This repository has been archived by the owner on Jan 3, 2024. It is now read-only.
Releases: matiasvlevi/Dann
Releases · matiasvlevi/Dann
v2.2.4e
- changes in contribution docs &
devsetup.bat
you might want to rerun thedevsetup.batto have the updated dev tools. - minor changes in
Layer
v2.2.4d
Fixes regaring Dann.load(); and the window element in the browser.
v2.2.4c
Changes
- fixed
Dann.mutateAddandDann.mutateRandomfunctions
See Dann.mutateAdd docs here
See Dann.mutateRandom docs here
v2.2.4b
Changes
Added XOR dataset.
require it like so:
const XOR = require('dannjs').xor;It looks like this:
[
{ input: [ 1, 0 ], output: [ 1 ] },
{ input: [ 0, 1 ], output: [ 1 ] },
{ input: [ 0, 0 ], output: [ 0 ] },
{ input: [ 1, 1 ], output: [ 0 ] }
]Added a function that creates binary datasets following a math rule.
require it like so:
const makeBinary = dn.makeBinary;Use it like this:
const dataset = makeBinary(3):
console.log(dataset);which outputs:
[
{ input: [ 0, 0, 0 ], target: [ 0, 0, 1 ] },
{ input: [ 0, 0, 1 ], target: [ 0, 1, 0 ] },
{ input: [ 0, 1, 0 ], target: [ 0, 1, 1 ] },
{ input: [ 0, 1, 1 ], target: [ 1, 0, 0 ] },
{ input: [ 1, 0, 0 ], target: [ 1, 0, 1 ] },
{ input: [ 1, 0, 1 ], target: [ 1, 1, 0 ] },
{ input: [ 1, 1, 0 ], target: [ 1, 1, 1 ] }
]or by specifying a math rule
const dataset = makeBinary(4, (x)=>(2*x) ):
console.log(dataset);which outputs:
[
{ input: [ 0, 0, 0, 0 ], target: [ 0, 0, 0, 0 ] },
{ input: [ 0, 0, 0, 1 ], target: [ 0, 0, 1, 0 ] },
{ input: [ 0, 0, 1, 0 ], target: [ 0, 1, 0, 0 ] },
{ input: [ 0, 0, 1, 1 ], target: [ 0, 1, 1, 0 ] },
{ input: [ 0, 1, 0, 0 ], target: [ 1, 0, 0, 0 ] },
{ input: [ 0, 1, 0, 1 ], target: [ 1, 0, 1, 0 ] },
{ input: [ 0, 1, 1, 0 ], target: [ 1, 1, 0, 0 ] },
{ input: [ 0, 1, 1, 1 ], target: [ 1, 1, 1, 0 ] }
]v2.2.4
Changes:
- Added static function for dann
Dann.createFromModel(data)which takes a dannData object generated byyourmodel.dataObject();and creates a Dann model from it.
ex:
const nn = new Dann(4,4);
nn.addHiddenLayer(16,'sigmoid');
nn.makeWeights();
const modeldata = nn.dataObject();
const newNN = Dann.createFromObject(modeldata);
newNN.log();- You can now select an Id of an html element when using
yourmodel.load()when working in the browser. If the id is not specified, the input element is going to be placed in<body>
Html:
<body>
<div id="div1"></div>
</body>Javascript:
let nn = new Dann();
nn.load('nn','div1',function(err) {
if (err) {
console.log('Failed to load the model.');
} else {
console.log('Succesfully loaded the model.');
}
nn.log();
});To add styling to the <input> element you can reference it like so:
#div1 {
/* <input> element styling here */
}v2.2.3d
Sync with npm package version
v2.2.3c
v2.2.3c
- Added
Dann.dataObject();function which returns a json-savable javascript object containing information about the model.
ex:
const nn = new Dann();
// getting the object
const data = nn.dataObject();
// uploading the object
nn.applyToModel(data);v2.2.3b
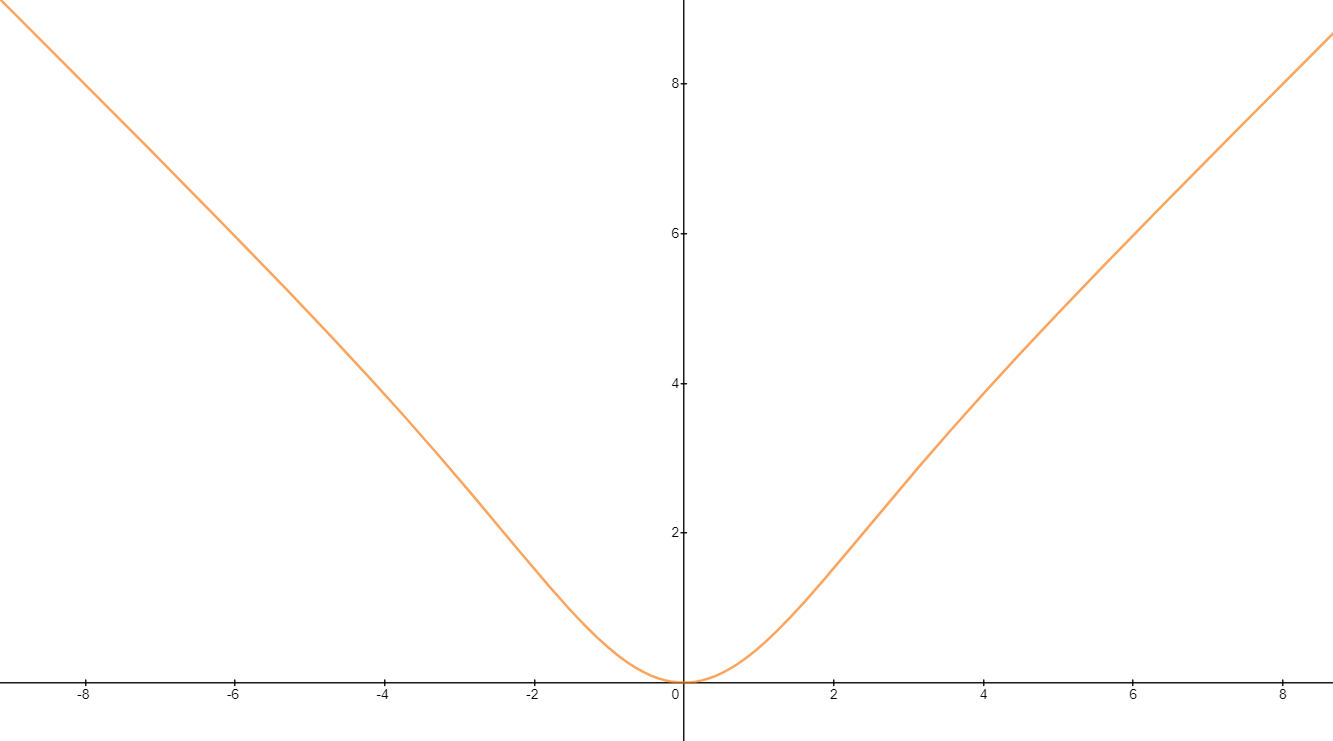
New Loss Function
Added the Mean absolute exponential loss (mael).
//New experimental function: Mean absolute exponential loss
function mael(predictions,target) {
let sum = 0;
let ans = 0;
let n = target.length;
for (let i = 0; i < n; i++) {
let y = target[i]
let yHat = predictions[i];
let x = (y - yHat);
//Mean absolute exponential function
let top = -x*(exp(-x)-1);
let down = (exp(-x)+1);
sum += top/down;
}
ans = sum/n;
return ans;
}Definition:
Graph:
v2.2.3
Changes
- the abscence of
Dann.makeWeights();is now a warning instead of error. Dann.feedForward();now has thedecimalsoption. If it is specified, the output of this function will be rounded to the number of decimals specified.
ex:
//creates (1 input,1 output) neural network
const nn = new Dann();
nn.makeWeights();
nn.feedForward([1],{log:true,decimals:2});
//outputs: [value rounded to 2 decimals]v2.2.2f
Added callbacks with errors
- Dann.load() callback with error
In the browser:
const nn = new Dann();
//opens a DOM file selector
nn.load('nn',function(err) {
if (err) {
console.log('Error loading the Dann model');
} else {
console.log('Successfully loaded the Dann model');
nn.log();
}
});In node:
const nn = new Dann();
nn.load('filename',function(err) {
if (err) {
console.log('Error loading the Dann model');
} else {
console.log('Successfully loaded the Dann model');
nn.log();
}
});