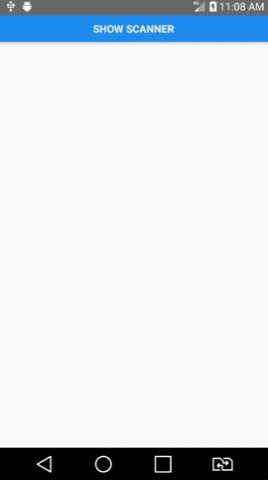
Live document detection library. Returns either a URI of the captured image, allowing you to easily store it or use it as you wish !
Features:
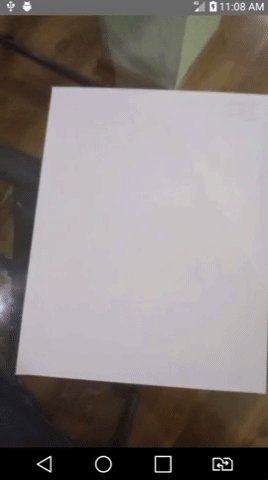
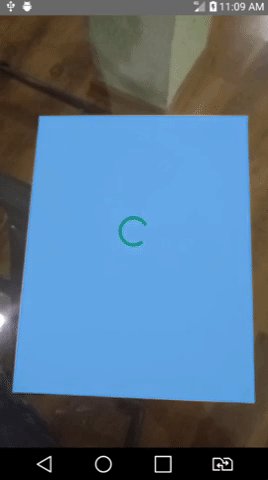
- Live detection
- Perspective correction and image crop
- Flash
npm
npm install react-native-documentscanner-androidyarn
yarn add react-native-documentscanner-androidChange manifest header to avoid "Manifest merger error". After you add xmlns:tools="http://schemas.android.com/tools" should look like this:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.<yourAppName>" xmlns:tools="http://schemas.android.com/tools">
Add tools:replace="android:allowBackup" in <application tag. It should look like this:
<application tools:replace="android:allowBackup" android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:allowBackup="false" android:theme="@style/AppTheme">
Add permissions:
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
import DocumentScannerAndroid from "react-native-documentscanner-android";
// ...
<DocumentScannerAndroid
style={{flex: 1}}
onPictureTaken={(document) => console.log(document.path)}
onProcessing={(data) => console.log(data.processing)}
enableTorch={false}
detectionCountBeforeCapture={5}
/>| Props | Default | Type | Description |
|---|---|---|---|
| manualOnly | false | bool |
if true, auto-detect is disabled |
| enableTorch | false | bool |
Allows to active or deactivate flash during document detection |
| detectionCountBeforeCapture | 15 | number |
Number of correct rectangle to detect before capture document |
| brightness | 10 | number |
This property only work to enhance document at the save moment |
| contrast | 1 | number |
This property only work to enhance document at the save moment |
| noGrayScale | false | bool |
Currently this module saves pictures only in gray scale, this property adds the option to disable gray scale |
- Get the component ref
import { capture } from 'react-native-documentscanner-android';- Then
scanner.capture();| Prop | Params | Type | Description |
|---|---|---|---|
| onPictureTaken | data | object | Returns an image in a object { path: ('imageUri')} |
| onProcessing | data | object | Returns an object `{processing: (true |
The images are saved in Documents folder.
- Pass overlay color dynamically
- Pass contrast and brightness to preview
- Use front cam
- Use base64
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT