- Mostly powered by Netlify, Material UI and React.
- Netlify hosts writeup's static assets. Because it's amazing.
- MaterialUI - Thank you for making it easy to build presentable pages.
- React - Thank you for building an awesome library to construct a web app with.
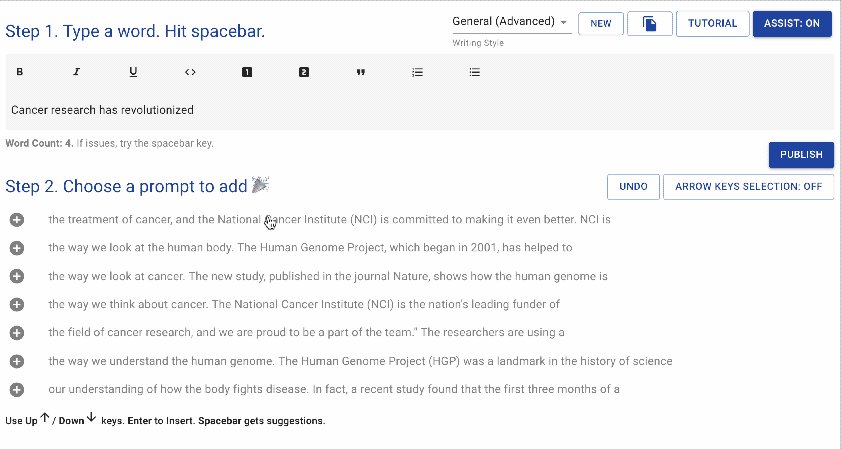
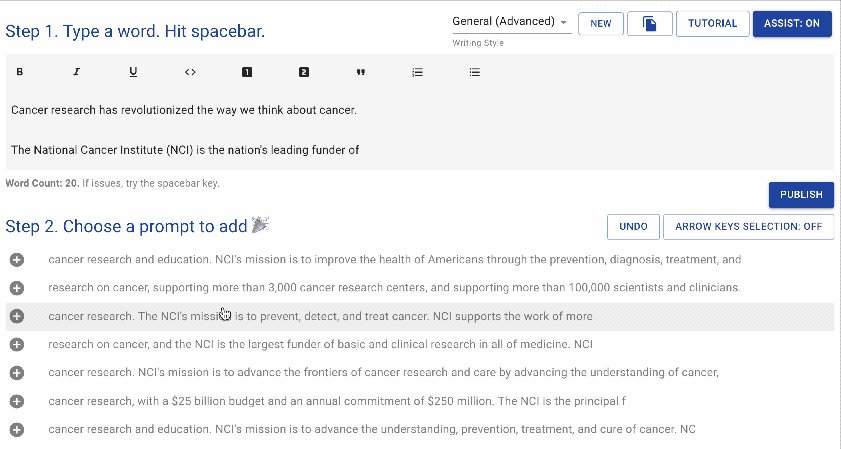
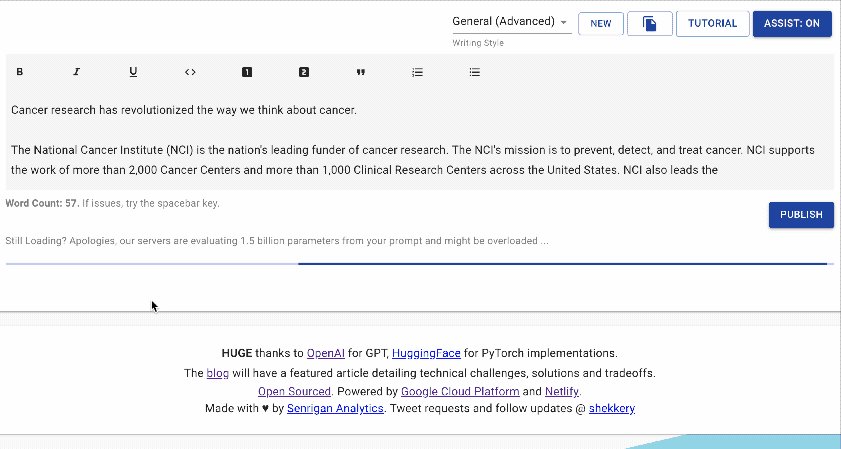
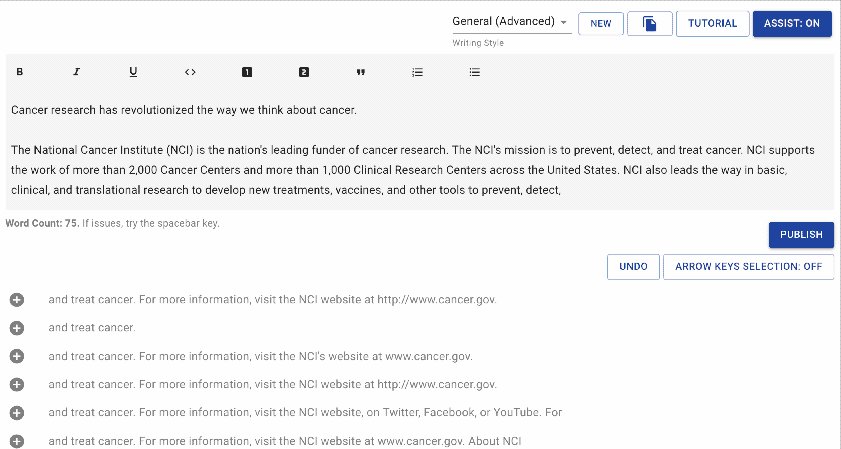
- SlateJS - The editor show casing everything.
- Create React App was used to build this.
git clone git@github.com:jeffshek/writeup-frontend.git
cd writeup-frontend
yarn install
yarn start
- Design inspirations and code taken from Material-Sense
- This was written pretty quickly, so I'm not that proud of some antipatterns I used in repo. I wouldn't use it for inspiration. I'm much prouder of the backend repo than I am of the frontend.
- EDIT EVEN MORE: The DevOps in building this has been much harder than I anticipated. Between the tradeoffs of technical debt on the frontend versus backend, this got the short end of the stick. I'm a bit embarrassed by the code quality here, sorry ...
- I'm not a frontend engineer. Apologies about the size of main.js ... Don't judge me (too hard).
- I REALLY don't recommend any file layout / naming conventions from this frontend repo. It's still evolving and changing as I think through patterns. There are some parts I'm super embarrassed by.