Teach Figma how to speak code: generate designs via AI, convert designs to code, import from web.
- Install the plugin
- Create an OpenAI account, grab your OpenAI key, make sure you have billing enabled, and add your API key in the plugin
- Enter a prompt, and watch AI design in real time!
Troubleshooting: if having trouble with your OpenAI API calls, please follow this guide
- Install the plugin
- Ensure all layers you want to import use autolayout as described here
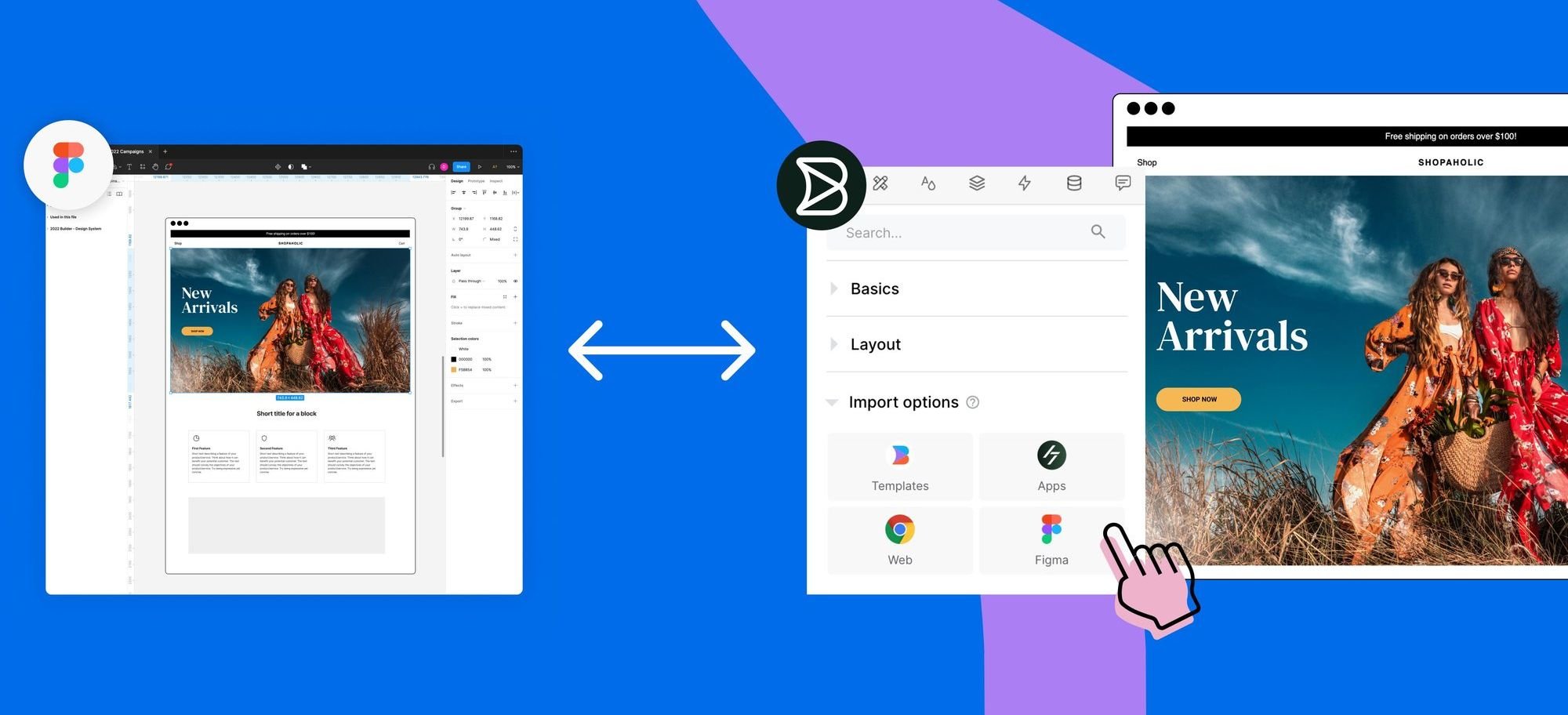
- Click the "get code" button to launch into the Builder.io editor
- Make any final adjustments, and click "get code" at the top of Builder to view code output, or copy and paste it to content of a Builder account to publish live
Supports many code outputs, such as React, Vue, Svelte, Qwik, Solid, plain HTML/CSS, and more via Mitosis
- Install the plugin
- In Figma, open a new or existing document, then hit cmd+/ and search "html figma" and hit enter
- Enter a URL you want to import
- Instantly convert designs into live webpages and code
- Easily import real live site styles for a starting point for designs and prototypes
- Quickly turn real site components into design components
- Easy import from storybook, etc
Want to capture a page behind an auth wall, or in a specific state you need to navigate to? Then the chrome extension is for you!
// npm install @builder.io/html-to-figma
import { htmlToFigma } from "@builder.io/html-to-figma";
const layers = htmlToFigma(document.body);
// E.g. send these to the REST API, or generate a .figma.json file that can be uploaded through the Figma pluginWhen exporting Figma to Builder, the plugin requires all elements to be in auto-layout. However, it's not possible to auto-layout a vector. The alternative here is to use Figma's rasterize selection command on your vector. If the output of that is too low-resolution, then you can try this plugin: https://www.figma.com/community/plugin/837846252158418235/Flatten-Selection-to-Bitmap.
If you want the Builder end-result to have a vector, then consider this rasterized selection as a placeholder, and swap it back with an SVG in the Builder editor.
Importing HTML layers to Figma is a best-effort process. Even getting 90% there can save you a ton of time, only having to clean up a few things.
A few known limitations:
- not all element types are supported (e.g. iframe, pseudoelements)
- not all CSS properties are supported or fully supported
- not all types of media are supported (video, animated gifs, etc)
- all fonts have to be uploaded to Figma or a best effort fallback will be used
If you find any issues or have feedback at all please make an issue
builder.io/api/v1/html-to-figma: API endpoint that converts a URL's layout to a Figma design. The logic of that endpoint lives in this repo, under ./lib/html-to-figma.builder.io/api/v1/figma-to-builder: API endpoint that converts a Figma design to a Builder content JSON. The logic of that endpoint lives in Builder's API.
Read DEVELOP.md