Digital Xpress is ECommerce Website & is a clone of Reliance Digital. It is used for buying the electrical products, Home Appliances & other kind of products. Digital Express Digital Stores are bigger in size than the other format Digital Xpress Mini Stores. It is one of the largest electronics retailers in India with over 5,000 products in its inventory.
Visit : https://adventurous-sweater-7809.vercel.app/
Digital Xpress webiste looks very amazing and introduced with various type of languages like JavaScript, HTML, CSS etc. There are the some important details regarding with this project which is mentioned below:
- ◉ JavaScript : 94.0%
- ◉ HTML : 0.6%
- ◉ CSS : 5.4%
- 1. Cart Functionality (like adding an item and removing)
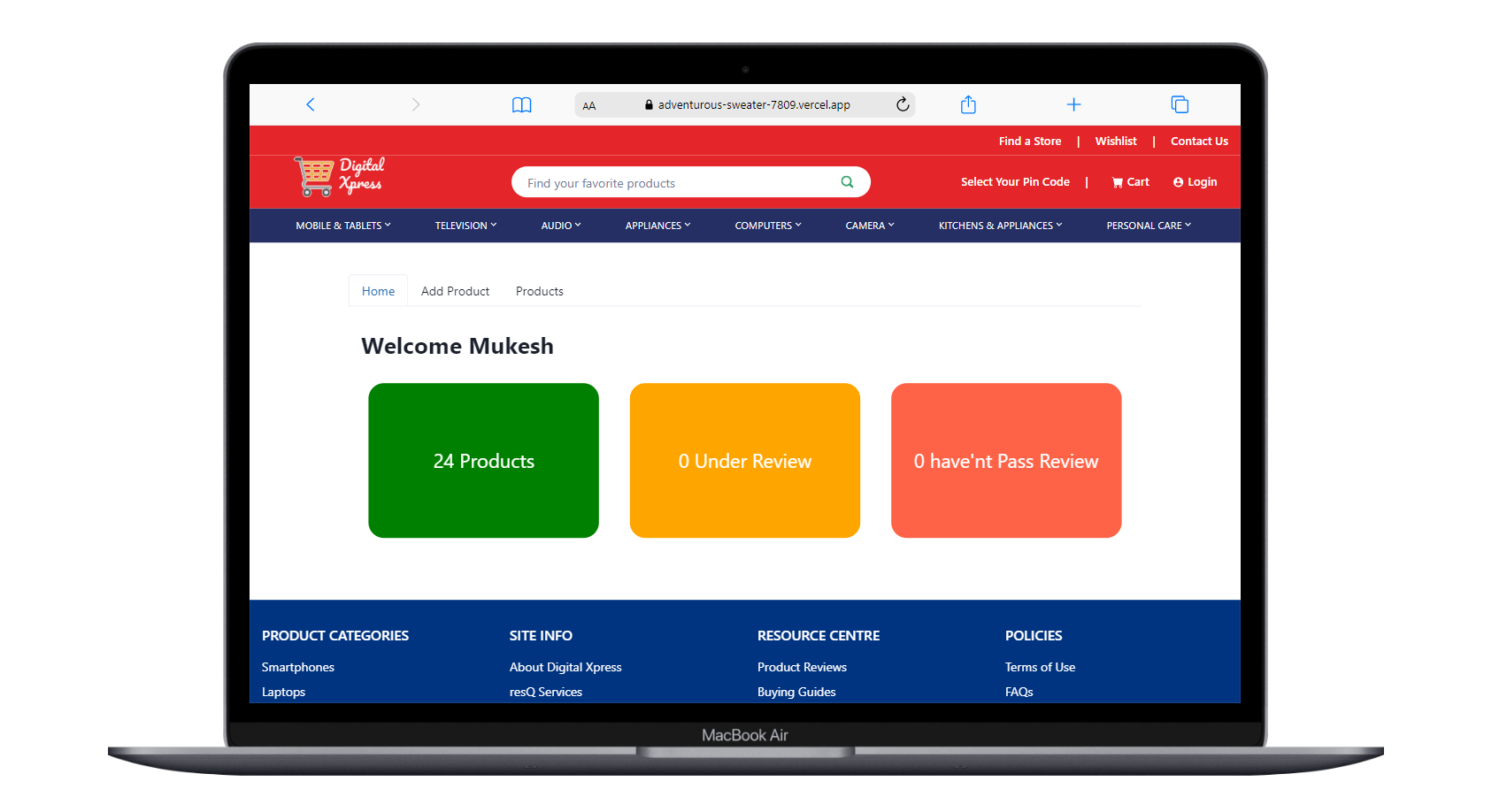
- 2. Admin Page
- 3. Admin can add a product product Will be shown on the latest page
- 4. Login and Sign Up
You can add products by admin account and all the users can see the product on latest page (which contain all the latest items)
- Admin Email - eve.holt@reqres.in
- Password - Citysilicka
This report is provided by the Github language used stats. So, this is the total percentage of the coding languages. Now we explain our project in details.
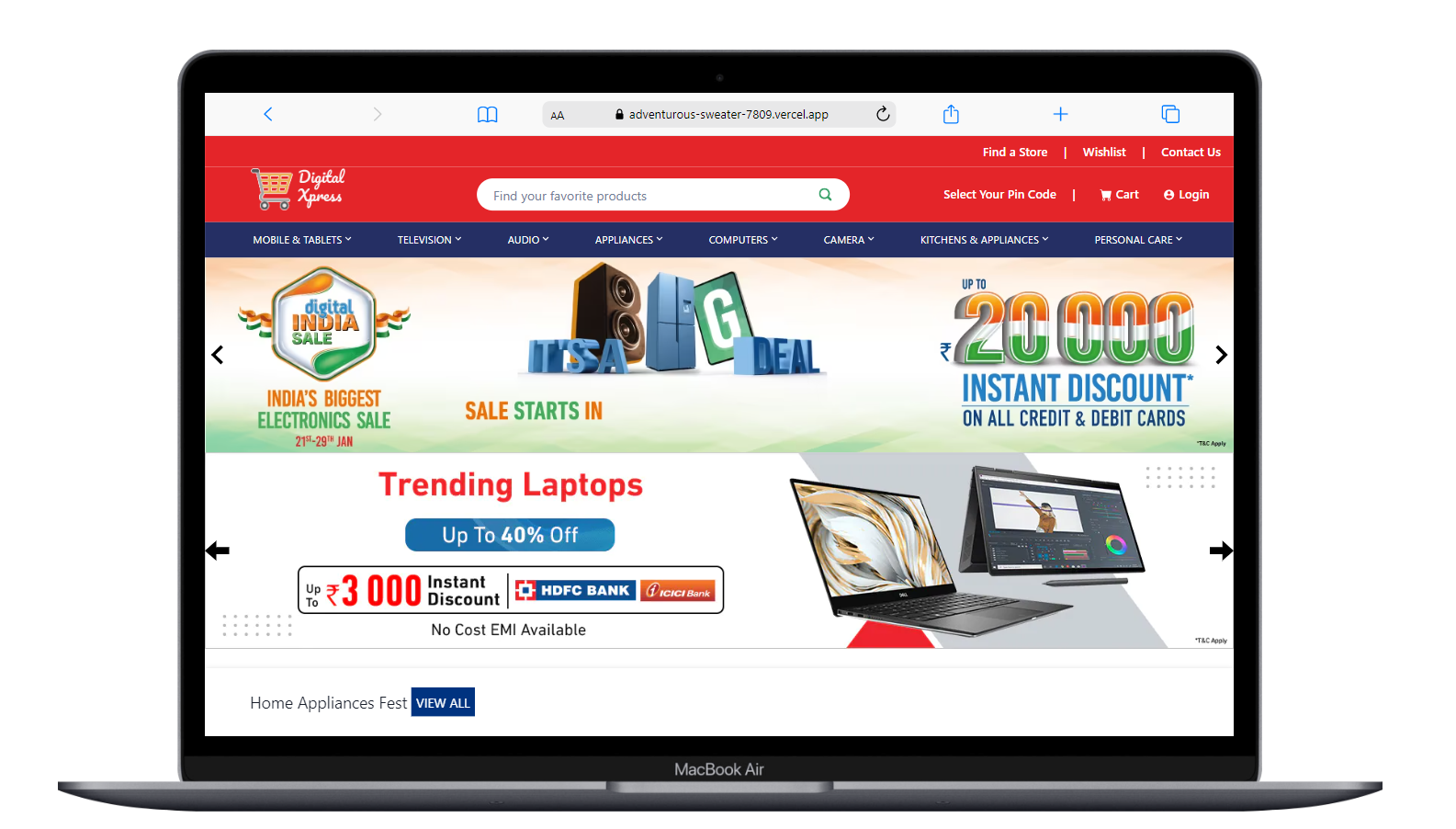
Homepage is one of the most important factor which also known by the name of Landing Page. There are different kinds of the Products and populer services are mentioned here. Take a look on it.
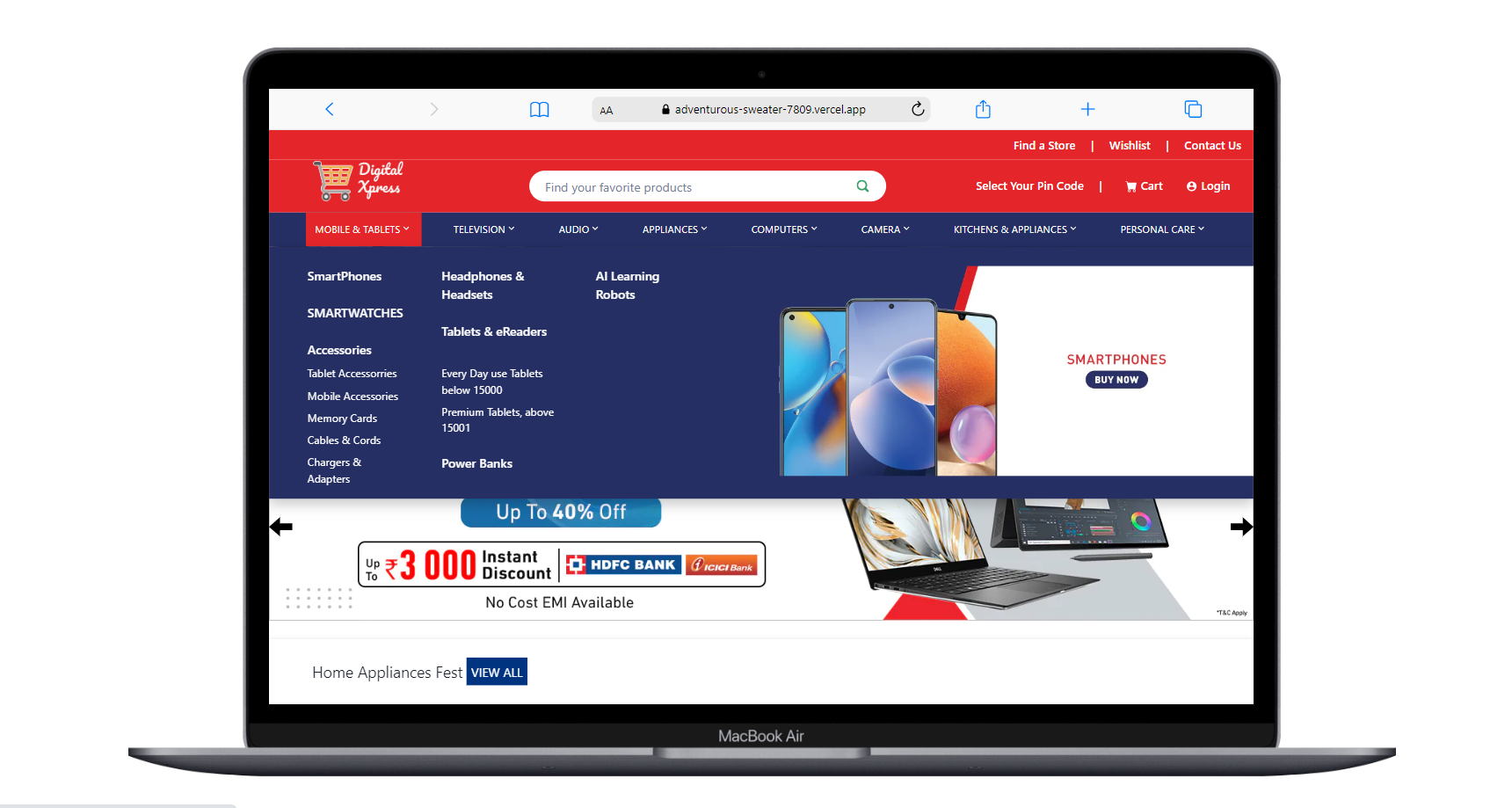
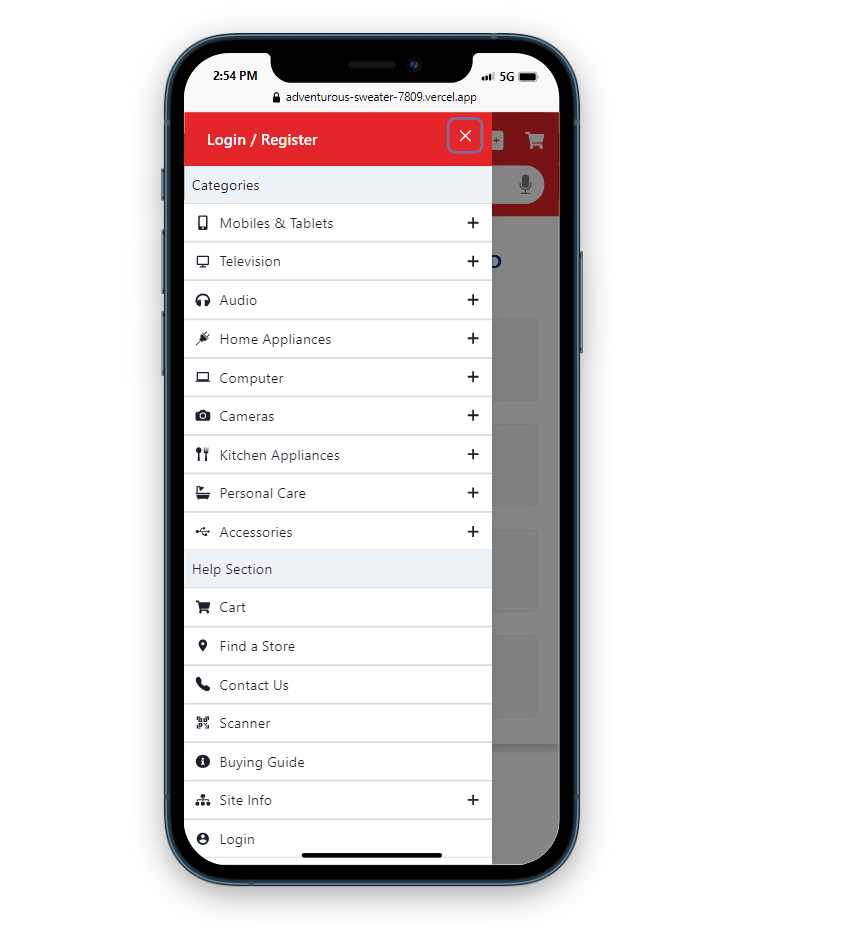
Navigation Bar is the topmost layer or bar of our website. In this bar, you find the various types of the menus like Mobile & Tablets , Television, Audio, Camera, Home Appliances, Accessories, Personal Care etc.
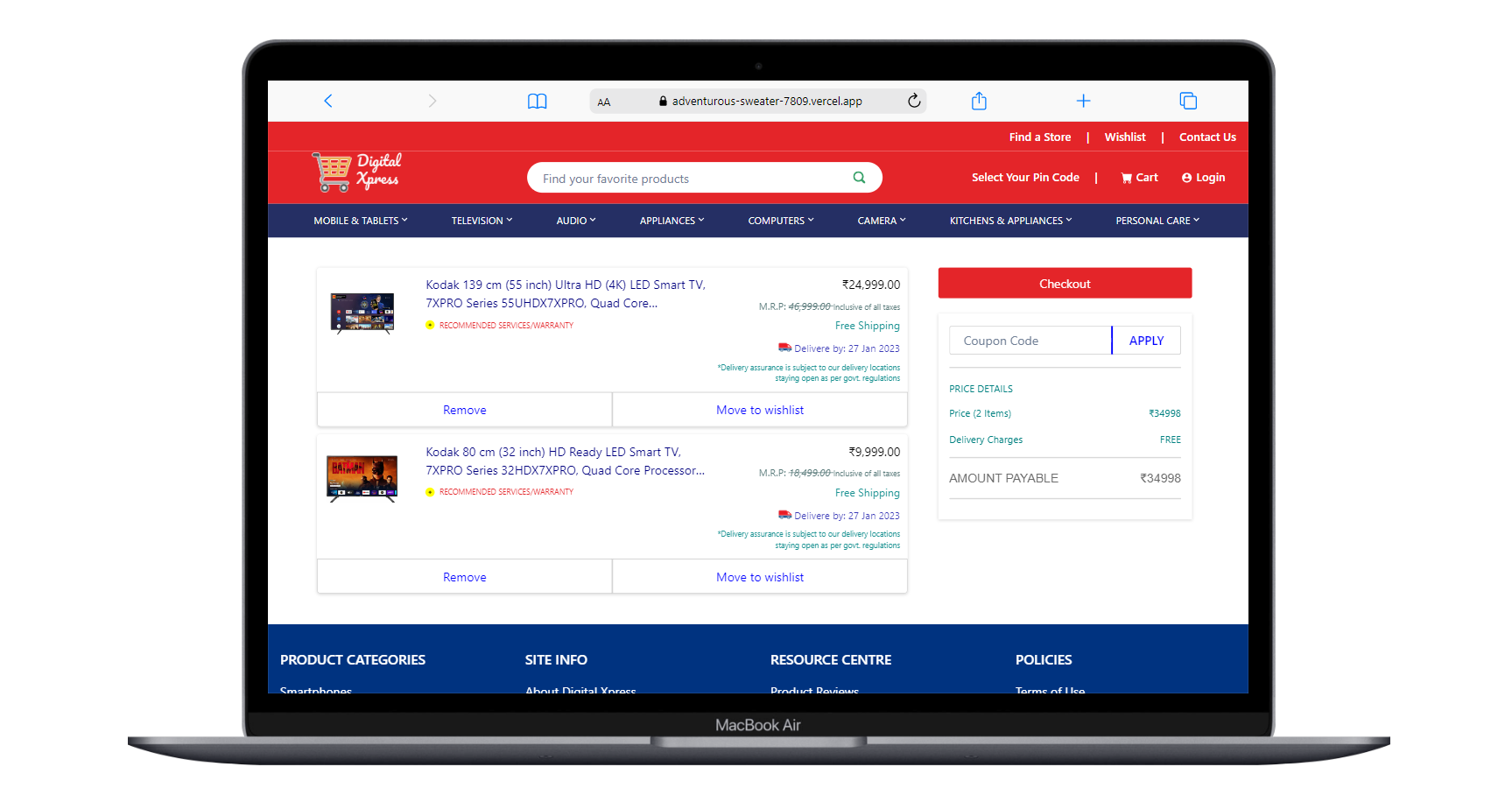
It is a cart Page where you find the different kinds of the products which products you added in your cart. Take a look on that.
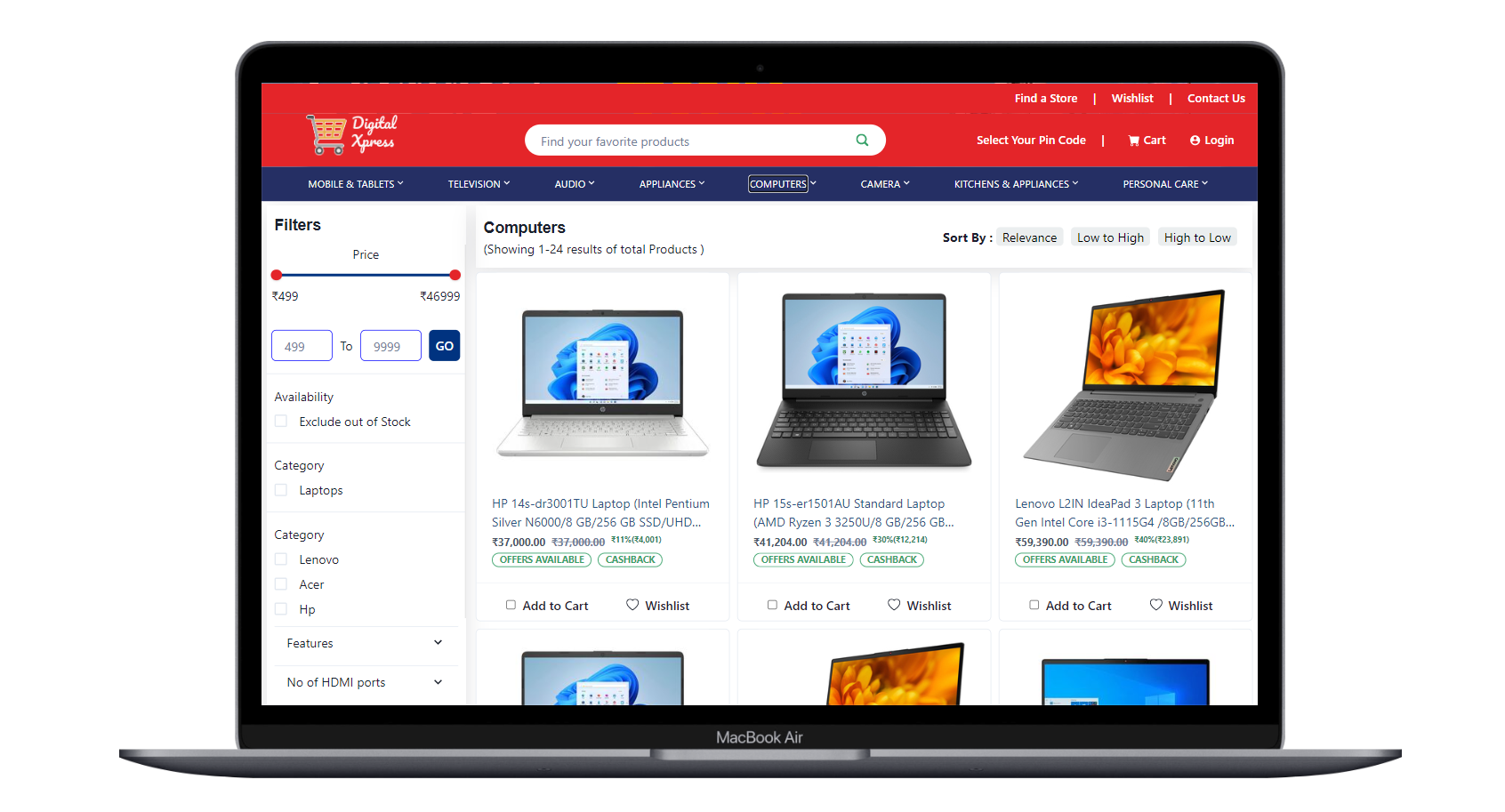
In this section have different kinds of the products & various categories products etc. You easily find the product which you have to need.
Cart Page have all that product which you want to buy. In Product Page you have to click on add to cart. Product will added in cart Page. A cart page is an essential part of an e-commerce website. It is the page where users can pile up what they want to buy from the website and then simply checkout by paying online. To comprehend what a cart page does, think of it as a normal shopping cart in a store.
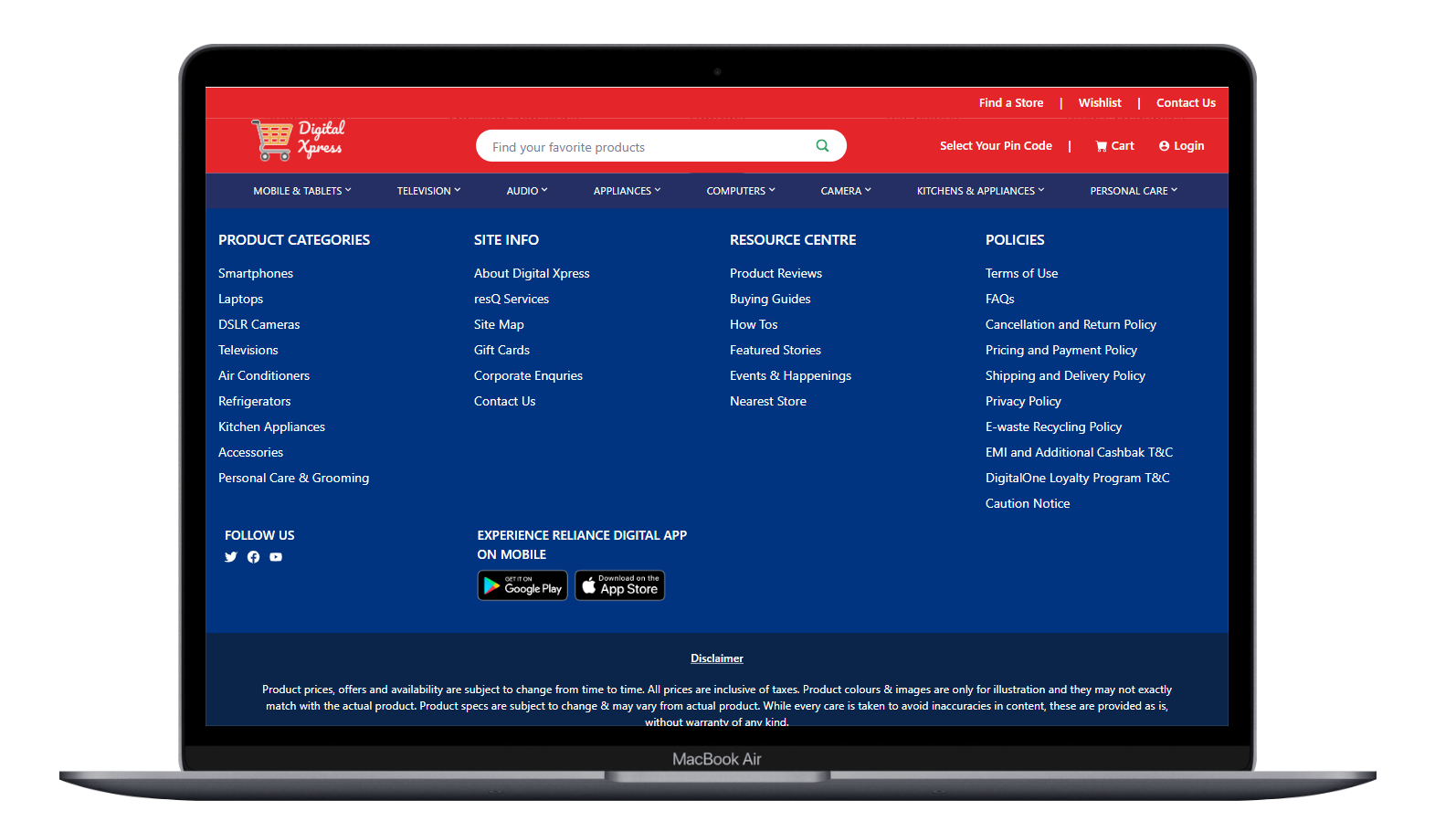
As you know that every website have the header and footer. Also in this this website, we have a pretty good footer which helps you to move the different kinds of the important pages.
So, this is the footer of our website clone. All the things in quite easy to use as well as mobile, tablet and desktop. We hope you like these things.
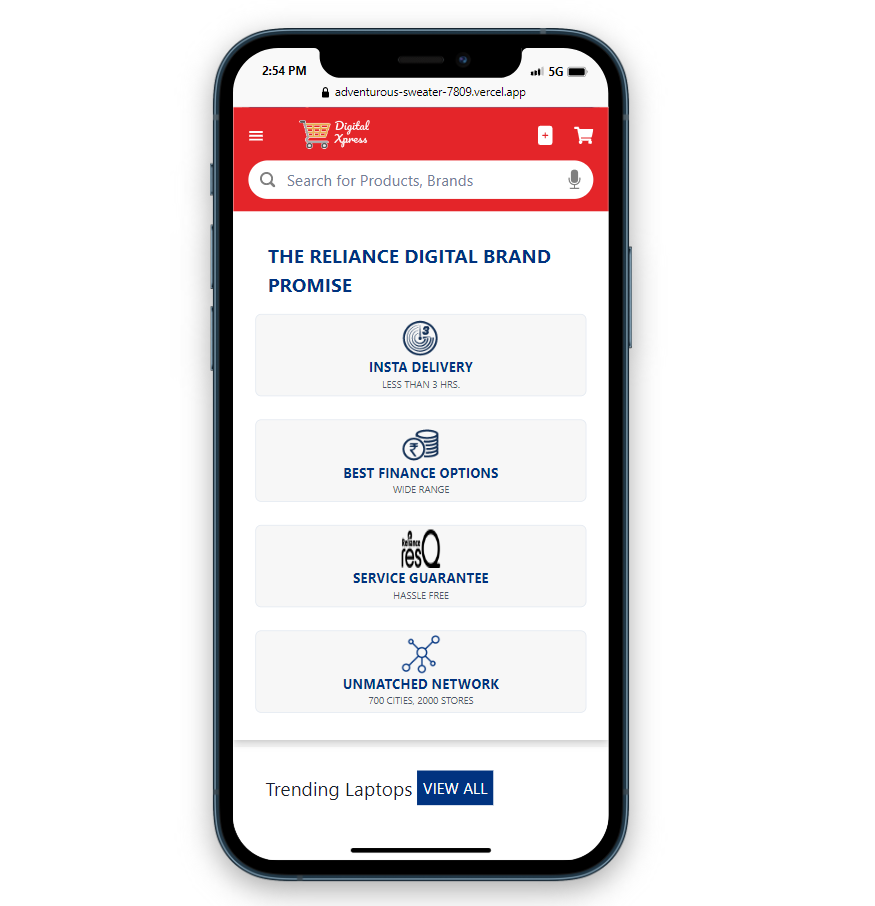
This website is fully mobile friendly. You can use this website in mobile, tablet either desktop as well as. You feels very nice when you are using this website.
Things Used We using different kinds of the technologies to make this website. These things are as follows:
- Javascript, React, Readux, Chakra UI, CSS, HTML etc.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Abha Meshram - GitHub Profile
- Mukesh Kaushal - GitHub Profile
- Rajat Agrawal - GitHub Profile
- Tushit Saxena - GitHub Profile
- Braj Mohan Verma - GitHub Profile