Workflow management for angular applications
npm install wee-flow ts-expression-evaluator
- Define the flow configuration: https://github.com/hamilton-lima/wee-flow/blob/master/workspace/src/app/checkout.service.ts
- Route guard using the flow service: https://github.com/hamilton-lima/wee-flow/blob/master/workspace/src/app/checkout-workflow.guard.ts
When you start a new Single page application project everything is beatiful, you are in love with the framework, ng generate is you best friend, and so on.
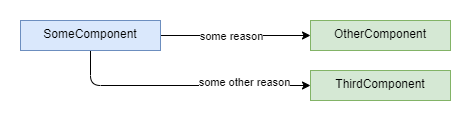
The you you add one component here, another component there, some grams of this.router.navigate() and voilá! the magic happens.
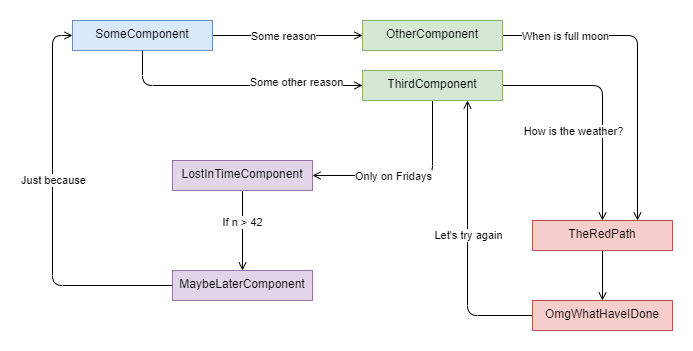
Then time goes by and the navigation between components starts go get a little, err... challenging...
And as time goes by the challenge only grows. This motivated me to build this little flow management to remove the decision of the next route from the components to the a set of rules.
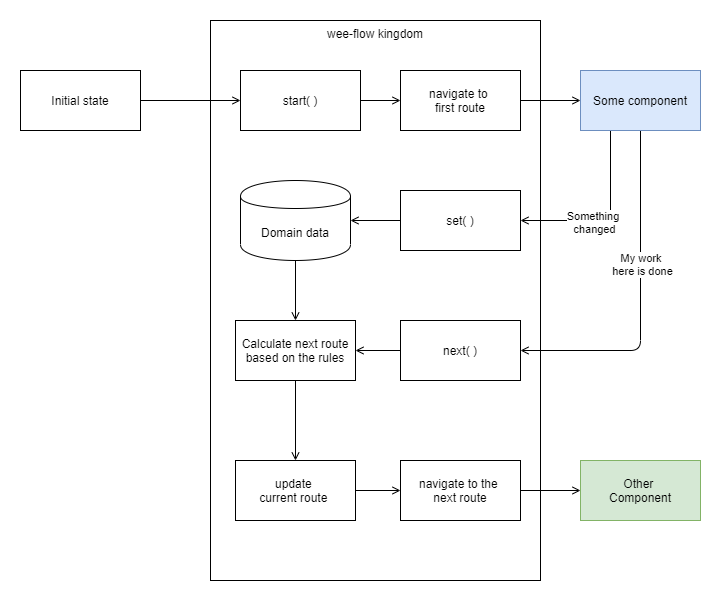
These are the main concepts described in this image:
- set of rules
- domain data
- next route calculation
| task | status |
|---|---|
| First route | Done |
| Domain data update | Done |
| Set of rules | Done |
| Rules parsing | Done |
| Navigate to the next route | Done |
| Save workflow state to continue navigation | Done |
| Add url guard to restore state and validate the current page | Done |
| Publish library to npm |
| task | status |
|---|---|
| Create editor | |
| Rules definition upgrade should reset saved state? | |
| Add route to be called when no next route is found | |
| Add example where the rules can be manually edited | |
| Validate set of rules |
| task | status |
|---|---|
| Expose events |