JanusVR combines the power of internet freedom with the potential of virtual reality. Websites become immersive spaces linked by portals, where users can explore, collaborate, and author content on a platform that builds upon the open web.
- Create 3D content in a real-time collaborative editor with no code
- Author using our extended HTML and Javascript framework with WebXR support
- Easily add social and interlinked experiences to your virtual worlds
- Open source C++ and JS web clients, networking server, and tools for porting content
- Optimized for 2D displays with VR support for Oculus Rift, HTC Vive, WMR, and other I/O
- Navigate using traditional gamer controls, touch, teleportation, or 3D hand gestures
- Real-time physics, physically based rendering, spatialized audio, glTF 2.0 support
- Customize your avatar (see examples)
- Talk, chat, and surf the 2D web in 3D environments with others!
https://github.com/janusvr/janus
Janus is an early release open source 3D internet browser and visual editor where users can meet and create VR content together in real-time. Like internet browsers before it, the content made with Janus is hosted externally from itself, existing on the domain of your choice.
<iframe width="100%" height="480" src="https://www.youtube.com/embed/IZI4U0uHYzw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>https://play.google.com/store/apps/details?id=org.janusvr
Port of the native client to Android devices.
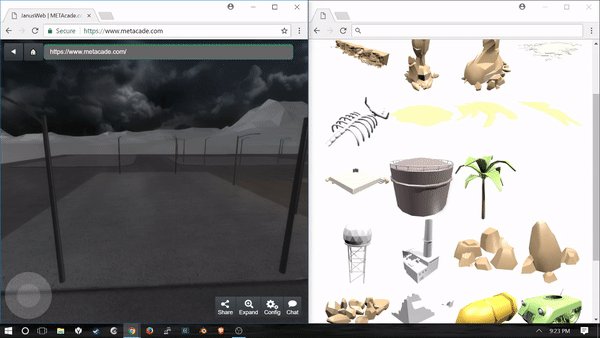
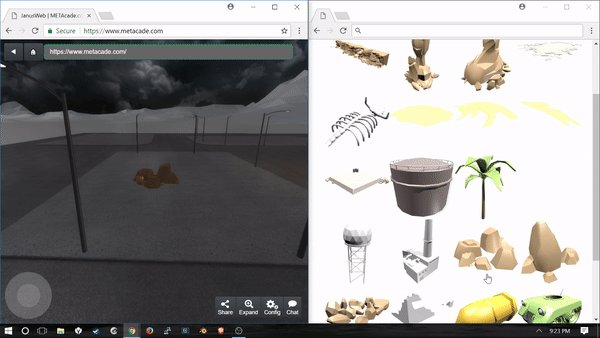
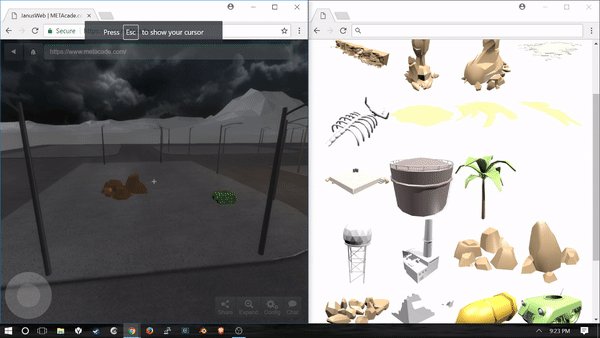
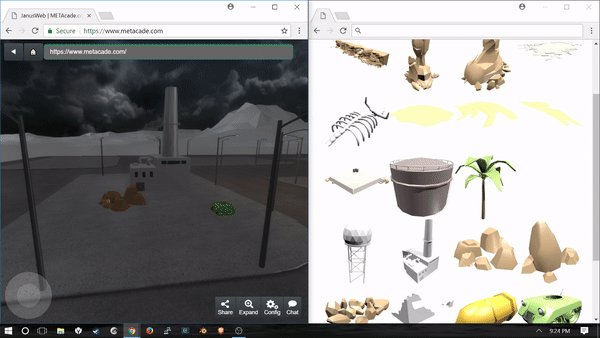
https://github.com/jbaicoianu/janusweb
Javascript web client built from the ground up with feature parity with the native Janus version to run on standard web browsers. See release notes for version 1.5: https://github.com/jbaicoianu/janusweb/wiki/Release-Notes
<iframe width="100%" height="480" src="https://www.youtube.com/embed/3d9fLI6shHg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>- Build immersive 3D environments for desktop, mobile, and VR devices using HTML and JS
- Rendering functionality provided by Three.js / WebGL
- Oculus Rift, Vive, GearVR, Daydream, and Cardboard support via WebVR API
- Realtime collaboration across all devices via built-in networking
- Import Collada, OBJ, glTF, and other popular 3d file formats
- 3D positional audio
- Gamepad support via the HTML5 Gamepad API
- Supports hand tracking peripherals like Leap Motion, Oculus Touch, and Vive controllers
- Support for 2d, sbs3d/ou3d, and 360 degree video textures using HTML5 Video
- Scriptable client enables many customized uses






https://github.com/janusvr/janus-tools
Import and Export scenes between different game engines and development environments using open source plugins.
- Export from Unity / Unreal / Blender to WebVR
- Out of the box multiplayer support with Janus Presence
- Build maps 10x faster with your team using Janus
- Recycle content back into your favorite development environments
Social network for WebVR: Discover, build, and easily embed virtual worlds to your website! You can follow other creators, leave comments, and fork projects to remix other creations. Vesta is like the Neocities / Myspace / Glitch / Newgrounds of WebVR content.
https://github.com/janusvr/janus-server
Lightweight networking server to enable multiplayer interaction and real-time collaboration.
- Networks all (web, android, native) Janus client browsers into social Janus sessions
- Based on node.js, recording and playback
- Syncs text, voice, and editing in-world per site
- Private/Public/Party mode and local network support
https://janusvr.github.io/guide/#/examples/markup
Extensible Markup language and Entity Component System for authoring VR sites.
- Markup language examples: https://janusvr.github.io/guide/#/examples/markup
- Custom component examples: https://janusvr.github.io/guide/#/examples/components?id=janus-custom-components
Demo: https://web.janusvr.com/sites/https/reddit.com/r/pics
Javascript translators dynamically generate 3D sites from data.
JML is a language for defining immersive experiences on websites, while the JSspatialzers are customizable scripts that can convert any ordinary HTML page into JML, allowing anyone to make any part of the web (or all of it!) immersive.
Source to Reddit site translator: https://github.com/jbaicoianu/janusweb/tree/master/media/assets/translator/reddit
✏️ To do
- update all the pictures
- cover missing features
- add more information about light / shadow in a blog
- add links to examples for people to experiment
- spicy tutorials with links to the 'ingredients' in recipe
- test frameworks to autogen beautiful themed documentation sites
Legacy manual: https://web.archive.org/web/20160328012318/http://www.janusvr.com/manual.html










