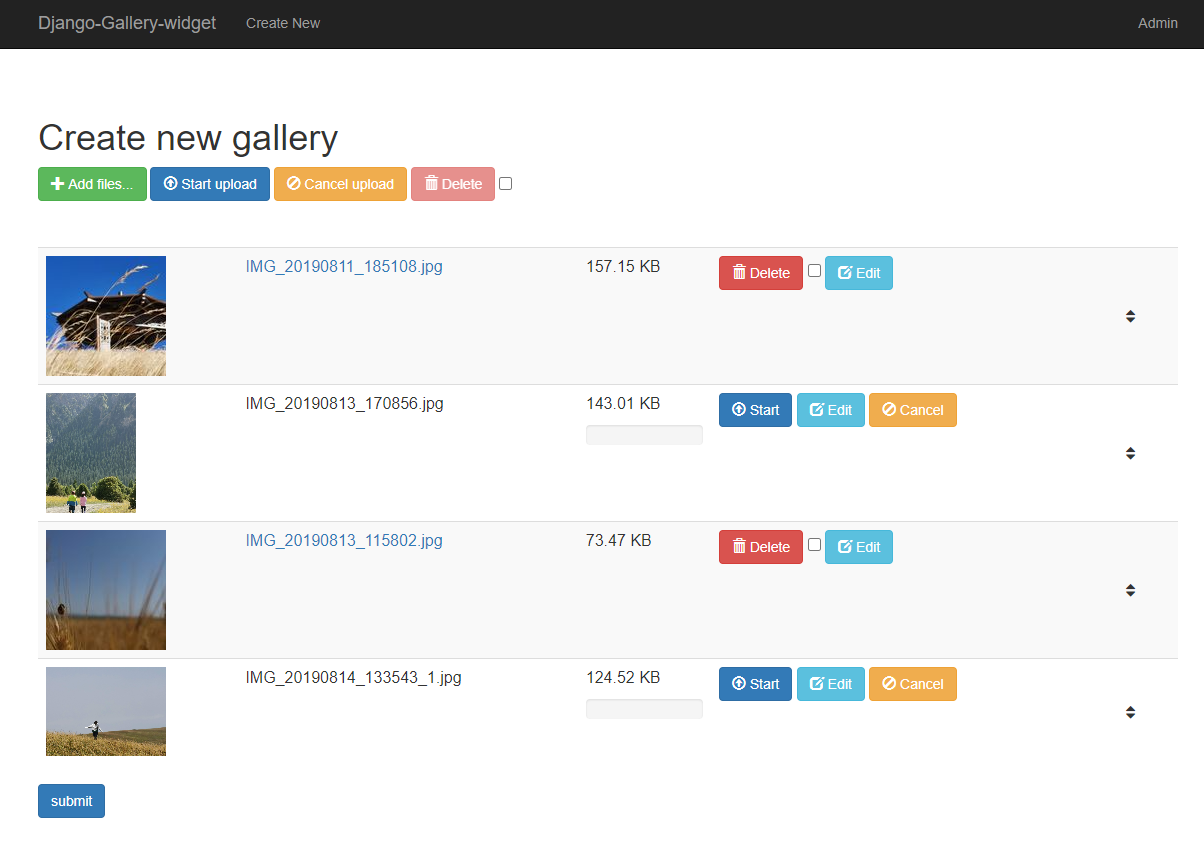
Django model fields GalleryField with AJAX form widgets and for multiple images upload with progress bar.
This package is NOT about how to elegantly render multiple images in a page, but how to CRUD multiple
images in a model field, which makes it possible for easy permission control.
- A model field
GalleryField, and its formfieldGalleryFormFieldalong with the default widgetGalleryWidget. - Drag & drop file uploading via AJAX
- Uploading multiple images with progress bar
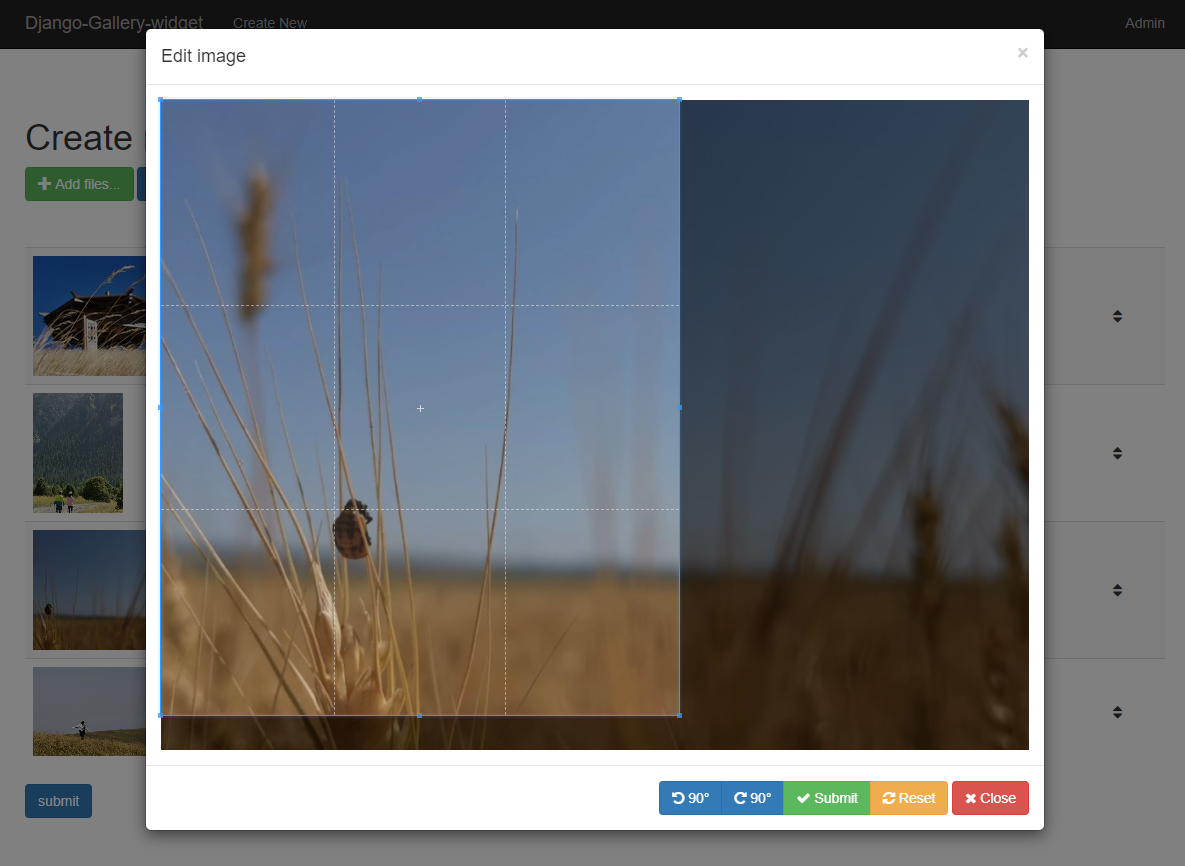
- Drag & drop reordering, client / server side crop before/after upload.
- Integrates with Django Admin.
- Each Image uploaded will be saved in an image model. That might be considered, by some user, a draw back. However, that makes it possible to delete the orphan images from the server (see in FAQ).
- Multiple image upload, sortable
- Client/Server side crop
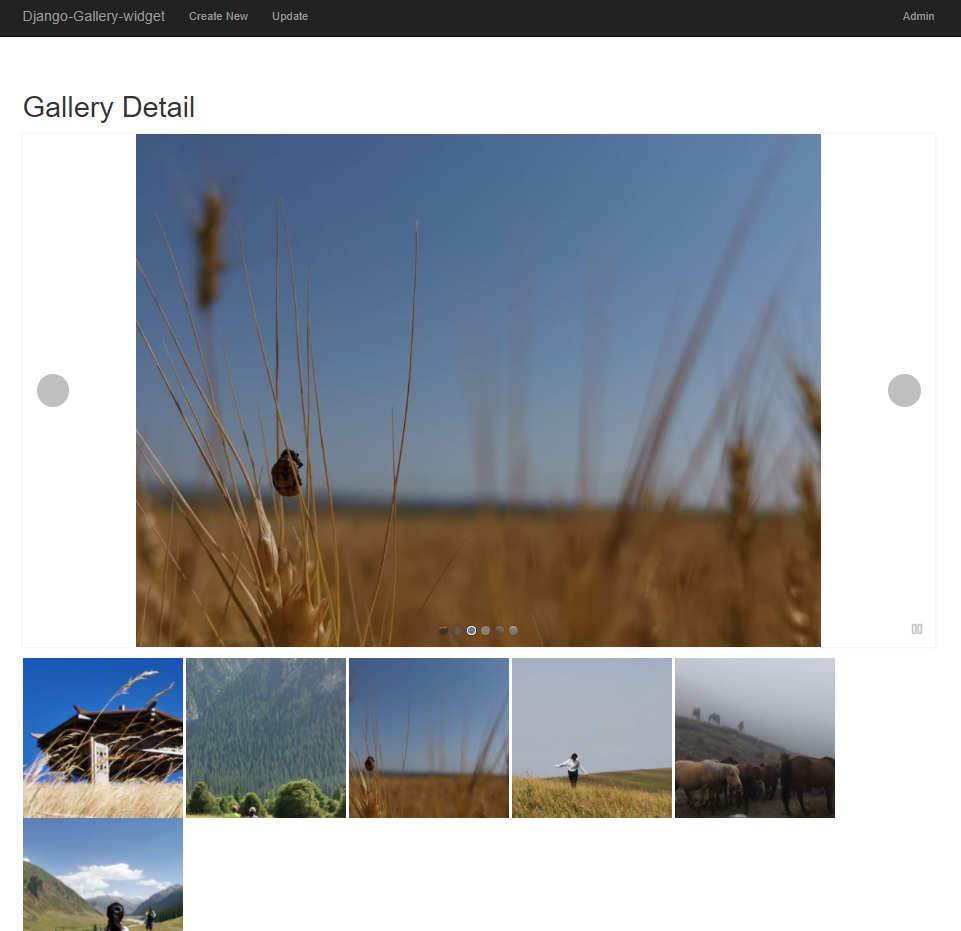
- Easy Gallery render
- Django 3.1 or later
- sorl-thumbnail
- pillow (or PIL)
pip install django-galleryfield
- In
settings.py, add 3 lines in youINSTALLED_APP:
INSTALLED_APPS = (
...,
'sorl.thumbnail',
'galleryfield',
...,
)
DJANGO_GALLERY_CONFIG = ...
- In
urls.py, add the following lines:
from django.urls import include, path
urlpatterns += [path(r"gallery-handler/", include("galleryfield.urls"))]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
git clone https://github.com/dzhuang/django-galleryfield.git cd django-galleryfield cd demo pip install -r requirements.txt cd .. python manage.py migrate python manage.py createsuperuser # Create a superuser account so that you can upload images python manage.py runserver
- In your browser navigate to http://127.0.0.1:8000/admin, login and navigate to http://127.0.0.1:8000/.
Note
You might need to install JSON1 extension for SQLite for this the demo to run properly. See Enabling JSON1 extension on SQLite.
Please visit https://django-galleryfield.readthedocs.io for the documentation.
See Contribution guide.
Released under the MIT license.