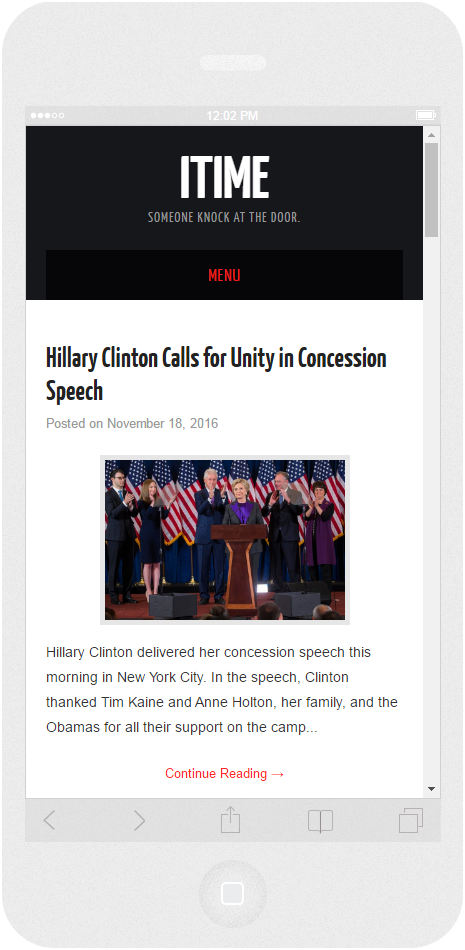
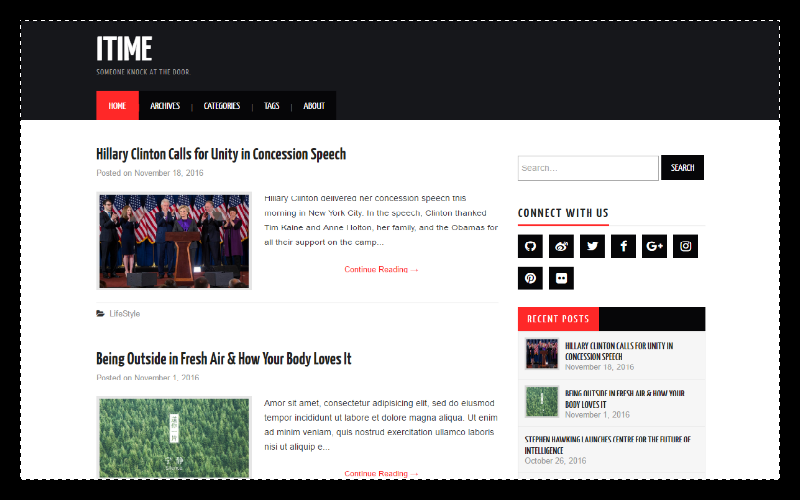
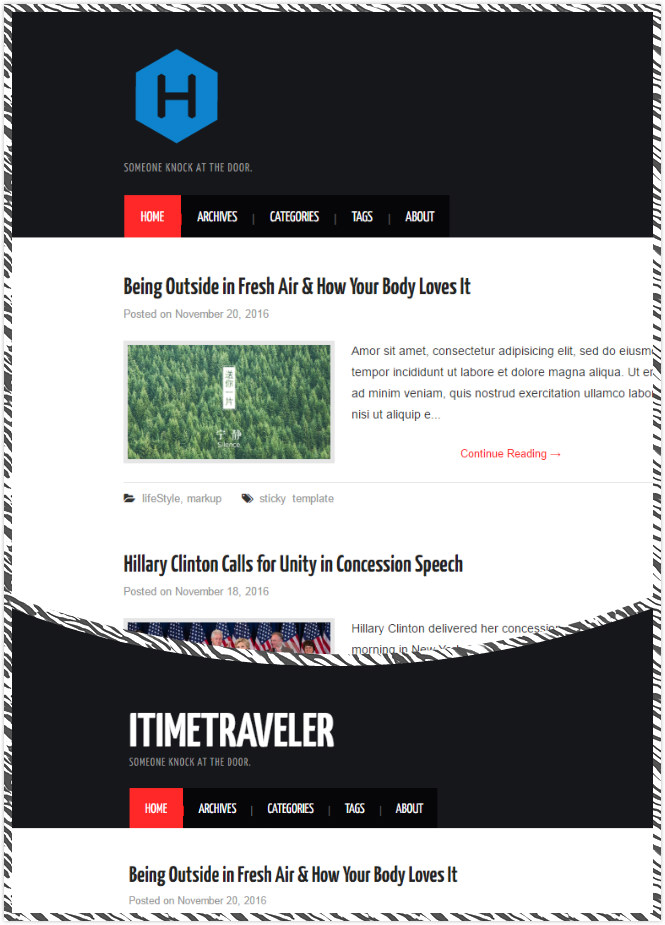
Hiero is an awesome magazine theme for your Hexo site.
以上Demo站点的源文件在这里,大家有需要的可以参考:https://github.com/iTimeTraveler/hexo-theme-hiero/tree/site-source
- 从Github上获取代码
$ git clone https://github.com/iTimeTraveler/hexo-theme-hiero.git themes/hiero- 启用主题
Modify theme setting in _config.yml to hiero.
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hiero
- 更新主题
$ cd themes/hiero
$ git pull就像下面这样:
只用在hiero/_config.yml中设置 avatar字段的eanble为true,然后设置图片的url就好了。
# Put your avatar.jpg into `hexo-site/themes/hiero/source/` directory.
# url is target link (E.g. `url: https://hexo.io/logo.svg` or `url: css/images/mylogo.jpg`)
avatar:
enable: true
width: 124
height: 124
bottom: 10
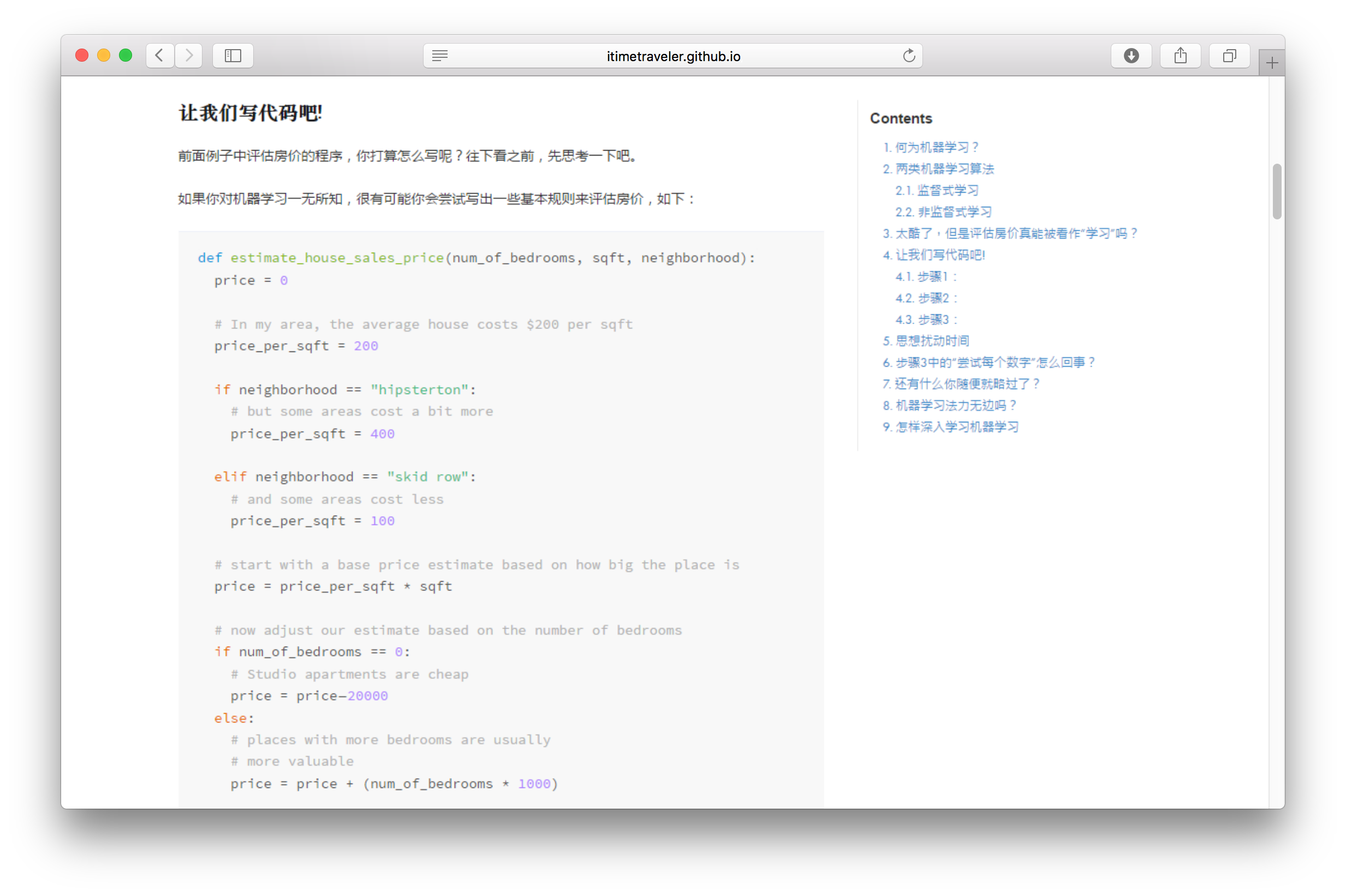
url: https://hexo.io/logo.svgHiero 使用Tomorrow Theme 作为代码主题. 共有以下六种选项: default, normal, night, night blue, night bright, night eighties
默认高亮配色如上图,另外的五种配色如下.
您可以在本主题的 hiero/_config.yml 文件中更改 highlight_theme 字段来选择.
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: default主题_config.yml文件中的 sidebar 字段可以设置为 left或right,用来控制侧边栏显示在页面左侧还是右侧。
Hipaper 有以下7个侧边栏组件:
- search (搜索框)
- social (社交网站链接)
- recent_posts (最新文章)
- category (分类)
- tag (标签)
- tagcloud (标签云)
- archive (归档栏)
以上组件在主题中均已默认启用. 您可以在 widget 字段中设置显示哪些以及顺序。
Hiero 使用 Insight Search 来帮助大家使用站内搜索.
# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, false!!注意: 使用搜索工具之前您必须使用
hexo-generator-json-content来安装,在Hexo根目录下执行命令如下:
$ npm install -S hexo-generator-json-contentHiero 使用 Fancybox 来提供文章图片预览.

{% fancybox img_url [img_thumbnail] [img_caption] %}
每篇文章最后显示打赏按钮,目前仅支持微信支付和支付宝两种打赏方式。您可以在文件 hiero/_config.yml 中配置您的微信、支付宝付款二维码图片的URL:
# donation button
donate:
enable: true
message: '如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!'
wechatImage: https://your_WECHAT_PAY_ImageUrl
alipayImage: https://your_ALIPAY_ImageUrlHiero 已完全支持网易云跟帖、多说、 Disqus评论功能. 您可以在 hiero/_config.yml 文件中更改以下字段:
# comment ShortName, you can choose only ONE to display.
gentie_productKey: #网易云跟帖your-gentie-product-key
duoshuo_shortname: iTimeTraveler
disqus_shortname: 登陆 网易云跟帖 获取你的 Product Key。请注意,您在**云跟帖管理后台设置的域名必须跟您站点的域名一致**。在本地测试时,需要做两步骤前置设定:
- 修改 hosts 文件,将您域名的请求指向本地。例如:127.0.0.1 yoursite.com
- 修改 Hexo 监听的端口为 80:
hexo s --debug -p 80
测试完成后请将 hosts 文件中的域名映射删除即可。
欢迎大家提issue或者pull request,开源项目也离不开大家的批评指正。
特别感谢Wordpress作者 ATHEMES, 本主题源于他们的 Hiero for Wordpress.
Hiero is under the MIT license. See the LICENSE file for details.