Steps is a navigation bar that guides users through the steps of a task. You need to use it when a given task is complicated or has a certain sequence in the series of subtasks, we can decompose it into several steps to make things easier.
- iOS 10.0+ / tvOS 9.0+ / macOS 10.10+ / Ubuntu 14.04+
- Swift 5.0+
CocoaPods
To integrate Steps into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'Steps'Swift Package Manager
You can use The Swift Package Manager to install Steps by adding the proper description to your Package.swift file:
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.package(url: "https://github.com/asam139/Steps.git", from: "0.2.0")
]
)
Next, add Steps to your targets dependencies like so:
.target(
name: "YOUR_TARGET_NAME",
dependencies: [
"Steps",
]
),Then run swift package update.
Manually
Add the Steps project to your Xcode project
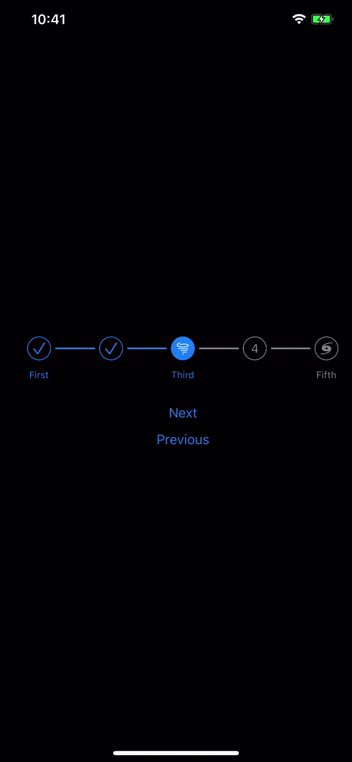
struct Item {
var title: String
var image: Image?
}
struct ContentView: View {
@ObservedObject private var stepsState: StepsState
init() {
let items = [
Item(title: "First_", image: Image(systemName: "wind")),
Item(title: ""),
Item(title: "Second__", image: Image(systemName: "tornado")),
Item(title: ""),
Item(title: "Fifth_____", image: Image(systemName: "hurricane"))
]
stepsState = StepsState(data: items)
}
func onCreateStep(_ item: Item) -> Step {
return Step(title: item.title, image: item.image)
}
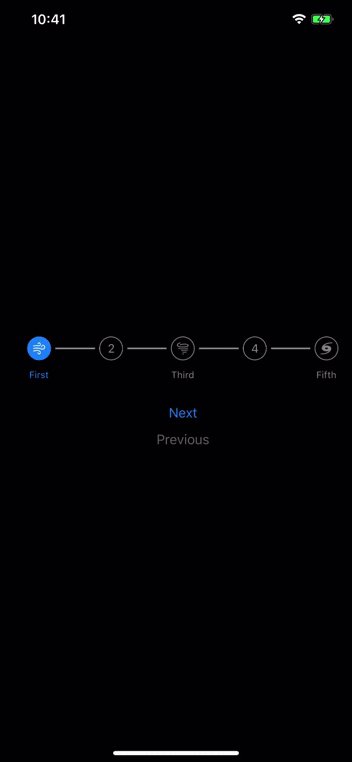
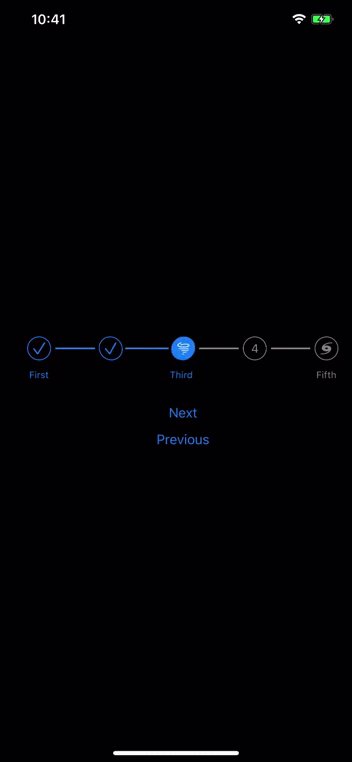
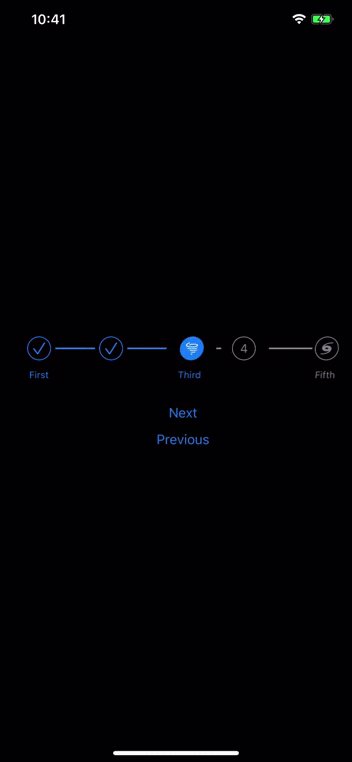
var body: some View {
VStack(spacing: 12) {
Steps(state: stepsState, onCreateStep:onCreateStep)
.itemSpacing(10)
.font(.caption)
.padding()
Button(action: {
self.stepsState.nextStep()
}) {
Text("Next")
}
.disabled(!stepsState.hasNext)
Button(action: {
self.stepsState.previousStep()
}) {
Text("Previous")
}
.disabled(!stepsState.hasPrevious)
}.padding()
}
}We want your feedback. Please refer to contributing guidelines before participating.
Special thanks to:
- Hoping new contributors
Steps is released under the MIT license. See LICENSE for more information.