-
Notifications
You must be signed in to change notification settings - Fork 1.1k
Parameters
There are two main functions defined in pivot.coffee: pivot() and pivotUI() (see below), both implemented as jQuery plugins, as well as a bunch of helpers and templates accessible via $.pivotUtilities.
Despite the fact that this is described as a Javascript library, it's actually written in CoffeeScript. You can compile pivot.coffee into pivot.js with coffee -c pivot.coffee or you can use the precompiled JS file from the examples directory.
Once you've loaded jQuery and pivot.js, this code (demo):
$("#output").pivot(
[
{color: "blue", shape: "circle"},
{color: "red", shape: "triangle"}
],
{
rows: ["color"],
cols: ["shape"]
}
);
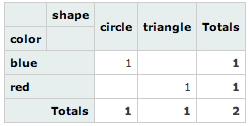
appends this table to $("#output") (the default, overridable behaviour is to populate the table cells with counts):
A slight change to this code (calling pivotUI() instead of pivot()) yields the same table with a drag'n'drop UI around it, so long as you've imported jQueryUI (demo). Note that pivot() and pivotUI() take different parameters in general, even though in this case we can pass the same parameters to both.
$("#output").pivotUI(
[
{color: "blue", shape: "circle"},
{color: "red", shape: "triangle"}
],
{
rows: ["color"],
cols: ["shape"]
}
);
##pivot(input [,options])
pivot() will inject an HTML table into the object onto which it is called, which will summarize input according to options.
input is an array of objects, an array of arrays, a function or a jQuery object referencing a table (see documentation and examples: array, function, table).
options is an object with the following keys:
| Key | Type | Default value | Description |
|---|---|---|---|
rows |
array of strings | [] | array of attribute names to use as rows |
cols |
array of strings | [] | array of attribute names for use as columns |
aggregator |
function | count() |
constructor for an object which will aggregate results per cell (see documentation) |
renderer |
function | table() |
generates output from pivot data structure (see documentation) |
derivedAttributes |
object of functions | {} | object to define derived attributes (see documentation) |
filter |
function | function(){return true;} |
called on each record, returns false if the record is to be excluded from the input before rendering or true otherwise |
sorters |
function | function(){} |
called with an attribute name and can return a function which can be used as an argument to Array.sort for output purposes. If no function is returned, the default sorting mechanism is a built-in "natural sort" implementation. Useful for sorting attributes like month names, see example. |
rendererOptions |
object | {} | object passed through to renderer as options |
localeStrings |
object |
en strings |
locale-specific strings for error messages (see locale parameter below) |
##pivotUI(input [,options [,overwrite [,locale]]])
pivotUI() will draw a UI and then call pivot(). It will call pivot() every time the UI is changed via a drag'n'drop or an aggregator selection. The options object lets you set up the UI itself in terms of what visualization aggregators and effects are offered, and it lets you prepopulate the various options as well.
input is an array of objects, an array of arrays, a function or a jQuery object referencing a table (see documentation and examples: array, function, table).
options is an object with the following keys:
| Key | Type | Default value | Description |
|---|---|---|---|
renderers |
object of functions | (various renderers) | dictionary of rendering functions (see documentation) |
aggregators |
object of functions | (common aggregators) | dictionary of generators for aggregation functions in dropdown (see documentation) |
rows |
array of strings | [] | attribute names to prepopulate in row area |
cols |
array of strings | [] | attribute names to prepopulate in cols area |
vals |
array of strings | [] | attribute names to prepopulate in vals area (gets passed to aggregator generating function) |
aggregatorName |
string | first key in aggregators
|
aggregator to prepopulate in dropdown i.e. key to aggregators object |
rendererName |
string | first key in renderers
|
renderer to prepopulate in dropdown, i.e key to renderers object |
derivedAttributes |
object of functions | {} | defines derived attributes (see documentation) |
filter |
function | function(){return true;} |
called on each record, returns false if the record is to be excluded from the input before rendering or true otherwise |
inclusions |
object of arrays of strings | {} | object whose keys are attribute names and values are arrays of attribute values which denote records to include in rendering; used to prepopulate the filter menus that appear on double-click (overrides exclusions below) |
exclusions |
object of arrays of strings | {} | object whose keys are attribute names and values are arrays of attribute values which denote records to exclude from rendering; used to prepopulate the filter menus that appear on double-click |
hiddenAttributes |
array of strings | [] | contains attribute names to omit from the UI |
sorters |
function | function(){} |
called with an attribute name and can return a function which can be used as an argument to array.sort for output purposes. If no function is returned, the default sorting mechanism is a built-in "natural sort" plementation. Useful for sorting attributes like month names, see example. |
onRefresh |
function | function(){} |
called upon renderer refresh with an object representing the current UI settings |
menuLimit |
integer | 50 | maximum number of values to list in the double-click menu |
autoSortUnusedAttrs |
boolean | false | controls whether or not unused attributes are kept sorted in the UI |
unusedAttrsVertical |
boolean or integer | 85 | controls whether or not unused attributes are shown vertically instead of the fault which is horizontally. true means always vertical, false means always horizontal. If set to a number (as is the default) then if the attributes' names' combined length in characters exceeds the number then the attributes will be shown vertically |
rendererOptions |
object | {} | passed through to renderer as options |
localeStrings |
object |
en strings |
locale-specific strings for UI display (see locale parameter below) |
overwrite is a boolean defaulting to false which controls what happens if this function is called repeatedly on the same element. If set to true, the options object overwrites the current state of the UI. If set to false, only the input data set changes, and the state of the UI remains the same, unless this is the first call, at which point the UI will be set to the options.
locale is a string defaulting to en which controls the default locale for things like number formatting and error messages. Regardless of this setting, you can still override the default aggregators (which control number formatting) and error message strings. If this is set to something other than en you will have to load a locale-specific 'language pack' which creates this locale object before calling pivotUI(). See Localization for more info.