Codespaces allows you to develop in a Docker container running in the cloud. You can use an in-browser version of VS Code or the full VS Code application with the GitHub Codespaces VS Code Extension. This means you don't need to install any prerequisites on your current machine in order to develop in dotnet/runtime.
The dotnet/runtime repo runs a nightly GitHub Action to build the latest code in it. This allows you to immediately start developing and testing after creating a Codespace without having to build the whole repo. When the machine is created, it will have built the repo using the code as of 6 AM UTC of that morning.
-
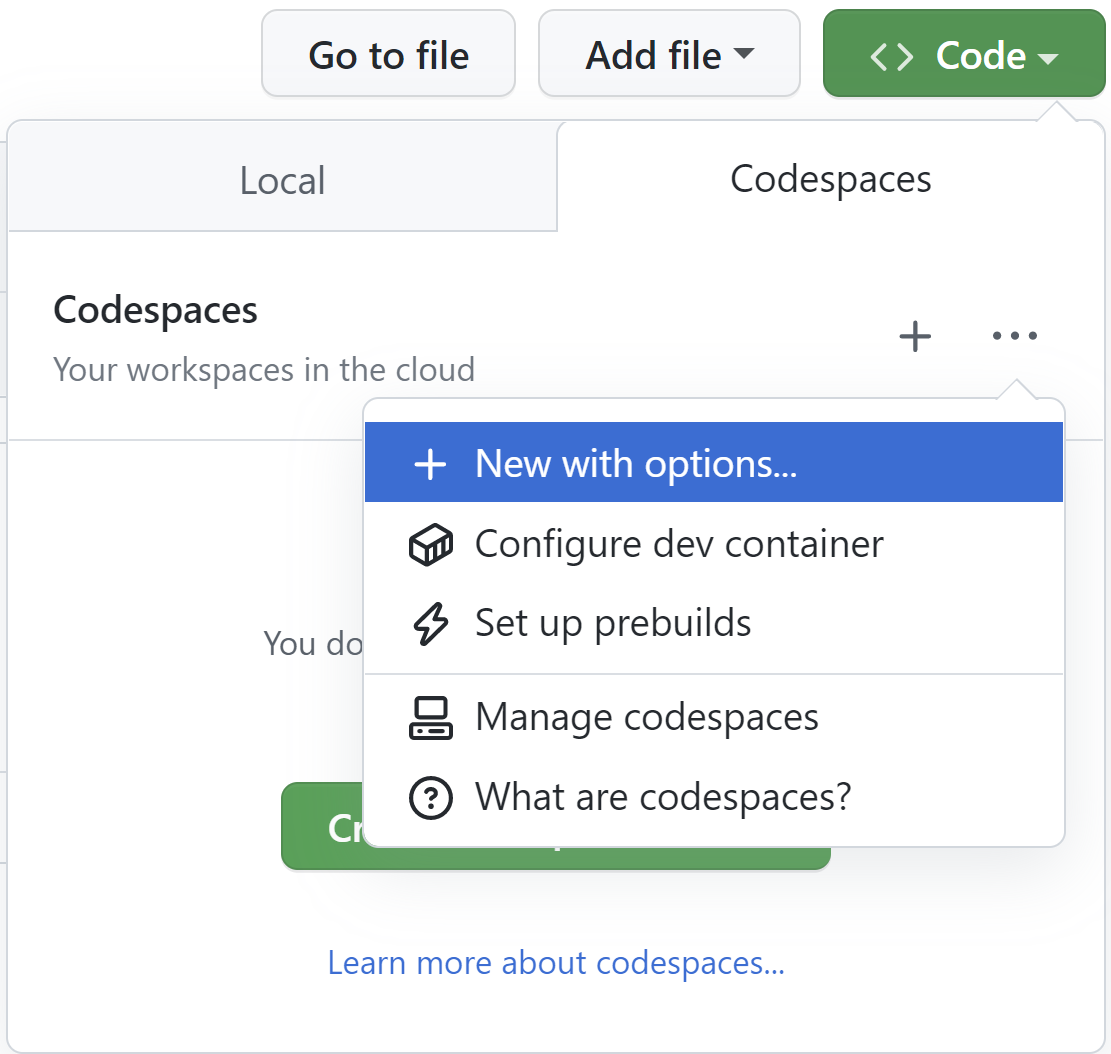
From this repository's root, Click the <> Code button and then click Codespaces tab.
-
At the top right of the Codespaces tab, select ... and click + New with options
- Select which Dev container configuration you want to use.
- For
librarieswork, pick.devcontainer/libraries/devcontainer.json. - For
WASMwork, pick.devcontainer/wasm/devcontainer.json.
- Select the Machine type. For
dotnet/runtime, it is recommended to select at least a4-coremachine. You can also verify that aPrebuildis ready.
If these instructions are out of date, see https://docs.github.com/codespaces/developing-in-codespaces/creating-a-codespace#creating-a-codespace for instructions on how to create a new Codespace.
The Codespaces configuration is spread across the following places:
- The .devcontainer folder contains subfolders for each development scenario:
- Libraries: Used by developers working in
src/libraries. - Wasm: Used by developers working on the browser-wasm workload.
- Scripts: Contains any scripts that are executed during the creation of the codespace. This has the build command that builds the entire repo for prebuilds.
- Libraries: Used by developers working in
- Each development scenario folder contains the following files:
- The
devcontainer.jsonfile that configures the codespace and has VS Code / Environment settings. - The Dockerfile used to create the Docker image
- The
- The GitHub Action can be configured by following the instructions at https://docs.github.com/codespaces/prebuilding-your-codespaces/configuring-prebuilds.
To test out changes to the .devcontainer files, you can follow the process in the Applying Changes to your Configuration docs. This allows you to rebuild the Codespace privately before creating a PR.
To test out your changes you can run the Codespaces Prebuilds Action in your fork against a branch with your changes.