El objetivo es tener una lista de cheat sheets. Cualquiera puede contribuir añadiendo nuevos cheat sheets. Deben ser concisas e incluir ejemplos. Todavía no tengo claro qué no debe estar en esta lista, pero podemos ir identificando lo que no queremos junto con una justificación:
- OverAPI JS no vale porque es solo una colección -
ES2015+ cheatsheet es una revisión de las características de JavaScript desde ES2015 en adelante.
JavaScript Regex cheatsheet es un cheat sheet interactivo nos permite probar expresiones regulares en JavaScript y en Python.
React.js cheatsheet. React.jses una librería para construir interfaces de usuario. Esta guía cubre las versiones 15 y 16.
Sass cheatsheet. Sass es un lenguaje para crear CSS de forma más expresiva.
Stylus cheatsheet. Stylus es otro lenguaje para crear CSS de forma más expresiva.
Python Regex cheatsheet es un cheat sheet interactivo nos permite probar expresiones regulares en Python y en JavaScript. Por defecto muestra el cheat sheet de JavaScript y hay que seleccionar mediante un enlace el de Python.
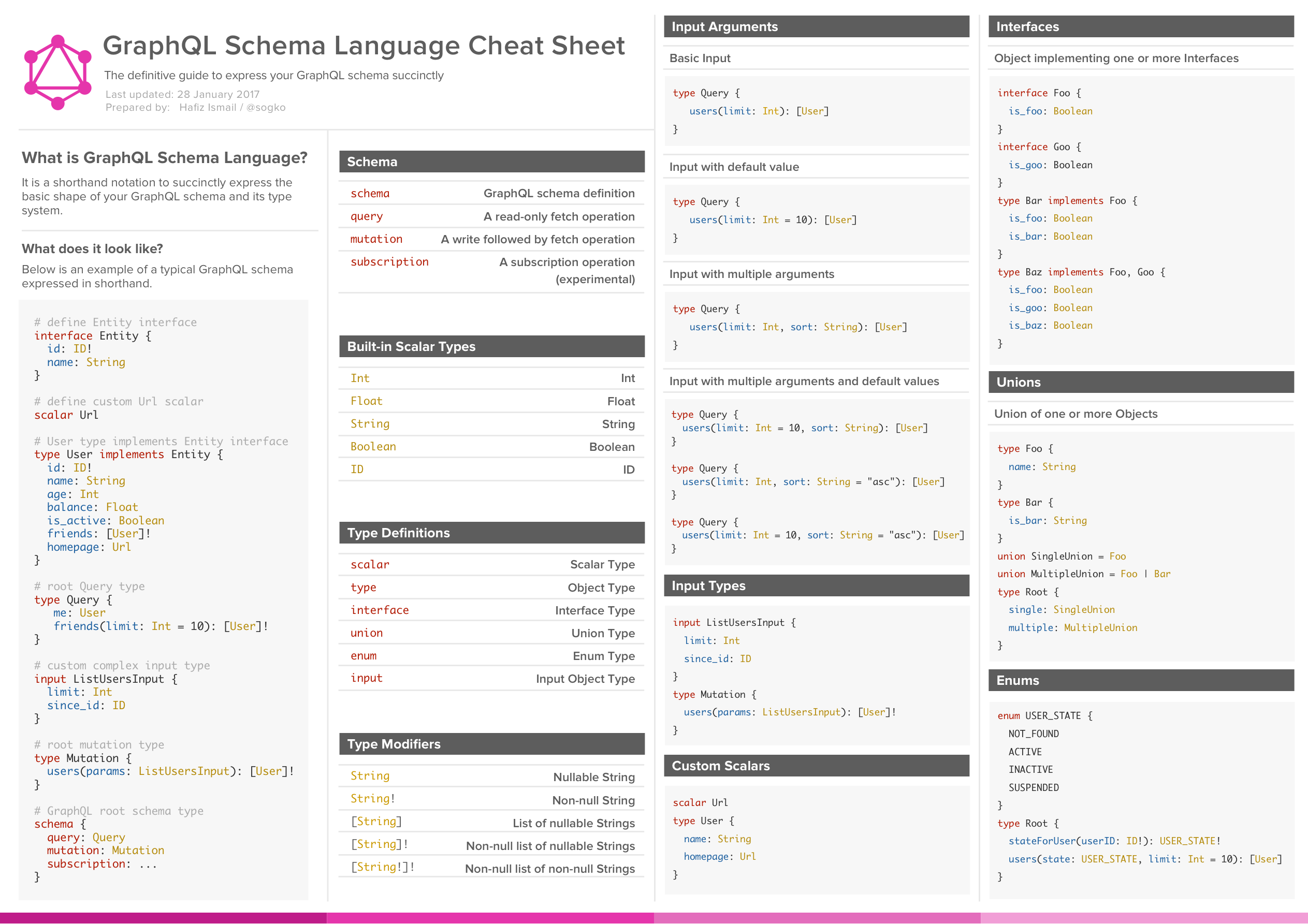
GraQL Schema Language Cheat Sheet nos explica las principales características del lenguaje de interrogación de datos GraphQL.
Markdown Cheatsheet explica lo básico del lenguaje que entiende Markdown.