Accessibility has become widely know and sort-for topic with a lot of developers and organizations advocating for the need to focus more on it towards building for the Next Billion Users.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet mi ac est pharetra eleifend. Vestibulum ut ex tempor, suscipit neque ut, consectetur dui. Sed interdum congue nunc at pulvinar. Fusce consequat erat nisl, sed lacinia dolor faucibus et. Donec maximus aliquam velit, vitae condimentum lorem porta eu. Nunc eget turpis eget magna fermentum dignissim. In dictum arcu at metus condimentum, non euismod elit varius. Suspendisse maximus massa arcu, varius dignissim sem dignissim sed. Aenean dapibus odio ut sem dictum, sit amet consectetur quam finibus. Sed tempus neque ac ligula scelerisque iaculis. Pellentesque nisi ante, consectetur eget placerat pulvinar, dictum vel dolor. Maecenas sit amet elit in velit porttitor auctor eu elementum nibh.
In this article, I'll introduce you to the Axe Library and how you can use it for auditing your application(s) on Web Browsers, CLI, Android, React.js, and Vue.js.
Before you begin this tutorial you'll need the following:
- Web Browser
- DevTools
- Nodejs installed
- NPM installed
- Reactjs installed
- Vuejs installed
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet mi ac est pharetra eleifend. Vestibulum ut ex tempor, suscipit neque ut, consectetur dui. Sed interdum congue nunc at pulvinar. Fusce consequat erat nisl, sed lacinia dolor faucibus et. Donec maximus aliquam velit, vitae condimentum lorem porta eu. Nunc eget turpis eget magna fermentum dignissim. In dictum arcu at metus condimentum, non euismod elit varius. Suspendisse maximus massa arcu, varius dignissim sem dignissim sed. Aenean dapibus odio ut sem dictum, sit amet consectetur quam finibus. Sed tempus neque ac ligula scelerisque iaculis. Pellentesque nisi ante, consectetur eget placerat pulvinar, dictum vel dolor. Maecenas sit amet elit in velit porttitor auctor eu elementum nibh.
Integer egestas malesuada commodo. Maecenas euismod, purus id tincidunt euismod, eros ligula suscipit massa, ut elementum lectus enim et augue. Nullam nec turpis nisi. Sed pharetra in ante nec tempor. Quisque enim ipsum, ullamcorper at tellus quis, finibus placerat eros. Fusce gravida mauris orci. Nunc sagittis luctus ipsum, at lobortis lacus viverra sit amet. Donec euismod enim eu est egestas, maximus efficitur quam laoreet. Morbi vehicula, felis eu placerat molestie, mi nibh sagittis risus, eget blandit odio nisi nec mi. Duis condimentum mollis ex, nec laoreet tortor vestibulum sit amet. In venenatis tristique nunc vel euismod. Aliquam sit amet convallis nunc. Fusce ac lorem est.
Vivamus at lacus facilisis, lobortis nisl ullamcorper, fringilla nisl. Maecenas faucibus in leo gravida finibus. Nullam viverra massa cursus, ultrices magna ac, faucibus nunc. Quisque id libero eget turpis cursus egestas ornare faucibus felis. Nullam scelerisque erat urna, non facilisis purus placerat quis. Proin sed lorem eget mauris scelerisque auctor. Vestibulum velit enim, hendrerit at rutrum et, ultrices id justo. Nulla eu tincidunt felis. Sed tincidunt id neque vitae aliquet. Aliquam erat volutpat. Aliquam erat volutpat. Donec vel aliquam libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet mi ac est pharetra eleifend. Vestibulum ut ex tempor, suscipit neque ut, consectetur dui. Sed interdum congue nunc at pulvinar. Fusce consequat erat nisl, sed lacinia dolor faucibus et. Donec maximus aliquam velit, vitae condimentum lorem porta eu. Nunc eget turpis eget magna fermentum dignissim. In dictum arcu at metus condimentum, non euismod elit varius. Suspendisse maximus massa arcu, varius dignissim sem dignissim sed. Aenean dapibus odio ut sem dictum, sit amet consectetur quam finibus. Sed tempus neque ac ligula scelerisque iaculis. Pellentesque nisi ante, consectetur eget placerat pulvinar, dictum vel dolor. Maecenas sit amet elit in velit porttitor auctor eu elementum nibh.
Integer egestas malesuada commodo. Maecenas euismod, purus id tincidunt euismod, eros ligula suscipit massa, ut elementum lectus enim et augue. Nullam nec turpis nisi. Sed pharetra in ante nec tempor. Quisque enim ipsum, ullamcorper at tellus quis, finibus placerat eros. Fusce gravida mauris orci. Nunc sagittis luctus ipsum, at lobortis lacus viverra sit amet. Donec euismod enim eu est egestas, maximus efficitur quam laoreet. Morbi vehicula, felis eu placerat molestie, mi nibh sagittis risus, eget blandit odio nisi nec mi. Duis condimentum mollis ex, nec laoreet tortor vestibulum sit amet. In venenatis tristique nunc vel euismod. Aliquam sit amet convallis nunc. Fusce ac lorem est.
Vivamus at lacus facilisis, lobortis nisl ullamcorper, fringilla nisl. Maecenas faucibus in leo gravida finibus. Nullam viverra massa cursus, ultrices magna ac, faucibus nunc. Quisque id libero eget turpis cursus egestas ornare faucibus felis. Nullam scelerisque erat urna, non facilisis purus placerat quis. Proin sed lorem eget mauris scelerisque auctor. Vestibulum velit enim, hendrerit at rutrum et, ultrices id justo. Nulla eu tincidunt felis. Sed tincidunt id neque vitae aliquet. Aliquam erat volutpat. Aliquam erat volutpat. Donec vel aliquam libero.
Axe is available via some browser via extensions:
Getting Started with Axe for Android
Axe also has an accessibility analysis tool and library for Android.
Getting Started with Axe for CLI
Axe also has a command-line interface for the aXe accessibility testing engine.
#npm
npm install axe-cli -g
#yarn
yarn install axe-cli -gaxe https://bolajiayodeji.comaxe https://bolajiayodeji.com --rules color-contrastGetting Started with Axe for React.js
#npm
npm install --save-dev react-axe
#yarn
yarn install --save-dev react-axeimport React from 'react';
import ReactDOM from 'react-dom';
if (process.env.NODE_ENV !== 'production') {
let axe = require('react-axe');
axe(React, ReactDOM, 1000);
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}let config = {
rules: [
{ id: 'heading-order', enabled: true },
{ id: 'label-title-only', enabled: true },
{ id: 'link-in-text-block', enabled: true },
{ id: 'region', enabled: true },
{ id: 'skip-link', enabled: true }
]
};
axe(React, ReactDOM, 1000, config);Check the available Axe core configuration rules here and add based on your needs.
The errors are logged with priority levels
- Minor
- Moderate
- Serious
- Critical
react-axe uses advanced console logging features and works best in the Chrome browser, with limited functionality in Safari and Firefox.
Getting Started with Axe for Vue.js
#npm
npm install -D vue-axe
#yarn
yarn add -D vue-axeimport Vue from 'vue'
if (process.env.NODE_ENV !== 'production') {
const VueAxe = require('vue-axe')
Vue.use(VueAxe, {
config: {
// ...
rules: [
{ id: 'heading-order', enabled: true },
{ id: 'label-title-only', enabled: true },
// and more
]
}
})
}Check the available Axe core configuration rules here and add based on your needs.
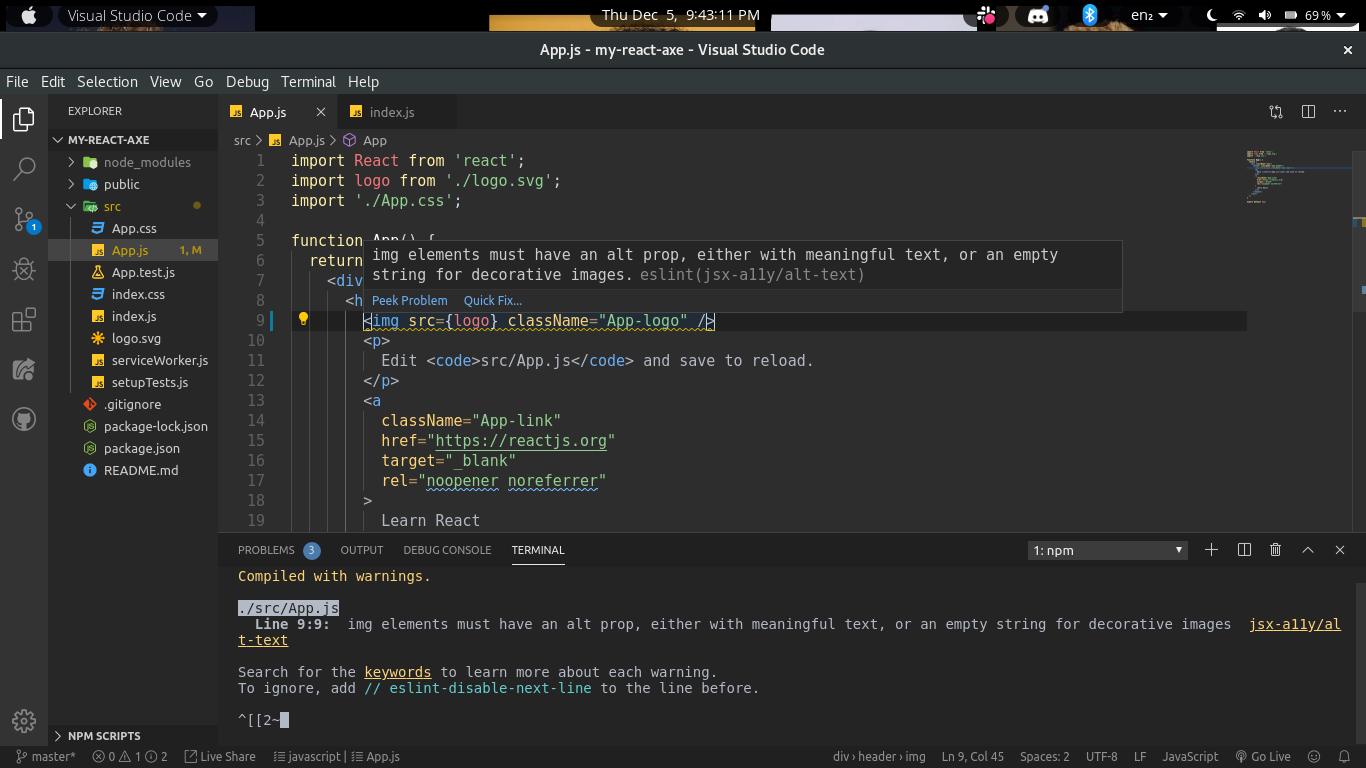
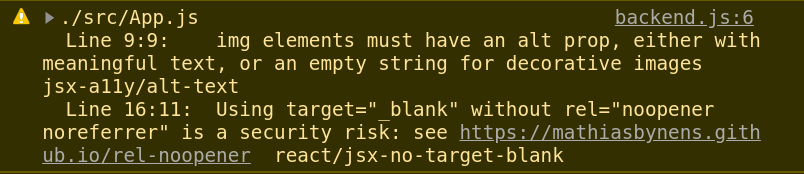
Bonus: Linting with eslint-plugin-jsx-a11y
Axe logs issues to the DevTools console on the final rendered DOM, which is great. What if you want to see these errors right in your editor or terminal? Well, you would need to set up a linter that would allow you to see accessibility issues in your JSX.
Install ESLint
# npm
npm install eslint --save-dev
# yarn
yarn add eslint --d# npm
npm install eslint-plugin-jsx-a11y --save-dev
# yarn
yarn add eslint-plugin-jsx-a11y --dev{
"plugins": [
"jsx-a11y"
]
}
{
"extends": [
"plugin:jsx-a11y/recommended"
]
}
{
"extends": [
"plugin:jsx-a11y/strict"
]
}
See the difference between 'recommended' and 'strict' mode here
eslint-plugin-jsx-a11y will also display the errors in your DevTools console if you prove to be adamant :).
If your App was bootstrapped with Create-React-App then worry less, eslint-jsx-a11y is included already.
The web can only become an accessible, inclusive space if developers are empowered to take responsibility for accessibility testing and accessible coding practices. ~ Axe
Integer egestas malesuada commodo. Maecenas euismod, purus id tincidunt euismod, eros ligula suscipit massa, ut elementum lectus enim et augue. Nullam nec turpis nisi. Sed pharetra in ante nec tempor. Quisque enim ipsum, ullamcorper at tellus quis, finibus placerat eros. Fusce gravida mauris orci.
Check out the following checklists to manually determine how accessible your site is and what accessible sites entail: