-
Notifications
You must be signed in to change notification settings - Fork 48
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature Request] Compact 2 row layout #161
Comments
You would need some basic HTML knowledge but it's pretty easy.
That's pretty much it, just a quick and dirty edit. If you want to move the encounter name and timer so that it aligns with the new resized party list, then all you need to do is just find the tab for it and also cut down the width in half in the same way. And a quick note, you need to do this editing after acquiring any combat data, like hitting a dummy once, so that the default preview window would go away. If you start ACT and immediately do these changes it will only affect that preview window and it will reset to default once it acquires any combat data. After that it will stay like this until you restart ACT. And I guess while we're at it, maybe an option to permanently disable the preview could be added as well? |
This helped so much, thank you! Good news is, I do have a little bit of coding experience, and I was able to navigate around and see if I could do the same things to Ikegami and Skyline - And they work great too! Skyline is a little more involved since you have to scale the width percentage (Apparently 75% for the theme I'm using) to get the two rows, but it seems ikegami works the same way as you described. I'll let you know if I can find a more permanent solution, maybe perhaps forking it if I can and have the time. For now, I would suggest you attempt to try to make a local build of the overlay. I think the home page of this overlay can get you started. |
|
It's a great suggestion. Before starting anything, is it solveable by just resizing the overlay window itself? If it's not, maybe an option to just flex-wrap everything when the window is resized would solve it quickly without doing major changes to what we have now. I'm not playing the game anymore so if anyone want to help with a PR, it'd be much welcome. Thanks! |
|
Unfortunately no, just resizing is not enough. Without flex-wrap enabled it just shifts everything to the left and cuts it off. I did not test it on other layouts like James did, but I assume they work similar enough that simple resizing will not solve the issue there either. |
|
That made me really think about how the project is right now and my old efforts in bringing this to a newer framework version, something that would make the life of everyone easier - to implement new features like this and whatnot. I can't promise anything right now, but I'm willing to give this a go. About the topic itself, I'll see what I can do in the next few days. I'll let you guys know. Thanks again |


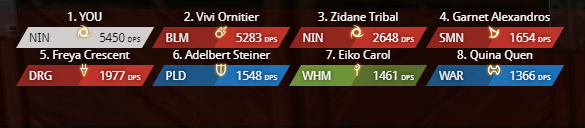
I would like to propose an alternative UI layout option that will split combatants tab into two rows of 4 players. One single row for all 8 players is just too clunky, occupies too much space and I don't want to adjust my UI to find someplace to fit it in.
This is probably the best layout we have because of how clean and simple it is, and I would love to have a more compact version of it.
I edited it though ACT HTML editor to how I would like it to be but I have no idea how to actually save it. Every time I restart ACT it resets to default. It is annoying to do it every time, and I have no knowledge of codding to make a local copy and implement these changes myself.
It should look something like this. Maybe add 2-3 pixels of vertical space between the rows, as right now they look a little too close to each other.

The text was updated successfully, but these errors were encountered: