This repository developed with only swiftUI, there is no UIViewRepresentable.
- iOS 13.0+
- Xcode 13+
- Swift 5+
CustomTextfield is available through Swift Package Manager. Add CustomTextField as a dependency to your Package.swift:
.package(url: "https://github.com/esatgozcu/SwiftUI-Custom-TextField", from: "main")You can set your config properties in @main so you don't need to set every time.
@main
struct ExampleApp: App {
init() {
let shared = EGTextFieldConfig.shared
shared.defaultTextColor = .black
shared.darkModeTextColor = .white
shared.defaultTitleColor = .black
shared.darkModeTitleColor = .white
shared.titleFont = .body
shared.borderType = .line
...
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Dark mode ability is available. You don't need to consider this issue. If you want to change default color you can set in config file.
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTitleText("Title")@State var text = "Esat Gozcu"
EGTextField(text: $text)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBorderType(.line)@State var text = "Esat Gozcu"
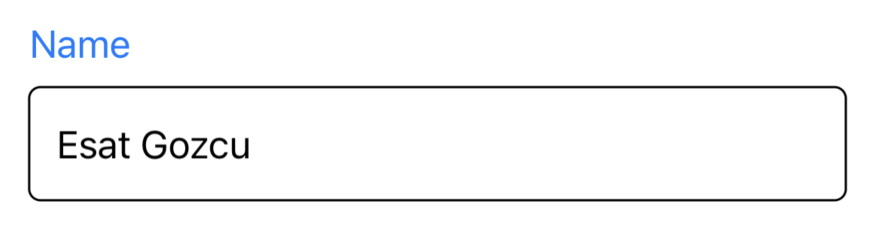
EGTextField(text: $text)
.setTitleText("Name")
.setTitleColor(.blue)
.setTitleFont(.body)@State var text = ""
EGTextField(text: $text)
.setPlaceHolderText("Enter a name")Also if you want you can change placeholder color
@State var text = ""
EGTextField(text: $text)
.setPlaceHolderText("Enter a name")
.setPlaceHolderTextColor(Color.gray)@State var text = "Esat Gozcu"
@State var disable = true
EGTextField(text: $text)
.setDisable($disable)
.setDisableColor(Color.gray.opacity(0.2))@State var text = "Esat Gozcu"
@State var error = true
@State var errorText = "Your name is not matched"
EGTextField(text: $text)
.setError(errorText: $errorText, error: $error)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTrailingImage(Image(systemName: "qrcode"), click: {
print("qr image tapped")
})You can also set image foreground color.
EGTextField(text: $text)
.setTrailingImageForegroundColor(.black)
.setDarkModeTrailingImageForegroundColor(.white)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setSecureText(true)Secure text images can be changed
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setSecureText(true)
.setSecureTextImages(open : Image(systemName: "eye.fill"),
close: Image(systemName: "eye.slash.fill"))@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setMaxCount(8)@State var text = "esat1feyk23mqjyefycrfk862x78cyk2sy9l0t8rt6c"
EGTextField(text: $text)
.setTruncateMode(.middle)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBorderColor(.orange)
.setBorderWidth(1.0)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTextColor(.blue)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBackgroundColor(Color.black)
.setTextColor(Color.white)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setCornerRadius(20.0)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setDisableAutoCorrection(true)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTextFieldHeight(45)@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setFocusedBorderColorEnable(true)If you want you can change colors.
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setFocusedBorderColorEnable(true)
.setFocusedBorderColor(.black)
.setDarkModeFocusedBorderColor(.white)