🍲 foodieFetch with React
foodieFetch is a simple food recipe app. This version of foodieFetch was built with React, TypeScript and Tailwind CSS. It uses the MealDB API to fetch recipes based on the ingredients you have on hand.
When you first open foodieFetch at foodie-fetch.netlify.app, you'll see a search bar where you can enter the ingredients you have. Clicking on the "Search" button will fetch recipe results from the API based on your search query.
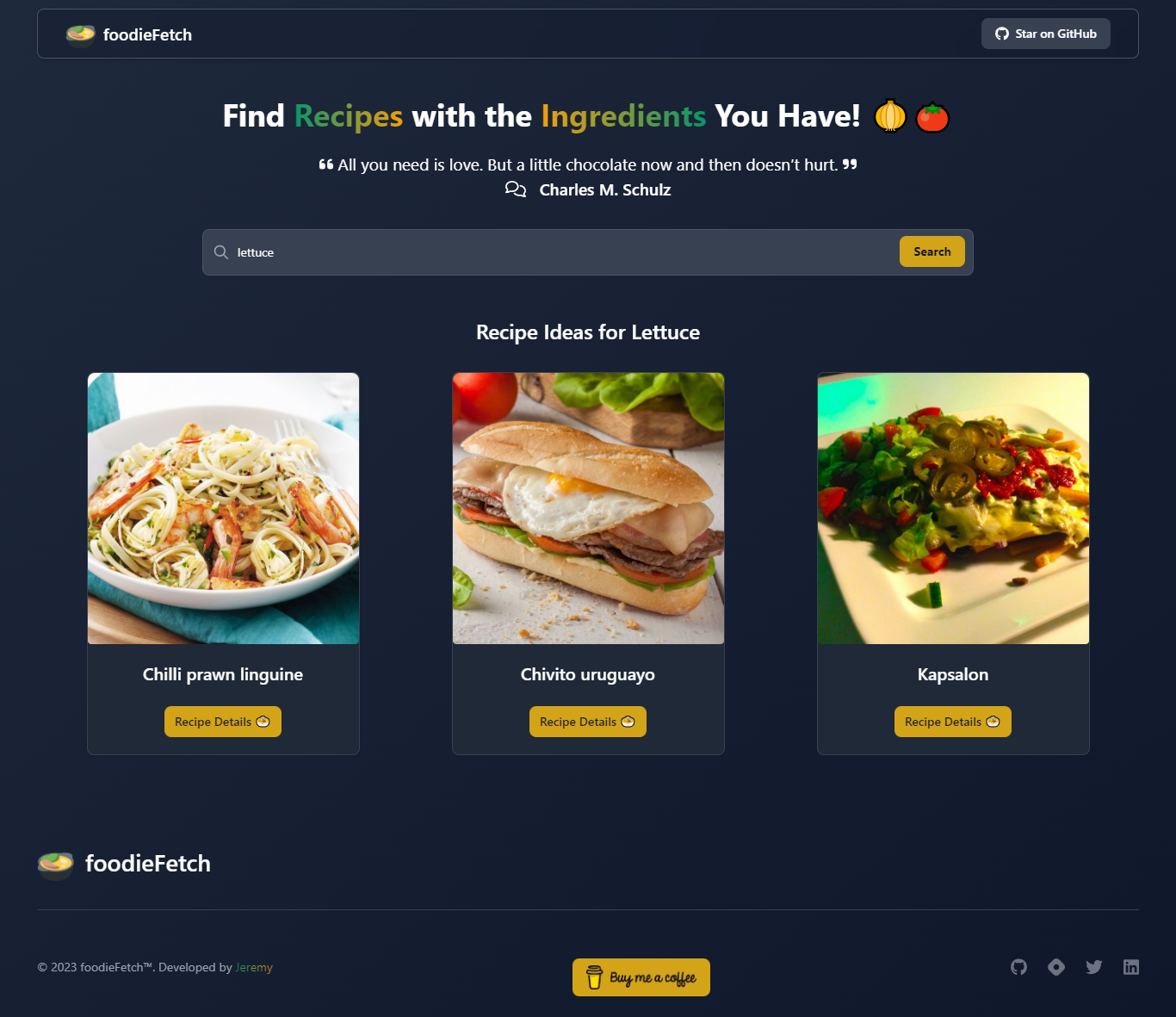
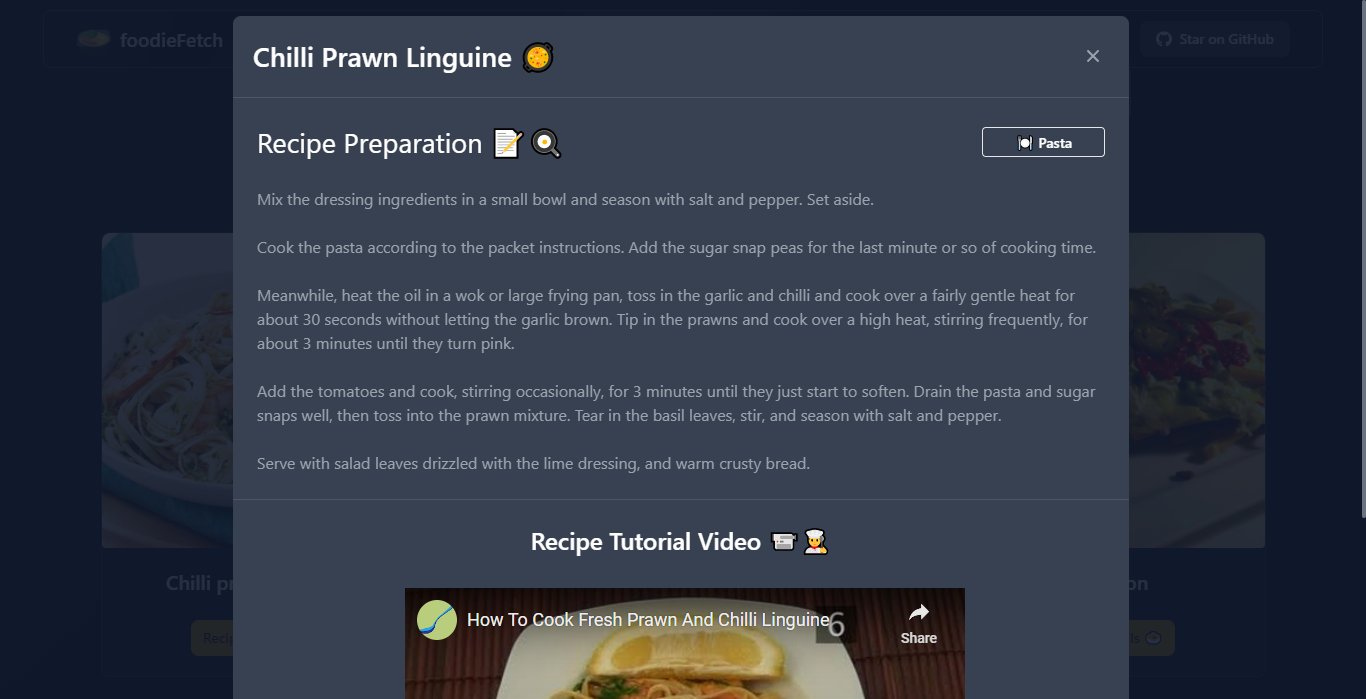
You'll see a list of recipe results, each with a thumbnail image, recipe name, and a "Recipe Details 🍲" button. Clicking on the "Get Recipe" button for a recipe will display a popup with instructions and a video to watch below the instructions.
foodieFetch is built using:
- React TypeScript
- Tailwind CSS
- MealDB API
This app uses the MealDB API for recipe data. You can find more information about the API and how to use it at https://www.themealdb.com/api.php.
If you'd like to contribute to foodieFetch, please read the contributing guide. Contributions and bug reports are welcome!
If you like this project, please give it a star ⭐️