This version of Gradient Buttons is no longer maintained. Since this was basically my first ever css project that I posted, it wasn't coded as efficiently. So, this time I decided to be an idiot and recode it in scss! You can find that here: https://github.com/LuckFire/GradientButtons-v2
If you want to continue using this, there will no longer be updates to it so if something breaks then it's broken for good.
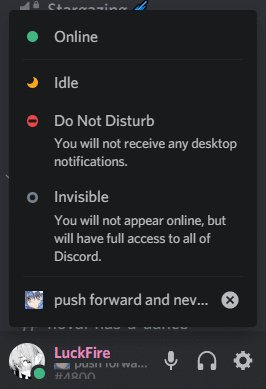
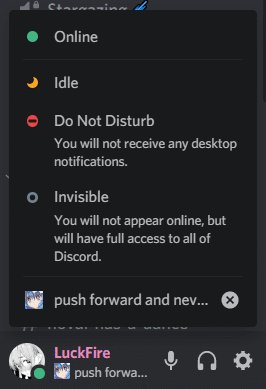
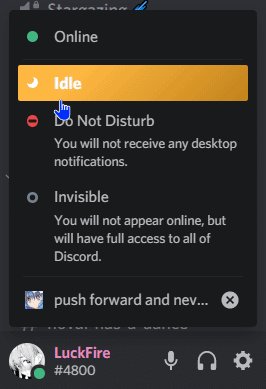
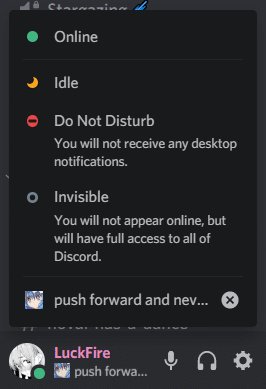
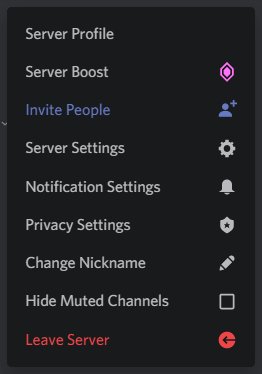
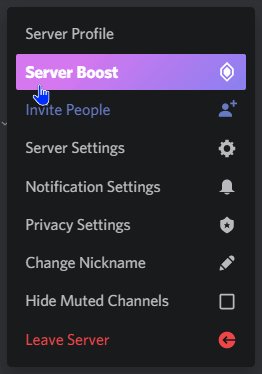
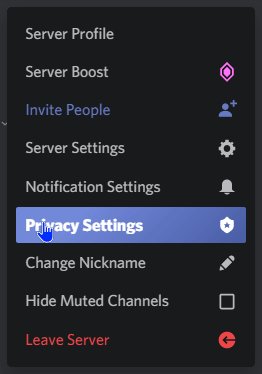
Add some spice to your buttons with gradient buttons! (PS: Gradients are cool and you know it)
For manual installation, go to your themes folder, open a command prompt / powershell / terminal / or git bash and enter the following:
git clone https://github.com/LuckFire/GradientButtons
For quick installation, go to Settings -> Themes -> Quick CSS and copy-paste the following code:
@import url("https://raw.githack.com/LuckFire/GradientButtons/master/source.css");
:root {
--default-gradient: 315deg, #495DA4 0%, #7289DA 74% !important;
--special-gradient: 315deg, #8980F0 0%, #D577F0 74% !important;
--red-gradient: 315deg, #AA3738 0%, #F04747 74% !important;
--yellow-gradient: 315deg, #C2831B 0%, #FFB740 74% !important;
--green-gradient: 315deg, #264D41 0%, #43B581 74% !important;
--grey-gradient: 315deg, #373A45 0%, #747F8D 74% !important;
--white-gradient: 315deg, rgba(255,255,255,0.2) 0%, rgba(255,255,255,0) 74% !important;
}
Credit to Hoofer for yelling at me in VC and helping with some of the code. And a thank you to bototo2 for teaching me that I can use #id instead of [id=""].