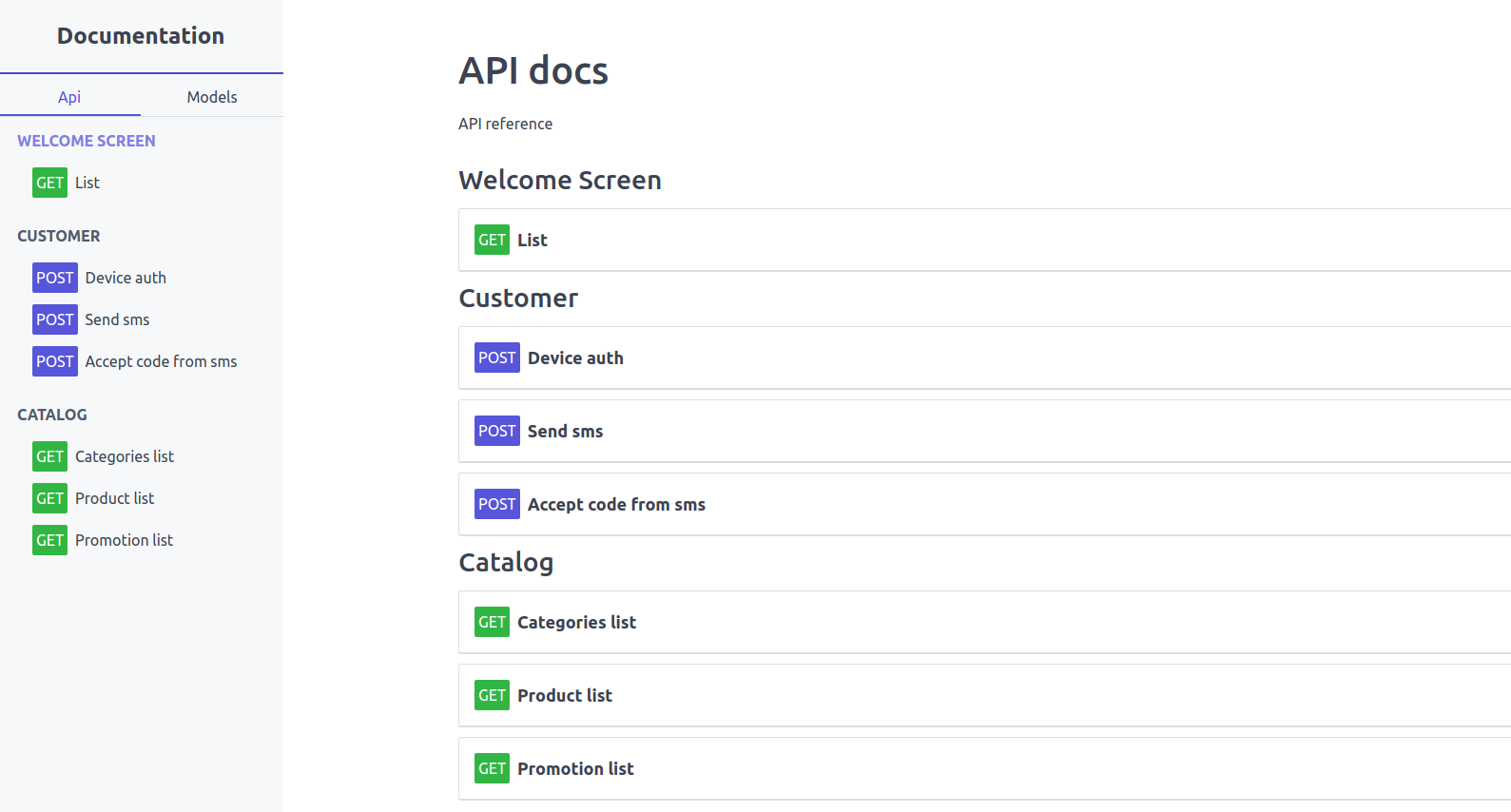
Build your API reference with pure Javascript Also you can modify core, which written on ReactJS
- Declarative API description
- Supports POST, GET, PUT, DELETE requests
- Custom transformations for Requests: header, body, path params
- Customizable core
- ReactJS core
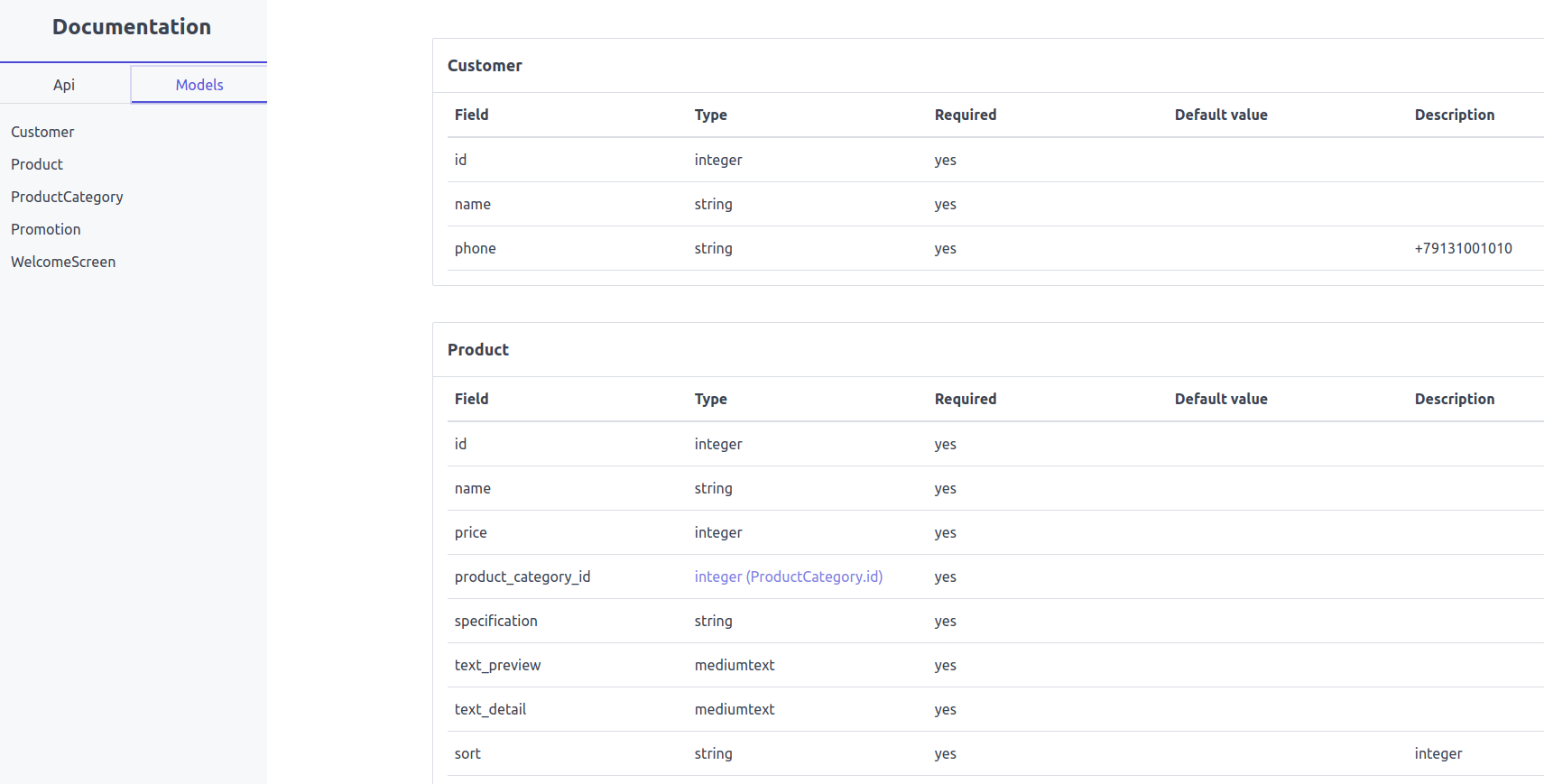
- Models section
npm install
npm start
npm run build
- edit
config/app.js, set yourappName, andbuildPath, you can add all repo tosrcfolder and setbuildPath: '../' - edit
config/api.jsand setbaseUrlto your backend URL
- create request in
config/api/ importrequest toconfig/api.js- In
config/api.jsadd reqiest tosectionsfor adding request to api page
request.js
import {
Request,
REQUEST_TYPE,
PARAMETER_TYPE
} from 'core';
class SendSms extends Request {
init = () => {
this.setUrl('/customer/send-sms')
.setTitle('Send sms')
.setType(REQUEST_TYPE.POST);
this.addParameter({
type: PARAMETER_TYPE.BODY,
name: 'phone',
placeholder: '+79131001010'
});
}
}
export default SendSms;//api.js
import WelcomeScreenList from './api/welcome_screen/List';
import CustomerSendSms from './api/customer/SendSms';
const api = {
title: 'YOUR API',
description: `
<div>
API reference
</div>
`,
baseUrl: 'http://api-backend.local',
sections: [
{
id: 'customer',
title: 'Customer',
description: ``,
requests: [
CustomerSendSms
]
}
]
};
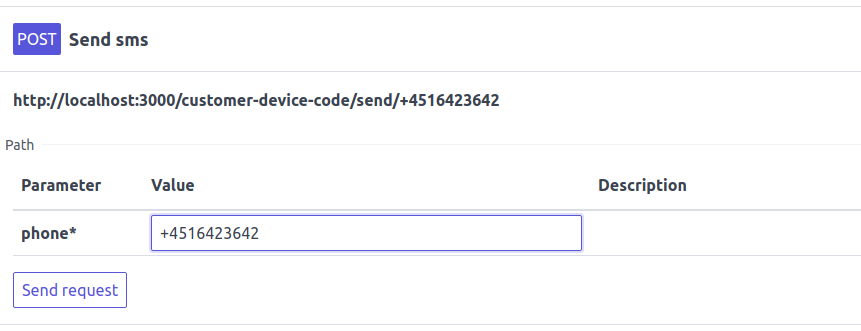
export default api;PARAMETER_TYPE.PATH add parameter value to request URL
class DeviceCodeSend extends Request {
init = () => {
this.setUrl('/customer-device-code/send/:phone')
.setTitle('Send sms')
.setType(REQUEST_TYPE.POST);
this.addParameter({
type: PARAMETER_TYPE.PATH,
name: 'phone',
placeholder: '+79131001010'
});
}
}also you can do that
this.setUrl('/catalog/:category_id/:product_id/get')- Create
config/models/<YourModelName>.js importyour model toconfig/models.js
import { Model } from 'core';
class User extends Model {
init = () => {
this.addField({
name: 'id',
type: 'integer'
});
this.addField({
name: 'name'
})
this.addField({
name: 'phone',
description: '+79131001010'
});
}
}
export default Customer;//add field to model
addField({
name, //string
type, //string; by default = 'string'
null, //bool, field is required or not; by default = false
default, //string
description, //string
})import { Model } from 'core';
class Product extends Model {
init = () => {
this.addField({
name: 'id',
type: 'integer'
});
this.addField({
name: 'name'
});
this.addField({
name: 'price',
type: 'integer'
});
this.addField({
name: 'product_category_id',
type: 'ProductCategory.id'
});
}
- Model
- ModelField
- Request
- RequestParameter
- PARAMETER_TYPE
- REQUEST_TYPE
- DATA_TYPE
import {
Request,
REQUEST_TYPE,
PARAMETER_TYPE
} from 'core';- addField(object || ModelField) - object has same structure as ModelField class
- name: String = 'field'
- type: String = 'string'
- null: Boolean = false - field is required or not
- default: String = '' - default value
- description: String = ''
- setName(value)
- setType(value)
- setNull(value)
- setDefault(value)
- setDescription(value)
- init()
- setBaseUrl(baseUrl) - set new base api url for current endpoint
- setUrl(url) - set url for api request, you can use templating with PARAMETER_TYPE.PATH, '/:product_category_code/product/:id'
- setType(REQUEST_TYPE) - one of type REQUEST_TYPE
- setTitle(title)
- setDescription(description) - additional description for endpoint
- addParameter(object || RequestParameter) - object has same structure as RequestParameter class
- transformHeaders(headers) => headers - you can override this function for mutate headers before request execute
- transformQuery(query) => query
- transformBody(body) => body
- type: PARAMETER_TYPE
- dataType: DATA_TYPE
- dataFormat: String - need for DATA_TYPE.DATE, depends on momentjs, example: 'Y-m-d'
- name: String
- placeholder: String
- description: String
- required: Boolean
- readonly: Boolean
- value: Any - default value, depends on control type
- options: Array - if length > 0, form control type will be Select, example: ['red', 'yellow', 'green']
- setType(PARAMETER_TYPE)
- setDataType(DATA_TYPE)
- setName(name)
- setPlaceholder(placeholder)
- setDescription(description)
- setRequired(required)
- setReadonly(readonly)
- setValue(defaultValue)
- setOptions(options)
- GET: 'get'
- POST: 'post'
- PUT: 'put'
- DELETE: 'delete'
- STRING: 'string' - Input, if options.length > 0 -> Select
- NUMBER: 'number' - Input type=number
- DATE: 'date' - Datepicker(react-datepicker + momentjs)
- BOOLEAN: 'boolean' - Checkbox
- FILE: 'file' - Input type=file
- HEADER: 'header'
- BODY: 'body' - for POST parameters
- QUERY: 'query' - for GET parameters
- PATH: 'path' - you can use it for URL templating, for example '/:product_category_code/product/:id'