English / 简体中文
A commercially-viable ChatGpt web application built with React.
可部署商业化的 ChatGpt 网页应用。
Proxy Demo / Business Demo / Issues / Buy Me a Coffee
代理(proxy)演示 / 商业(business)演示 / 反馈 / 赞助我
- 用户系统可对使用进行相关限制
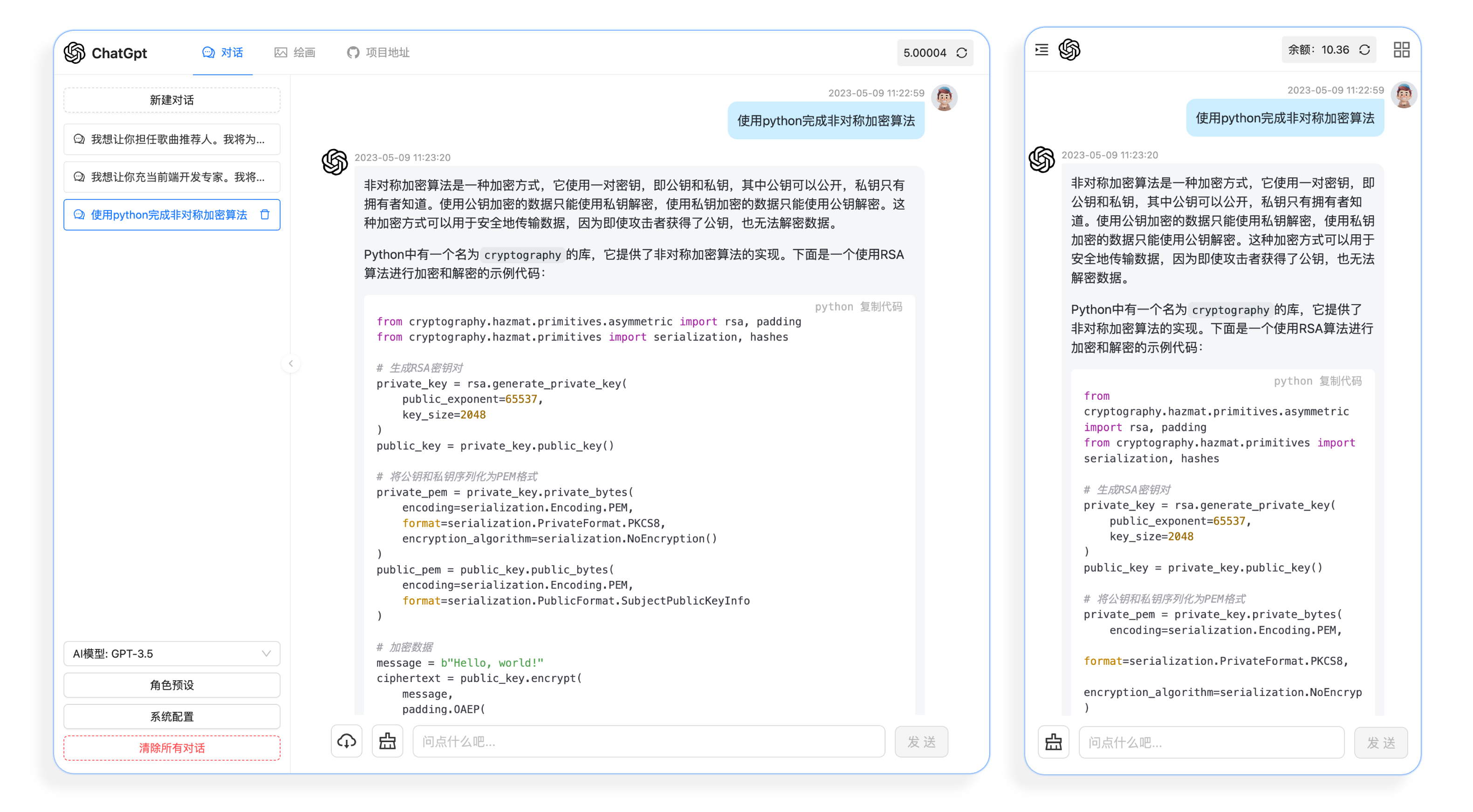
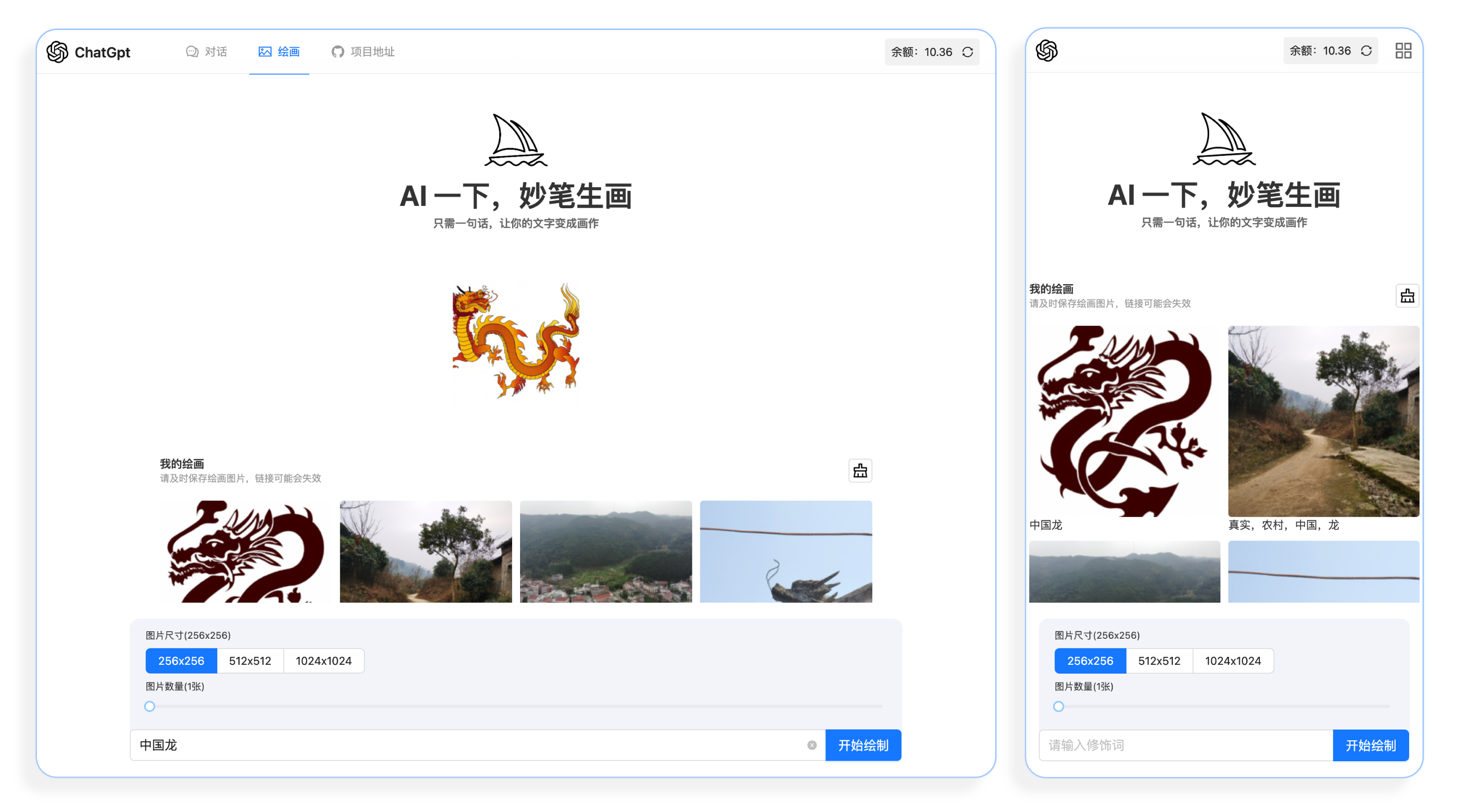
- 精心设计的 UI,响应式设计。
- 极快的首屏加载速度(~100kb)
- 海量的内置 prompt 列表,来自中文和英文
- 一键导出聊天记录,完整的 Markdown 支持
- 支持自定义API地址(如:openAI / API2D)
Node 环境
node 需要 ^16 || ^18 || ^19 版本(node >= 16),可以使用 nvm 管理本地多个 node 版本。
# 查看 node 版本
node -v
# 查看 npm 版本
npm -v
# 查看 yarn 版本
yarn -v
1.先 Fork 本项目,然后克隆到本地。
git clone https://github.com/79E/ChatGpt-Web.git
2.安装依赖
yarn install
3.运行
yarn dev
4.打包
yarn build
本项目大多数配置项都通过环境变量来设置。
请求服务端的Host地址。
Chat Web 标题名称。
Chat Web Logo。
应用模式可选:商业模式(business)代理模式(proxy)混合模式(mix)
可在内置请求地址设置(如用户未设置自己的key则走这里)
Api 请求使用的 key, 支持多个 key,以逗号分隔(,)
强烈不建议在本地进行开发或者部署,由于一些技术原因,很难在本地配置好 OpenAI API 代理,除非你能保证可以直连 OpenAI 服务器。
- 安装 nodejs 和 yarn,具体细节请询问 ChatGPT;
- 执行
yarn install && yarn dev即可。
- 目前服务端还不完善所以暂时未开源
- 前端请求服务端的 接口文档 你们可以按照这个接口文档进行开发
直接将打包好的
dist目录上传到服务器即可。WEB项目暂时不直接访问 OpenAI API 所有不要求服务器地址。
如果你将其托管在自己的 Vercel 服务器上,可点击 deploy 按钮来开始你的部署!
设置 Vercel 的指导
- 前往 vercel.com
- 点击
Log in - 点击
Continue with GitHub通过 GitHub 进行登录 - 登录 GitHub 并允许访问所有存储库(如果系统这样提示)
- Fork 这个仓库
- 返回到你的 Vercel dashboard
- 选择
Import Project - 选择
Import Git Repository - 选择 root 并将所有内容保持不变,并且只需添加名为 PAT_1 的环境变量(如图所示),其中将包含一个个人访问令牌(PAT),你可以在这里轻松创建(保留默认,并且只需要命名下,名字随便)
- 点击 deploy,这就完成了,查看你的域名就可使用 API 了!