You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I started to understand how our Maki library works (while creating a direct export to Git from Figma), and I ran into our strange optimizing SVG process.
We have format-icons.js which is responsible for the optimization of SVG.
And it has a list of allowed props:
And I have questions about this list. Why do we still have props like version, and xmlns, because they are so old? Do we need them for backward compatibility?
Same question about our <xml> part which stores information about the version and encoding.
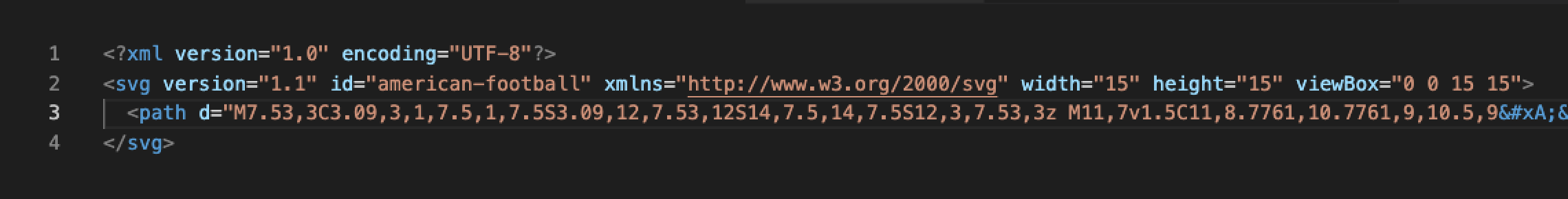
In the end, the SVGs that are stored in our library now look like this.
And they can look like this and work exactly the same
Proposed solution
I can refine the SVG optimization script and make our icons more modern
The text was updated successfully, but these errors were encountered:
@Udobnyj For reference, here's a link to the Figma instructions in MCSI: the Figma exported svgs with this workflow still include xmlns (which is likely unnecessary too), but all the other elements are removed
I also removed several of these default attributes and saved several kilobytes of data.
To save another +2K of data, you can drop the escaping in browser.*.js by using single quotes and turn this [ "<svg id=\"aerialway\" width=\"15\" height=\"15\" viewBox=\"0 0 15 15\"> ...", "<svg " ]
into [ '<svg id="aerialway" width="15" height="15" viewBox="0 0 15 15"> ...", "<svg " ]
What is the problem?
I started to understand how our Maki library works (while creating a direct export to Git from Figma), and I ran into our strange optimizing SVG process.
We have format-icons.js which is responsible for the optimization of SVG.

And it has a list of allowed props:
And I have questions about this list. Why do we still have props like
version, andxmlns, because they are so old? Do we need them for backward compatibility?Same question about our
<xml>part which stores information about theversionandencoding.In the end, the SVGs that are stored in our library now look like this.

And they can look like this and work exactly the same

Proposed solution
I can refine the SVG optimization script and make our icons more modern
The text was updated successfully, but these errors were encountered: