-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Dates #43
Comments
|
For the "Year" field should users be able to enter "80" if they were born in "1980" or should there be a minimum length of 4 characters imposed? |
|
The GOV.UK Design System does not currently contain any specific guidance about the formatting of years as numbers. The GOV.UK Styleguide does not specifically mention it either but as it only includes examples in the 4 character format so, it would appear safer to do that. If you have a specific use case where you think there is a clear advantage for collecting years as two digit numbers please add it here as it could definitely be something to include in our guidance. |
|
It's a good question. As Hanna says we don't currently have published guidance on using 2 digits. Personally I think it'd be nice to support users who enter 2 digits if it's unambiguous. However I guess there's always the chance that for example if someone enters 30 in year and meant to put it in month. Requiring 4 digits would avoid that. |
|
I agree with @hannalaakso that it is safer but it is clearer too. There are situations where ‘80’ could mean ‘1980’ or ‘1880’. |
|
What about use of two digit format in case of days / months ? https://design-system.service.gov.uk/patterns/dates/ suggests that there should be a single digit in situations where two-digit would have 0 at the beginning. (ie. 03 07 1999) |
|
@adrianbiskupski The pattern is flexible so 03 07 1999 and 3 7 1999 should both be accepted. But you should not force leading zero on days and months between 1 and 9. The leading zeroes are not needed. Like @joelanman said not adding them is "ever so slightly quicker, and more natural - dates in the real world, calendars etc, don't tend to have leading zeroes. It's a 'computery' pattern and we try and stay away from those." |
|
It was incredibly common for people to enter two digit years when I tested passports - even with the hint text. This might be related to passports showing a 2 digit year on the document - though most users will of course know their date of birth. It was common enough I specified that we should accept two digit years - but I think I only allowed it where we thought it was unambiguous. For dates of birth of living people it's easier than years in general - no people born in 1880 are renewing their passport now. If we hadn't done this, I think we'd have seen at least 50% of people on the page fail validation. It's not a major fail, but one we were able to avoid. For many services if you're collecting a date in recent years, you can pretty unambiguously cast it to 4 digit year. - but this would be something the service would have to think about it. I don't think we'd want to do it by default. |
|
When this pattern was in GOV.UK Elements, it had a note to explain the invalid HTML this pattern uses. It would be good to also have it in the Design System as the question about it keeps on coming up:
|
|
@selfthinker To double check, the latest HTML 5.1 spec still lists https://www.w3.org/TR/html51/sec-forms.html#ref-for-element-attrdef-input-pattern-16 Would definitely be good to add a note that we're non-standard here for a reason. |
|
Just a small point that the example given for Date of Birth contradicts the autocomplete information that is given below it. |
|
Hey @ChazUK – could you clarify how it does that? Thanks |
|
@amyhupe I haven't delved to far into autocomplete before but my instinct tells me that it works on the name attribute of the input field. In the example code given for Date of Birth https://design-system.service.gov.uk/patterns/dates#asking-for-memorable-dates, the input fields are given the prefix It might be a small point but just something I spotted. |
|
Hi @ChazUK — thanks for explaining. Just to clarify, the The Thanks |
|
My bad! Just seen that the example does give that. Thanks |
|
Are there any prior examples of how people are capturing fuzzy dates? In the Design System docs it says
I assume people aren't following this to the letter and offering a text field then having to deal with the aftermath. After a request from one of our DfE teams we've opted to use the regular date pattern but omit the day, like this. It seems like a sensible approach, would be nice to see if there are others too. |
|
We do exactly what you suggest: use the normal pattern without the day number. It's simple but isn't a solution in all cases:
|
|
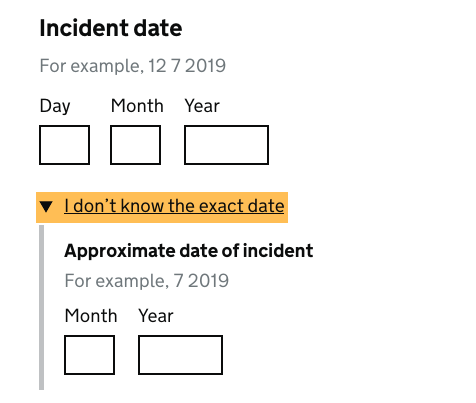
@peteryates GOV.UK uses 'fuzzy dates' on some of the finders (example here) On my service I added a details link to expand a more fuzzy date: So far it's been through one round. We didn't test it explicitly, but I think most / all participants mentioned it and seemed clear on the purpose. One thing that's not stated, is that I feel services should know that the date they've been given is approximate. I recall a service from a few years ago that whilst it asked for the approx date, stored an exact date as a result, and then kicked off all sorts of legal things about that specific date that the user didn't even choose. |
|
There's a number of discussions here about what we allow users to enter, but I'm wondering about how we should play back dates a user has previously input or selected. (1) a user enters the date 1st Jan 2000 as '01' in the day field, '01' in the month field and '2000' in the year field. On a subsequent CYA page, should we play that back to the user exactly as they input it (e.g. 'Date of payment: 01/01/2000'), or strip out the zeroes (e.g. 'Date of payment: 1/1/2000')? The latter obviously looks better, but it isn't what the user literally entered and date guidance seems to suggest we shouldn't assume what the user means when it comes to entering dates. (2) if a CYA page has a mix of date styles - for example, one line on the CYA page replays the date as '1/1/2000' and another line replays a quarter date chosen by radio button as '1 Jan to 31 Mar 2019' - do we accept this as is or should we be looking rejig the dates to a matching format e.g. change the '1/1/2000 to '1 Jan 2000' so it matched the '31 Mar 2019' format? |
|
@jonathaninch I'd suggest when displaying date you use the gov.uk house style for dates. So in this case it would be |
|
I've been working on a service that has been testing with screen reader users. We discovered that users who skipped the hint text got confused as to how to enter the date.
Did not see these issues with the user when they did not skip the hint, that includes an example. Currently still testing. |
|
@R-Derby can you check whether the hint text is associated correctly with the fieldset using |
|
@36degrees Thanks I've feed that backs the development team. Still testing |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
For 'send documents for a customs check' we wanted to have hint text where example day was >13 and month <9, but we also wanted to show an example date that would not cause an error if entered - so the date would need to be in the past, and ideally be very recent (within the last month). We have settled on showing the 23rd of the previous month as the example, and for months when the previous month contains 2 digits, showing the 23rd September (23 9 2020). |
|
@jeanesims are you thinking of testing that on your service? Would be good to get more research on this, including lower confidence users, and disabled users. Would be interesting to know if it increases error rates too |
|
If your users have to copy the date in from a different system, I would say that constitutes a specific user need and therefore good grounds for just using a textbox that can accept the format of the other system. |
|
Have you thought about using the new input type="date" control? |
|
@GreatState We don't use the default date input or datepicker interface for a few reasons. The ones I can think of off the top of my head being:
We do suggest using a picker in some circumstances as an enhancement over a text input, but we don't currently provide a component for doing so in the Design System. |
|
We’ve chosen to prioritise ‘Choosing a date’ as one of our Upcoming components and patterns. If you’d like to help, join the GitHub discussion page for Choosing a date. We’ve created it to make it easier for the community to discuss issues and options. |
|
I'm wondering if anyone has any use cases they could share for calculating minimum age based on date input e.g. must be 18 years or older. I'll explain the context, as its not the calculation to work this out that's the issue. I'm putting together an automated client side validation script file (working on PowerApps portals connected to D365 so server-side validation is virtually none existent other than Microsoft throwing a common data service error with no context), where the html identifier for the component would be passed into the a validation function and it does various things based on the type. For example, date input validation might be:
I was hoping there might be something already built in to the govuk-frontend js (a bit like the max character attribute in text area count container), but I can't see anything in the documentation, so I'm trying to think of the best way to pass this into the validation functions if it's required. The only option I really have at the minute is to add something like a custom min-age attribute to the html component, but as we're talking about dates I might also need something custom for min and max date ranges. A min-date attribute wouldn't help in the specific use case of min-age because it would to be dynamic from date now. I don't want to have loads of optional attributes if I can help it. Any advice or use cases would be appreciated! |
|
Hi @haynes-dev, It sounds like you're trying to use validation to check whether someone is eligible for something, which is not something we'd recommend. If the user being younger than 18 means they're not eligible, you should instead take them to a page which tells them they’re not eligible and gives them useful information about what to do next. The date input component does not include any JavaScript and the expectation is that any validation would be carried out server side. I'd generally be wary about implementing business logic in client-side JavaScript as the user may be able to bypass such checks by disabling JavaScript or by modifying the page using dev tools. It sounds like the constraints of PowerApps might make server side validation like this difficult or impossible, so I'd consider if there are other ways you could design the service that don't require you to calculate their age from their date of birth, like asking for their age or asking them to declare that they meet eligibility requirements some other way. Hope that helps. |
|
@36degrees thanks for that! It's not that the server side validation doesn't exist, it does (usually just configurable when creating the column in the UI in Dynamics), it's just that Dynamics doesn't return anything useful to the client. For example, if phone number is not a valid telephone format it will just be a very generic message like "Common data service error" when attempting to submit data to the database. The idea behind the client side JavaScript is to at least attempt to show something useful to the user upfront before attempting to submit. Even if someone were to bypass this the user still wouldn't be able to continue, they just wouldn't get an error message that actually means anything to them. I'm aware of course I could send the data elsewhere first for validation before attempting to submit the data to Dynamics, but I guess that would probably defeat the point of spinning up a quick PowerApps Portal against a Dynamics instance in the first place. I should add, minimum age is just an example. I'm just trying to cover all potential scenarios upfront to save having to update it too often 😃 |
|
@haynes-dev On this specific point:
Often, it's better to validate a date as a whole value rather than try to highlight which of the day, month or year is specifically incorrect. 31/04/2023 isn't a valid date, as April only has 30 days, but it isn't really possible to determine whether the day is wrong (maybe the user made a typo and meant 21/04/2023?) or the month is wrong (maybe they meant 31/05/2023?) Similarly, 29/02/2023 isn't valid—but 28/02/2023, 29/03/2023, and 29/02/2024 are. There are naturally places where you can do this (day can never be greater than 31, month can never be greater than 12, in any circumstances), but these situations will still be caught by validating the whole date as a single value, so it's well worth doing it that way! |
|
Just wondering, has there been any User Research into the Month field being a three letter abbreviation Jan, Feb, Mar etc.? |
|
Hi there, I'm just wondering if anybody has run into any accessibility issues with error validation on the Dates pattern? A recent DAC audit on our service flagged the fact that, if just one or two of the three text fields contain an error, our error message still reads as if all three fields require attention. I think DAC's concern is that this could lead to confusion for screen reader users; |
|
@robinparker it looks like the error message is wrong there according to the patten: https://design-system.service.gov.uk/components/date-input/#if-the-date-is-incomplete I think it should be 'Date of birth must include a year' |
|
@joelanman Thanks Joe, I'll feed that back to our devs |





Also known as: 'Ask users for dates'
Use this issue to discuss this pattern in the GOV.UK Design System.
Anything else
The text was updated successfully, but these errors were encountered: