-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
#eoeBlog# 引用评论光标移开时不消失 #14
Comments
|
看不到哇看不到〜 我鼠标移走这个就没了的哇〜〜 |
|
手速啊,再有还可能和浏览器相关,渲染js。我windows + chrome. |
|
妈呀,这么隐藏的bug都被你抓住了,我死活出不来~ 我转计算同学瞧瞧,看看是否明白问题〜 |
|
好吧,努力按照重现步骤操作应该能重现。 |
|
貌似这个bug已经修了? |
|
@vincent4j @IceskYsl @vus520 的确没修掉,我一直能复现。。不需要再移回该楼层,只需要从上图的iceskysl的链接上方快速往下移动经过#楼层就能轻易复现,复现之后移动至其他的#楼层也会有该现象,不会自动消失。体验相当的不好啊。 |
|
@vus520 同学加油~ |
我想替 @vus520 说:你们这波人啊,太难伺候;居然收到修复通知之后,还居然真正的去再行测试。如此难重新的bug,测试得鼠标来回挪动上百次哦。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

现象

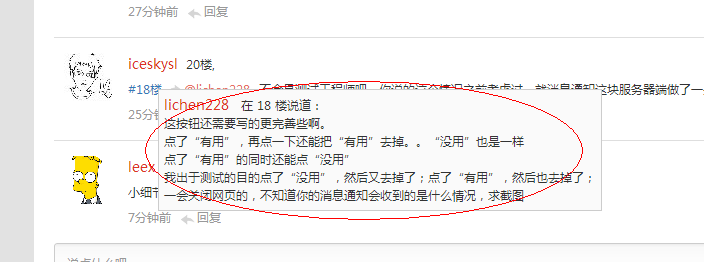
直接上图,不好用语言描述:
http://my.eoe.cn/iceskysl/archive/3464.html
无论光标在空白区域如何移动,引用评论框依旧不消失。想要其消失得:先将光标移到“18楼”上,再移走,才消失。
估计原因
前一次引用框正在消去的过程中(还未完全消去,就代码还没走完),就在此刻,下一次浮现指令又到达。
重现步骤
手速得快,就应该能重现,多试几次。
The text was updated successfully, but these errors were encountered: