themes are available, providing clean and rich Markdown styles.
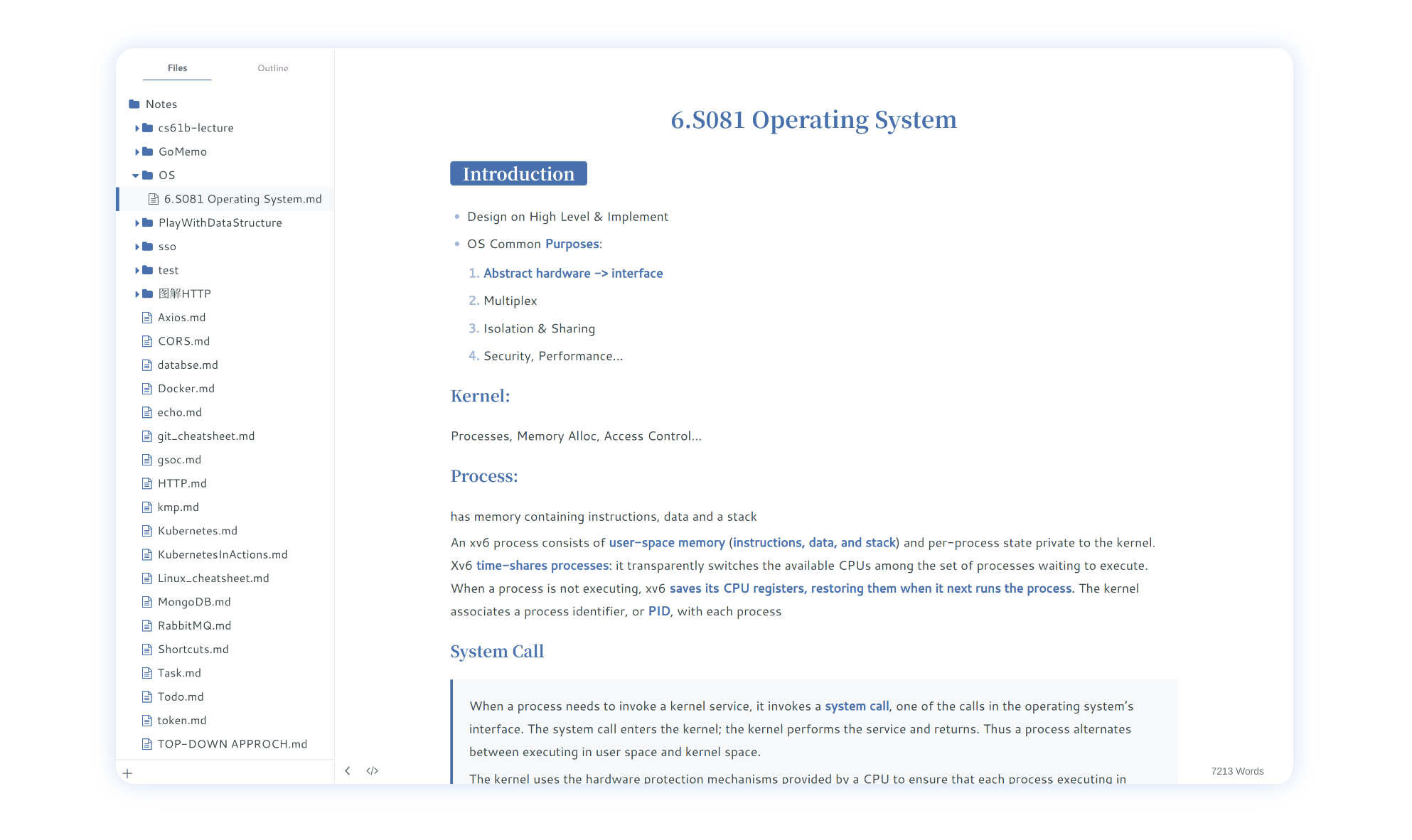
## Preview
-Overall
+**Overall**
-
+
-
+Light
-Styles Supported
+
-
+Dark
+
+**Styles Supported**
+
+
+
+The theme also provides YAML Front Matter \ Math Script \ TOC styles.
## Features
-- Supports English & [简体中文](https://github.com/YiNNx/typora-theme-lapis/blob/master/README-CN.md) with fonts [Cantarell](https://fonts.google.com/specimen/Cantarell) and [Source Han Serif](https://source.typekit.com/source-han-serif/cn/).
-- Combines Markdown features to present a clean interface and a comfortable visual hierarchy.
-- Provides a light code color scheme inspired by VSCode's [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics), with the font [Jetbrains Mono](https://www.jetbrains.com/lp/mono/).
+- Supports English & 简体中文 with fonts [Cantarell](https://fonts.google.com/specimen/Cantarell) and [思源宋体](https://source.typekit.com/source-han-serif/cn/).
+- Combines Markdown features to present a clean interface and a comfortable visual hierarchy.
+- Provides light & dark code color schemes inspired by VSCode's [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics), with the font [Jetbrains Mono](https://www.jetbrains.com/lp/mono/).
## Installation
-1. Clone this repository or download [the ZIP file](https://cdn.just-plain.fun/static/lapis_latest.zip).
+1. Clone this repository or download from [Latest Release](https://github.com/YiNNx/typora-theme-lapis/releases/latest).
2. In Typora, open "Preferences" (`File` > `Preferences`). And then switch to the "Appearance" tab and click the "Open Theme Folder" button.
3. Copy the `lapis.css` file and the `lapis` folder into Typora's theme folder.
-4. Restart Typora and select the `Lapis` theme from the theme menu.
+4. Restart Typora and select the `Lapis`/`Lapis Dark` theme from the theme menu.
## Contributing
@@ -49,7 +53,7 @@ If you have any issues or suggestions, welcome to submit [Issues](https://github
## Credits
-- The style code is initially based on [evgo2017](https://github.com/evgo2017)'s [typora-theme-orange-heart](https://github.com/evgo2017/typora-theme-orange-heart).
+- The style code was initially based on [evgo2017](https://github.com/evgo2017)'s [typora-theme-orange-heart](https://github.com/evgo2017/typora-theme-orange-heart).
- The code color scheme was inspired by the VSCode theme [Winter is Coming](https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-light-no-italics)
@@ -59,6 +63,4 @@ The Lapis Typora theme is released under the MIT License. You are free to use, m
---
-Enjoy Markdown with Lapis 📘
-
If you like this theme, please give me a STAR :raised_hands:
\ No newline at end of file
diff --git a/imgs/1.png b/imgs/1.png
new file mode 100644
index 0000000..16f7232
Binary files /dev/null and b/imgs/1.png differ
diff --git a/imgs/2.png b/imgs/2.png
new file mode 100644
index 0000000..bd69416
Binary files /dev/null and b/imgs/2.png differ
diff --git a/imgs/3.png b/imgs/3.png
new file mode 100644
index 0000000..06a1236
Binary files /dev/null and b/imgs/3.png differ
diff --git a/imgs/4.png b/imgs/4.png
new file mode 100644
index 0000000..4713f7b
Binary files /dev/null and b/imgs/4.png differ
diff --git a/imgs/5.png b/imgs/5.png
new file mode 100644
index 0000000..05cd522
Binary files /dev/null and b/imgs/5.png differ
diff --git a/imgs/preview1.png b/imgs/preview1.png
deleted file mode 100644
index 1074147..0000000
Binary files a/imgs/preview1.png and /dev/null differ
diff --git a/imgs/preview2.png b/imgs/preview2.png
deleted file mode 100644
index decbeb7..0000000
Binary files a/imgs/preview2.png and /dev/null differ
diff --git a/imgs/preview3.png b/imgs/preview3.png
deleted file mode 100644
index 595f8b1..0000000
Binary files a/imgs/preview3.png and /dev/null differ
diff --git a/imgs/preview4.png b/imgs/preview4.png
deleted file mode 100644
index 66dc557..0000000
Binary files a/imgs/preview4.png and /dev/null differ
diff --git a/imgs/preview5.png b/imgs/preview5.png
deleted file mode 100644
index da2bd4c..0000000
Binary files a/imgs/preview5.png and /dev/null differ
diff --git a/imgs/preview6.png b/imgs/preview6.png
deleted file mode 100644
index 5b1772e..0000000
Binary files a/imgs/preview6.png and /dev/null differ
diff --git a/lapis-dark.css b/lapis-dark.css
index ba627c6..03520f9 100755
--- a/lapis-dark.css
+++ b/lapis-dark.css
@@ -95,7 +95,7 @@
*/
#write span img {
- filter: drop-shadow(var(--block-bg-color) 0px 0px 8px);
+ filter: drop-shadow(var(--block-bg-color) 0px 0px 8px) brightness(90%);
}
/*
 -
- +
+ +
+
 -
- +
+ +
+
 -
- +
+ +
+
 -
- +
+ +
+