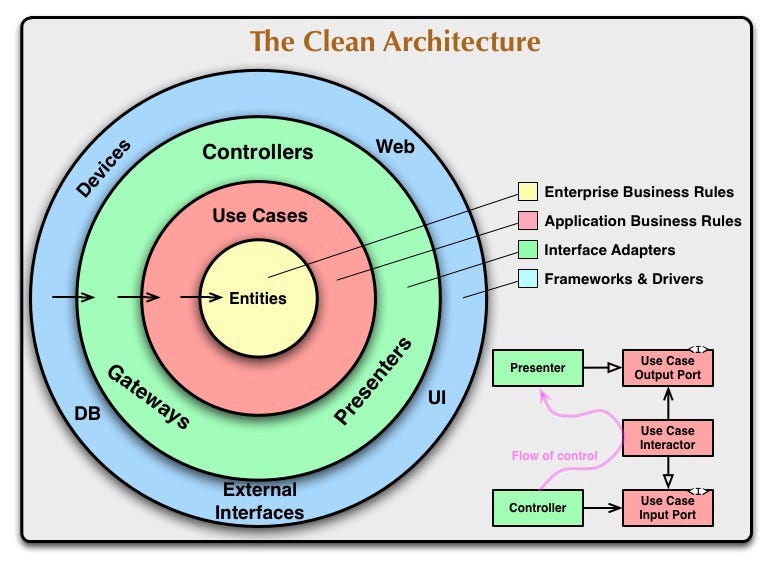
- Domain. The Domain layer contains the enterprise logic and types. This layer should not depend on anything outside of itself. This layer typically defines the models and data structures that represent the business entities and concepts.
-
In Clean Architecture, a use case is a piece of business logic that represents a single task that the system needs to perform. The use case encapsulates the rules and logic required to perform the task, and defines the inputs and outputs required for the operation.
-
Let's break down the Flutter counter app using BLoC state management and clean architecture principles, explaining each layer and concept:
- lib/
- data/
- repositories/
- counter_repository.dart
- datasources/
- counter_datasource.dart
- domain/
- entities/
- counter.dart
- repositories/
- counter_repository.dart
- usecases/
- get_counter_usecase.dart
- increment_counter_usecase.dart
- presentation/
- bloc/
- counter_bloc.dart
- pages/
- counter_page.dart
- widgets/
- counter_display.dart
- increment_button.dart
- main.dart
- Represents the core data models of the application, in this case, the Counter entity.
- Defines interfaces for data access operations. CounterRepository is an abstract class specifying methods for getting and incrementing the counter.
- Implements business logic operations. GetCounterUseCase and IncrementCounterUseCase are responsible for getting and incrementing the counter, respectively.
- Concrete implementations of the repository interfaces defined in the domain layer. CounterRepositoryImpl implements data access methods.
- Provides the raw data from external sources or databases. CounterDataSource simulates a simple in-memory data source for the counter.
- Manages the application's state and business logic. CounterBloc handles events, processes them using use cases, and emits states.
- UI components representing different screens or pages. CounterPage is the main page of the app.
- Reusable UI components. CounterDisplay displays the counter value, and IncrementButton is a button to increment the counter.
- Utilizes the BLoC pattern to manage the state of the application.
- CounterBloc handles events (GetCounterEvent and IncrementCounterEvent) and emits states (CounterInitial, CounterLoaded, CounterError).
- Separation of concerns into layers: Domain, Data, and Presentation.
- Dependency inversion: High-level modules (use cases) depend on abstractions (repositories) from low-level modules.
- Encapsulate application-specific business logic.
- GetCounterUseCase and IncrementCounterUseCase provide clear, isolated functionalities.
- main.dart initializes the app by creating a CounterBloc and wrapping the main UI components in a BlocProvider.