1.点击立即购买按钮,进入确认订单页面,这里选择自定义密码,设置 ssh 登录密码,后面要用,请牢记此密码,进入主机必须有的
2.购买好以后,进入控制台,左侧功能栏选择云服务器ECS,点击 进入 即可获取服务器的`公网地址`
SSH之所以能够保证安全,原因在于它采用了公钥加密。
1.打开本地终端,bash 或者 xshell 或者 SecureCRT
1.输入 ssh root@公网IP (如: ssh root@40.47.89.123)
2.提示输入密码(就是上面设置的ssh登录密码)
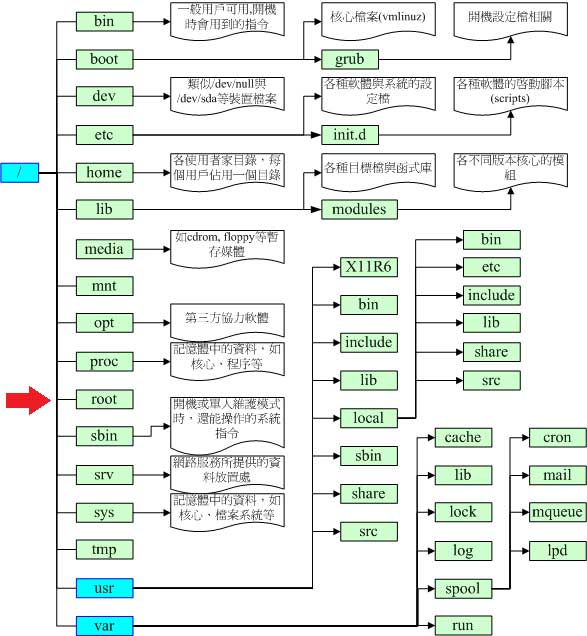
3.上述操作是使用 root 用户身份登陆,会直接进入到下图 root 目录下。
4. 先 cd .. 跳转到上一层, 再 ls -a ,就可以看到linux的目录结构了。
图片引用自《鸟哥的Linux》
- 在配置 nginx 时,可能会依赖于 PCRE 包和 zlib 包,先进行安装:
先 cd /usr/local 切换目录
cd /usr/local
yum -y install pcre pcre-devel
yum install -y zlib-devel
- 下载 nginx,这里nginx版本号可以根据需要选择,我选择 nginx-1.17.2 是当时最新的版本了,下面的node版本、mongodb版本都可以根据自己的需要选择
cd /usr/local/src
wget http://nginx.org/download/nginx-1.17.2.tar.gz
- 解压缩
tar -xvzf nginx-1.17.2.tar.gz
- 配置nginx
下载解压 openssl, 最后找较新版本,
wget https://www.openssl.org/source/openssl-1.0.2l.tar.gz
tar -xvzf openssl-1.0.2l.tar.gz
cd 进入nginx解压包里,执行之前安装的pcre-devel与openssl-devel解决依赖问题
cd nginx-1.17.2
yum -y install pcre-devel openssl openssl-devel
再执行配置脚本来进行编译预处理
./configure --prefix=/usr/local/nginx --conf-path=/usr/local/nginx/nginx.conf --with-http_stub_status_module --with-http_gzip_static_module --with-http_ssl_module --with-openssl=/usr/local/src/openssl-1.0.2l
成功后显示如下信息,
Configuration summary
+ using system PCRE library
+ using OpenSSL library: /usr/local/src/openssl-1.0.2l
+ using system zlib library
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx"
nginx configuration file: "/usr/local/nginx/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
make
make && make install
- 使用 openssl 生成证书(以下介绍的是自己生成的供学习用,正常面向市场的产品请用认证的)
openssl req -new -x509 -nodes -out server.crt -keyout server.key
移动证书到nginx文件夹
mv server.crt /usr/local/nginx
mv server.key /usr/local/nginx
认证的SSL证书,申请阿里云免费ssl证书:(申请后需要先买好域名),验证配置后下载证书,可通过 ftp工具 放到ECS服务器
操作技巧:想看到免费的证书,品牌选择Symantec,证书类型选择免费型DV SSL
- 修改 nginx 配置文件:
vi /usr/local/nginx/nginx.conf
修改如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
# 关闭错误页面的nginx版本数字,提高安全性
server_tokens off;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
include /usr/local/nginx/sites-enabled-server/*;
}
新建文件夹用于存放多网站的nginx配置文件
cd /usr/local/nginx/
mkdir sites-enabled-server
sites-enabled-server里面新增若干文件,以便这个ECS可以给多网站使用
vim default
server {
listen 80;
server_name _;
return 404;
}
server {
listen 80;
server_name 你的域名.com www.你的域名.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:nodejs配置的端口号;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
vim default-ssl
server {
listen 443 ssl;
server_name localhost;
ssl_certificate server.crt;
ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:nodejs配置的端口号;
}
}
继续新增网站,例如,vim mywebsite.cn
server {
listen 80;
server_name mywebsite.cn www.mywebsite.cn;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:nodejs配置的mywebsite的端口号;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
- 启动nginx
/usr/local/nginx/sbin/nginx
Nginx的一些常用操作方法:
/usr/local/nginx/sbin/nginx # 启动
/usr/local/nginx/sbin/nginx -t #检查配置文件编写是否正确
/usr/local/nginx/sbin/nginx -s reload #Nginx平滑重启 (一般用这个就可以了)
/usr/local/nginx/nginx.conf #配置文件
-
node – 编译后二进制文件应在
/usr/local/bin/node下 -
mongodb – 安装在
/usr/local/mongodb下
下面就一步一步来(这是原作者的方法,我在 centos 7 安装 node 有点问题的,仅供参考,后面我又找到其他的方法安装)
- 首先升级CentOS
yum -y update
- 升级后,跳转到
/usr/local/src, 这个文件夹通常用来存放软件源代码
cd /usr/local/src
- 下载
nodejs代码,也可以使用scp命令直接上传,因为下载实在太慢了。
wget http://nodejs.org/dist/node-latest.tar.gz(下载最新)
wget http://nodejs.org/dist/v10.16.0/node-v10.16.0.tar.gz(推荐,稳定版本)
- 解压
tar -xzvf node-v0.12.5.tar.gz
- 进入解压后的文件夹
cd node-v0.12.5
- 执行配置脚本来进行编译预处理
./configure
-
安装v8可能有警告, //需要安装gcc
-
sudo yum install gcc-c++ //安装gcc -
编译源代码及安装
当编译完成后,需要使之在系统范围内可用, 编译后的二进制文件将被放置到系统路径,
默认情况下,Node二进制文件应该放在/user/local/bin/node文件夹下
make && make install
- 安装pm2,建议 global 安装
npm install pm2 -g
- 建立超级链接, 不然
sudo node时会报“command not found”
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/lib/node /usr/lib/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf
sudo ln -s /usr/local/bin/pm2 /usr/bin/pm2
Nodejs到这里就基本安装完成了。
原作者的方法我试了还需要 make 编译,最后又问题,
如果编译过程中报 C++ Compiler too old, need g++ 4.9.4 or clang++ 3.4.2 (CXX=g++),
最后采用的下面方法
centos 7 安装 node
方法二: nvm方式安装:
curl:
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
wget:
$?wget?-qO- https://raw.github.com/creationix/nvm/master/install.sh | sh
安装完成后,执行下列命令即可安装 Node.js。
$ nvm install stable
查看安装的版本
[root@localhost]# node -v
方法三:yum方式 参考(这种方式安装很快的就是安装的版本可能我 curl 的时候setup_6.x了,最后每次安装都是 比较低的版本)
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs
安装完成后,记得建立超级链接
软件安装位置:/usr/local/mongodb
数据存放位置:/var/mongodb/data
日志存放位置:/var/mongodb/logs
- 首先下载安装包
cd /usr/local
wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.4.6.tgz
- 解压安装包,重命名文件夹为mongodb
tar zxvf mongodb-linux-x86_64-2.6.0.tgz
mv mongodb-linux-x86_64-2.6.0 mongodb
- 创建数据和日志存放目录
mkdir /var/mongodb
mkdir /var/mongodb/data
mkdir /var/mongodb/logs
- 打开rc.local文件,添加CentOS开机启动项:
vim /etc/rc.d/rc.local
- 将mongodb启动命令追加到本文件中,让mongodb开机自启动:
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork
- mongo权限设置
sudo vi /etc/mongod.conf
较新版本的增加安全校验的方法是配置文件最后面加上(网上很多旧版写法都是无效的)
security: authorization: enabled
如下所示:
systemLog:
destination: file
path: /var/mongodb/logs/log.log
logAppend: true
storage:
dbPath: /var/mongodb/data
net:
bindIp: 127.0.0.1
security:
authorization: enabled
然后重启mongodb即可,这里说明下,初学也可以不设这个选项,这样操作数据库就不需要用户名密码了,从安全的角度看还是设了比较好,后面都是以设了安全校验来讲解。
- 关闭 vim 后,直接手动启动mongodb
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork
- 启动mongo shell
cd /usr/local/mongodb/bin/
./mongo
- 在 mongo shell 中创建超级管理员以及相关数据库到管理员及数据库
>use admin //admin database
>db.createUser({
user: "myAdmin",
pwd: "******",
roles: [ { role: "userAdminAnyDatabase", db: "admin" } ]
}
)
- 使用特权进入
./mongo -u "mydmin" -p "******" --authenticationDatabase "admin"
- 创建新数据库,并设置管理员
> use mywebsite
switched to db mywebsite
> db.createUser(
{
user: "mywebsiteAdmin",
pwd: "******",
roles: [ { role: "readWrite", db: "mywebsite" }]
}
)
> use secondwebsite
switched to db secondwebsite
> db.createUser(
{
user: "secondwebsiteAdmin",
pwd: "******",
roles: [ { role: "readWrite", db: "secondwebsite" }]
}
)
创建好之后一定要记住授权 以后进入其中的数据库需要权限,如果用超级管理员则不需要
db.auth("mywebsiteAdmin", "******")
- mongodb数据迁移(用于从指定地址数据库迁移到云服务器上) (这个我暂时没有用到)
//存放到某个目录
./mongodump -h 127.0.0.1:27017 -d mywebsite -o /home/mywebsite -u "mywebsiteAdmin" -p "******"
//取出
./mongorestore -h 127.0.0.1:27017 -d mywebsite /home/mywebsite/mywebsite -u "mywebsiteAdmin" -p "******"
把nodejs的程序放在 /home 下
cd /home
1.git安装
yum install git
2.注意,使用淘宝镜像避免未知问题
npm --registry https://registry.npm.taobao.org install
3.注意公钥的生成与添加
ssh-keygen -t rsa -C "mywebsite@gmail.com"
查看与复制公钥
cat ~/.ssh/id_rsa.pub
复制到github或者gitlab
设置本机的git 用户名和邮箱
4.复制代码:
git clone https://git.oschina.net/xxxxxxx/nodeapp.git //你的repo地址
5.进入 nodeapp 文件夹
cd nodeapp
(若后续代码变更,提交到 git repo 后直接git pull --rebase 即可部署代码)
6.安装nodeapp的所有依赖
npm install
7.运行
egg 运行: npm run start
"scripts": {
"start": "egg-scripts start --daemon --title=egg-server-api-egg",
"stop": "egg-scripts stop --title=egg-server-api-egg",
}