Real-time Writing with fingers on WebCamera Screen
keywords: Computer Vision, Deeplearning, Hand tracking
- Live Demo : https://badboysm890.github.io/AirDrawJS/
- Demo Video: https://vimeo.com/565236695
##Change Log
-
verison 1.0 Just Handtracking and Drawing Enabled If needed (https://github.com/badboysm890/AirDrawJS/tree/6ac0358dc4c69f4695cfd8c95be39c87c276bc9f)
-
Version 1.1 Background Removal Enabled
Really Guys ? Do you care ?
If you care give a Star !!
##Here is what you need 👇
- Clone it
- Open it in vscode
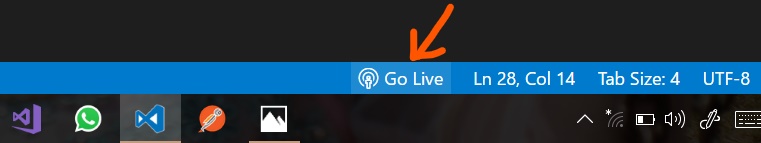
- https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer Install this and Click
- and it will automatically work !!
It works and will support this project for awhile for sure ...
- Webinar or Meet Integration
- Online Classes
- Apps using AR
- Whatever the f**k you want
- Thanks to mediaPipe The had a handtracking model for JS
- Used the handtracking to make sure we had coordinates
- Used the coordinate distance to make a pattern and used as gesture
- Finally the hard part we placed two canvas over another to while on makes detection and other makes drawing
- Simple as that
- NPM package may be ?
- And improved Gesture or Option to Choose Gesture