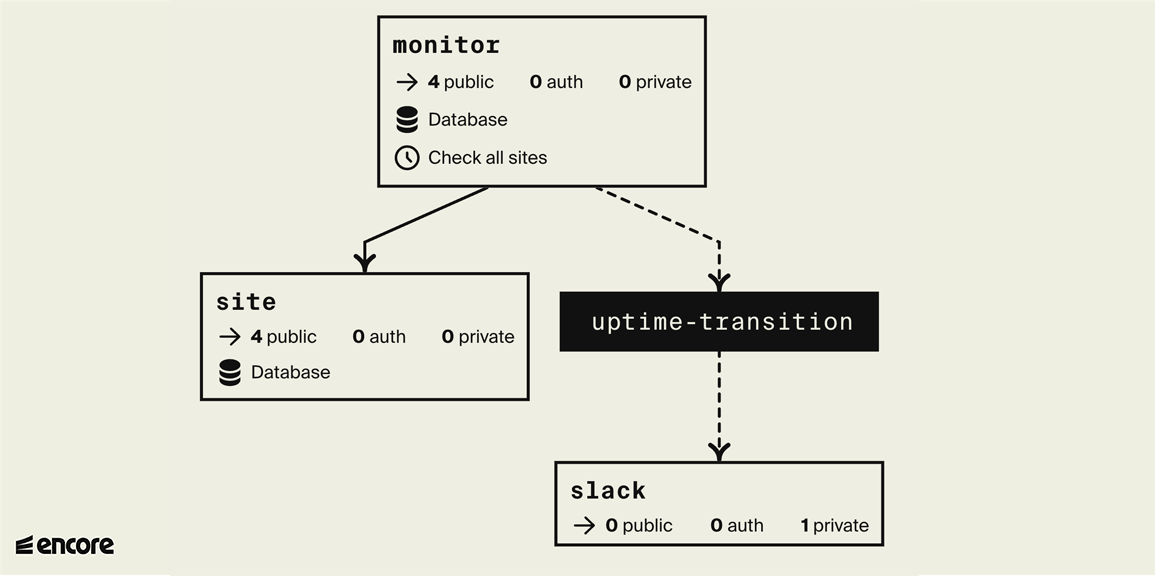
This is an event-driven microservices application using Pub/Sub for asynchronous communication between services.
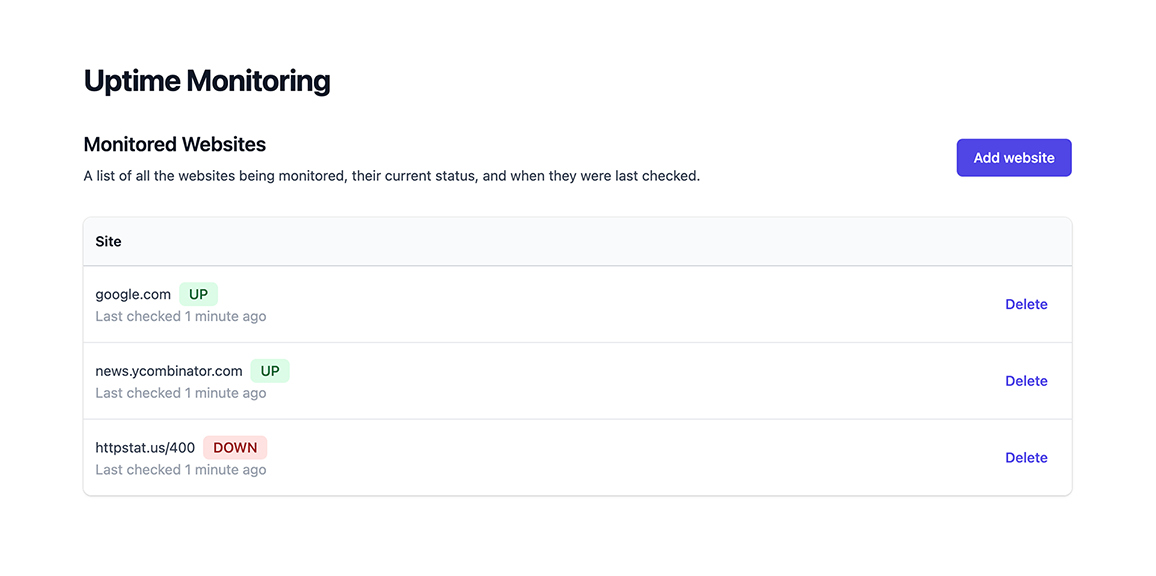
The example in this starter is an Uptime Monitoring System that continuously monitors the uptime of a list of websites.
When it detects a website is down, it posts a Slack message notifying that the website is down, and another message when the website is back up again.
It has a react frontend and you can try a demo version here.
If you prefer, check out the tutorial to learn how to build this application from scratch.
When you have installed Encore, you can create a new Encore application and clone this example with this command.
encore app create my-app-name --example=uptimeRun your application:
encore runTo use the Slack integration, set the Slack Webhook URL (see tutorial above):
encore secret set SlackWebhookURLNote that to avoid confusion, Cron Jobs do not execute when running locally.
While encore run is running, open http://localhost:9400/ to access Encore's local developer dashboard.
Here you can see API docs, make requests in the API explorer, and view traces of the responses.
While encore run is running, head over to http://localhost:4000/frontend/ to view the frontend for your uptime monitor.
Check if a given site is up (defaults to 'https://' if left out):
curl 'http://localhost:4000/ping/google.com'Add a site to be automatically pinged every 1 hour:
curl 'http://localhost:4000/site' -d '{"url":"google.com"}'Check all tracked sites immediately:
curl -X POST 'http://localhost:4000/check-all'Get the current status of all tracked sites:
curl 'http://localhost:4000/status'Deploy your application to a staging environment in Encore's free development cloud:
git add -A .
git commit -m 'Commit message'
git push encoreThen head over to the Cloud Dashboard to monitor your deployment and find your production URL.
From there you can also connect your own AWS or GCP account to use for deployment.
Now off you go into the clouds!
encore test ./...