Debemos crear una aplicacion Web responsiva la cual nos permita conectarnos a la API de Rick & Morty https://rickandmortyapi.com/
- Crear y obtener un Api key en
https://rickandmortyapi.com/ - Utilizar Angular CLI.
- Utilizar tu libreria UI preferida (Bootstrap o Material) integrado correctamente en un proyecto de Angular.
-
Nuestro Website debe tener Home (/home), Lista de personajes (/characters), y detalle de personaje (/detail), en caso que no encuentre alguna URL debera enviar al /home.
-
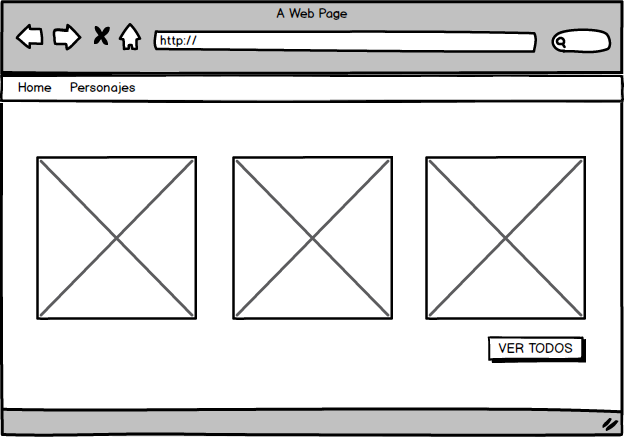
En el Home se va a mostrar 3 Imagenes aleatorias de los personajes y un boton de (Ver todos) - Mockup 1.
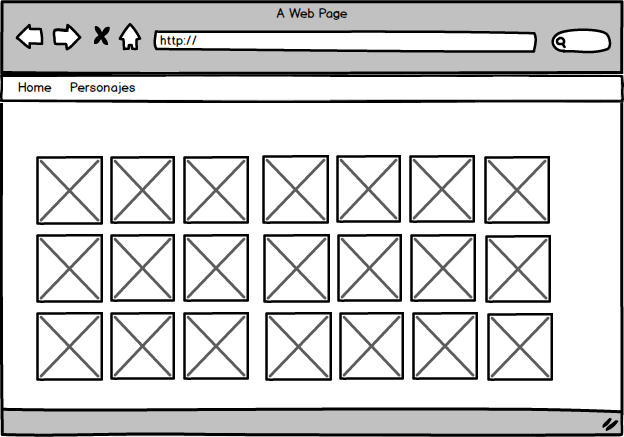
- En la lista de personajes se va a mostrar la lista en forma de Grid de todos los personajes, aca puedes usar un Infinite Scroll o un sistema de paginacion. - Mockup 2
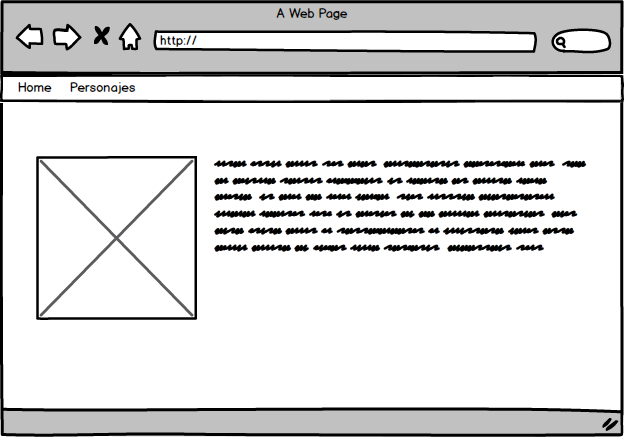
- En el detalle deberas mostrar la imagen y la info del personaje elegido, en caso de no tener info puedes usar un Loren Ipsum - Mockup 3
-
A medida que vayas avanzando en la solucion realizar los commits en un repo publico en bitbucket.
-
Cuando hayas terminado el ejercicio realizar un build para produccion y enviarlo a
firebasecon un$ firebase deployo algun sistema parecido. -
Agregar pruebas unitarias al Servicio y al menos a un componente.
- Agregar un indicador de carga para los requests.
- Agregar lazy loading.