| title | subtitle | author | job | framework | highlighter | hitheme | widgets | ext_widgets | mode | knit | logo | biglogo | assets | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Example slidify |
Subtitle goes here |
Joseph Casillas |
PhD Candidate |
io2012 |
highlight.js |
tomorrow |
|
|
selfcontained |
slidify::knit2slides |
ua.png |
ua.png |
|
title :
subtitle :
author :
job :
framework : io2012 # {io2012, html5slides, shower, dzslides, ...}
highlighter : highlight.js # {highlight.js, prettify, highlight}
hitheme : tomorrow #
widgets : [] # {mathjax, quiz, bootstrap}
mode : selfcontained # {standalone, draft}
knit : slidify::knit2slides
- You can fill in the information as you see fit
- You will typically use `title, subtitle, author, job`
- but the `widgets` are also important
--- .class #id
##
title : Example slidify subtitle : Subtitle goes here author : Joseph Casillas job : PhD Candidate framework : io2012 # {io2012, html5slides, shower, dzslides, ...} highlighter : highlight.js # {highlight.js, prettify, highlight} hitheme : tomorrow # widgets : [mathjax, quiz, bootstrap] # {mathjax, quiz, bootstrap} mode : selfcontained # {standalone, draft} knit : slidify::knit2slides logo : ua.png biglogo : ua.png assets : {assets: ../../assets}
- You can make your deck look like this
- Specifically, you should add `widgets : [mathjax, quiz, bootstrap]`
--- .class #id
## Widgets
- The widgets will allow you to...
- make quizzes
- use math formulas and
- utilize the bootstrap framework
- The logos are located in the `assets > img` folder
- This is where you will add any other images you want to put in your presentation
--- .class #id
## RMarkdown syntax
- Markdown syntax is very easy
- You can find the basics [here](http://rmarkdown.rstudio.com)
- The main thing you need to know is that you make new slides using `---` and `##`
### `##`
- The double pound sign (hashtags) create the title of the slide
- The title of this slide was made with `## Rmarkdown syntax`
### `---`
- To end a slide use three dashes
- Importantly after you end a slide, you designate the class of the next one
- The default (what you see here) is `.class #id`
- So I ended this slide using `--- .class #id`
--- .class #id
##
- Markdown syntax is very easy
- You can find the basics here
- The main thing you need to know is that you make new slides using
---and##
- The double pound sign (hashtags) create the title of the slide
- The title of this slide was made with
## Rmarkdown syntax
- To end a slide use three dashes
- Importantly after you end a slide, you designate the style of the next one
- The default (what you see here) is
.class #id - So I ended this slide using
--- .class #id
--- .class #id
- This is the previous slide in markdown
--- .class #id
## Creating the deck
- Once you have made the slides in markdown you are ready to generate the html file that will be your presentation
- You do this using the `slidify()` command like this...
```r
slidify('index.Rmd')
- This will generate a
index.htmlfile. - Double click it and open your presentation in web browser
--- .segue bg:grey
- You can insert code by surrounding it with ```{r}, followed by ``` (three more ticks)...
```{r}
code here
```
- Here is an example of some simple math
2 + 2## [1] 4
- To do this I typed
```{r}
2 + 2
```
- Here is another example
plot(cars)
abline(lm(dist ~ speed, data = cars), col = "red")- Here is a more complex example
library(ggplot2)
g <- ggplot(cars, aes(speed, dist))
g + geom_point() +
geom_smooth()--- .segue bg:grey
--- &radio
Eleanor scores 680 on the Mathematics part of the SAT. The distribution of SAT scores in a reference population is Normal, with mean 500 and standard deviation 100. Gerald takes the American College Testing (ACT) Mathematics test and scores 27. ACT scores are Normally distributed with mean 18 and standard deviation 6. Assuming that both tests measure the same kind of ability, who did better?
- Eleanor
- Gerald
*** .explanation
The best way to compare their performance is to calculate their standardized scores.
Since, Eleanor has a higher standardized score, we can conclude that Eleanor did better!
--- &radio2
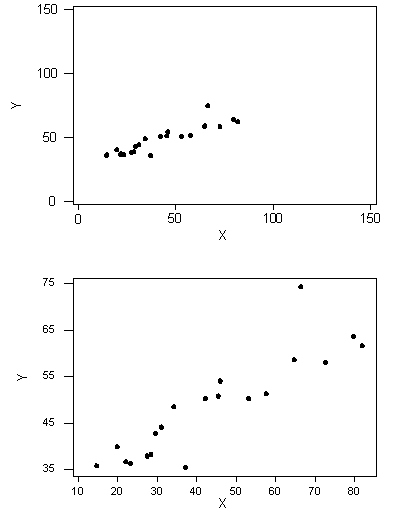
Which of these two scatterplots have a higher correlation?
- A
- B
*** =image
*** .explanation
Both have the same correlation.
--- &checkbox
Linda is 31 years old, single, outspoken, and very bright. She majored in philosophy. As a student, she was deeply concerned with issues of discrimination and social justice, and also participated in anti-nuclear demonstrations.
Which is more probable?
- Linda is a bank teller.
- Linda is a bank teller and is active in the feminist movement.
*** .hint
Think about the probabilities of each event, and that of both of them together.
*** .explanation
If you chose (2), stop back and think. Suppose we denote the event of Linda being a teller by A and the event she is active in the feminist movement by B, then probabilities in question can be written as.
- P(A)
$P(A \cap B)$
This is called the conjugacy fallacy that occurs when it is assumed that specific conditions are more probable than a single general one.
--- &multitext
The length of human pregnancies from conception to birth varies according to a distribution that is approximately Normal with mean 266 days and standard deviation 16 days.
- What percent of pregnancies last fewer than 240 days?
- What percent of pregnancies last between 240 and 270 days?
- How long do the longest 25% pregnancies last?
*** .explanation
- 5.2081279
- 54.6625046
- 276.791836
*** .hint
This is a hint
--- &submitcompare1
What is the sample space for this experiment?
*** .explanation
The sample space for this experiment is
{HH, HT, TH, HH}
--- &submitcompare2 rows:5
The solid curve represents the distribution of heights of all males in the US. The dotted curve represents the distribution of heights reported by males on OkCupid, an online dating website.
*** =question
What is happening here?
*** .explanation
It is easier to interpret things if we overlay a fitted normal distribution for the heights reported by males on OkCupid. Looking at the graph carefully, we can observe two things.
- Males on OkCupid probably tend to inflate their heights!
- You can also see a more subtle vanity at work: starting at roughly 5' 8", the top of the dotted curve tilts even further rightward. This means that guys as they get closer to six feet round up a bit more than usual, stretching for that coveted psychological benchmark.
--- .segue bg:grey
--- .segue bg:grey
HTML widgets are interactive graphics made for the web. These are the main libraries available:
- leaflet: interactive maps
- dygraphs: charting time series data
- metricsgraphics: scatterplots, linegraphs and histograms
- networkD3: network graphs
- DT: print dataframes as html
- threejs: 3d scatterplots and globes
- DiagrammeR: pretty diagrams
<iframe src="./assets/widgets/leaflet1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/dygraphs1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/dygraphs2.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/dygraphs3.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/dygraphs4.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics2.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics3.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics4.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics5.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/metricsgraphics6.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/networkD31.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/networkD32.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/dt1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/threejs1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/threejs2.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/diagrammer1.html" width=100% height=100% allowtransparency="true"> </iframe>
<iframe src="./assets/widgets/diagrammer2.html" width=100% height=100% allowtransparency="true"> </iframe>