forked from juancarloscastillo/Presentacion-cohesion-elsoc
-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathmedicion-cohesion-coes2023.html
541 lines (401 loc) · 13.5 KB
/
medicion-cohesion-coes2023.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
<!DOCTYPE html>
<html lang="" xml:lang="">
<head>
<title>Conferencia COES 2023</title>
<meta charset="utf-8" />
<meta name="author" content=".small[JC Castillo, Ignacio Cáceres, Kevin Carrasco Quintanilla]" />
<script src="libs/header-attrs-2.25/header-attrs.js"></script>
<script src="libs/xaringanExtra-progressBar-0.0.1/progress-bar.js"></script>
<link rel="stylesheet" href="custom_2020.css" type="text/css" />
</head>
<body>
<textarea id="source">
class: hide-logo title
<style>.xe__progress-bar__container {
top:0;
opacity: 1;
position:absolute;
right:0;
left: 0;
}
.xe__progress-bar {
height: 0.25em;
background-color: red;
width: calc(var(--slide-current) / var(--slide-total) * 100%);
}
.remark-visible .xe__progress-bar {
animation: xe__progress-bar__wipe 200ms forwards;
animation-timing-function: cubic-bezier(.86,0,.07,1);
}
@keyframes xe__progress-bar__wipe {
0% { width: calc(var(--slide-previous) / var(--slide-total) * 100%); }
100% { width: calc(var(--slide-current) / var(--slide-total) * 100%); }
}</style>
.pull-left-narrow[
.center[



.tiny[
[bit.ly/cohesion-indicators](https://bit.ly/indicadores-cohesion)
]
]
]
.pull-right-wide[
.content-box-red[
.right[
# Conceptos, Medición e Indicadores de Cohesión Social
## Una perspectiva longitudinal
----
.medium[
<div style="line-height:150%;">
Juan Carlos Castillo*
<br> Ignacio Cáceres <br>
Kevin Carrasco
</div>
.small[
*Departamento de Sociología, Universidad de Chile
mail:[juancastillov@uchile.cl](juancastillov@uchile.cl) - [jc-castillo.com](https://jc-castillo.com)]
]
]
]
]
???
---
background-color: black
.pull-left-narrow[
# .orange[**Contenidos**]
]
.pull-right-wide[
<br>
## .white[1- Qué es cohesión social?]
## .white[2- Operacionalización en encuestas internacionales]
## .white[3- Propuesta conceptual]
## .white[4- Implementación en ELSOC-COES
]
]
---
background-color: black
.pull-left-narrow[
# .orange[**Contenidos**]
]
.pull-right-wide[
<br>
## .red[1- Qué es cohesión social?]
## .gray[2- Operacionalización en encuestas internacionales]
## .gray[3- Propuesta conceptual]
## .gray[4- Implementación en ELSOC-COES
]
]
---
# Qué es cohesión social?
.center[
.red[Cohesión social]: _‘a quasi-concept, that is, one of those hybrid mental constructions that politics proposes to us more and more often in order to simultaneously detect possible consensuses on a reading of reality, and to forge them’’_ (p. 2).
]
<br>
.medium[Bernard, P. (1999). Social cohesion: A critique. Canadian Policy Research Networks.]
---
# Conceptos clave (1)
.center[
_"We believe that a good definition of social cohesion, just like any other concepts in the social sciences, should be judged in terms of two criteria: (1) .red[minimal] in scope and (2) close to .red[ordinary usage_]" (p.280).
]
<br>
.medium[Chan, J., To, H.-P., & Chan, E. (2006). Reconsidering Social Cohesion: Developing a Definition and Analytical Framework for Empirical Research. _Social Indicators Research_, 75(2), 273–302.
]
---
# Conceptos claves (2)
<br>
.center[
"_Social cohesion is a state of affairs concerning both the **vertical** and the **horizontal** interactions among members of society as characterized by a set of attitudes and norms that includes .red[trust], a sense of .red[belonging] and the willingness to .red[participate and help], as well as their behavioural manifestations_". (p. 290)
]
<br>
.medium[Chan, J., To, H.-P., & Chan, E. (2006). Reconsidering Social Cohesion: Developing a Definition and Analytical Framework for Empirical Research. _Social Indicators Research_, 75(2), 273–302.
]
---
background-color: black
.pull-left-narrow[
# .orange[**Contenidos**]
]
.pull-right-wide[
<br>
## .gray[1- Qué es cohesión social?]
## .red[2- Operacionalización en encuestas internacionales]
## .gray[3- Propuesta conceptual]
## .gray[4- Implementación en ELSOC-COES
]
]
---
# Proyectos internacionales de encuestas sobre cohesión social
* Mapping Social cohesion (Canada 1998)
* Scanlon-Monash Index of Social Cohesion (Australia 2007-2019)
* Social cohesion radar (Germany-International)
* Civic engagement and Social cohesion report (USA 2014)
* ECOsociAL (seven Latin American countries 2007)
???
Each of these studies has proposed different definitions of social cohesion, accompanied by different forms of operationalization. As a result, there are different dimensions, sub-dimensions and indicators that seek to measure social cohesion across these projects. Some of these dimensions are common among studies, but most of them present wide differences in their operationalization, combining indicators that in some studies are presented as sub-dimensions and in others constitute differentiated dimensions. As a result of conceptual differences, the nesting structure of dimensions and sub-dimensions is different between projects, which makes it difficult to make a direct comparison between the experiences reviewed.
---
# Communalities / intersecciones
.pull-left[

]
.pull-right[
- Confianza en instituciones / Democracia
- Participación política
- Percepciones de justicia
- Sentido de pertenencia
- Calidad de vida en el vecindario
- Redes sociales
]
---
background-color: black
.pull-left-narrow[
# .orange[**Contenidos**]
]
.pull-right-wide[
<br>
## .gray[1- Qué es cohesión social?]
## .gray[2- Operacionalización en encuestas internacionales]
## .red[3- Propuesta conceptual]
## .gray[4- Implementación en ELSOC-COES
]
]
---
class: middle center
.center[]
---
class: middle center
.center[]
---
background-color: black
.pull-left-narrow[
# .orange[**Contenidos**]
]
.pull-right-wide[
<br>
## .gray[1- Qué es cohesión social?]
## .gray[2- Operacionalización en encuestas internacionales]
## .gray[3- Propuesta conceptual]
## .red[4- Implementación en ELSOC-COES
]
]
---
# Datos: ELSOC 2016-2023
- La población objetivo son hombres y mujeres entre 15 y 75 años de edad. Tiene representación de la población nacional urbana de más de 10.000 habitantes
- 6 olas hasta el momento
- N = 2.927 (primera ola)
- 15% Atrición promedio
- Mayor información: [coes.cl/encuesta-panel](https://coes.cl/encuesta-panel/)
---
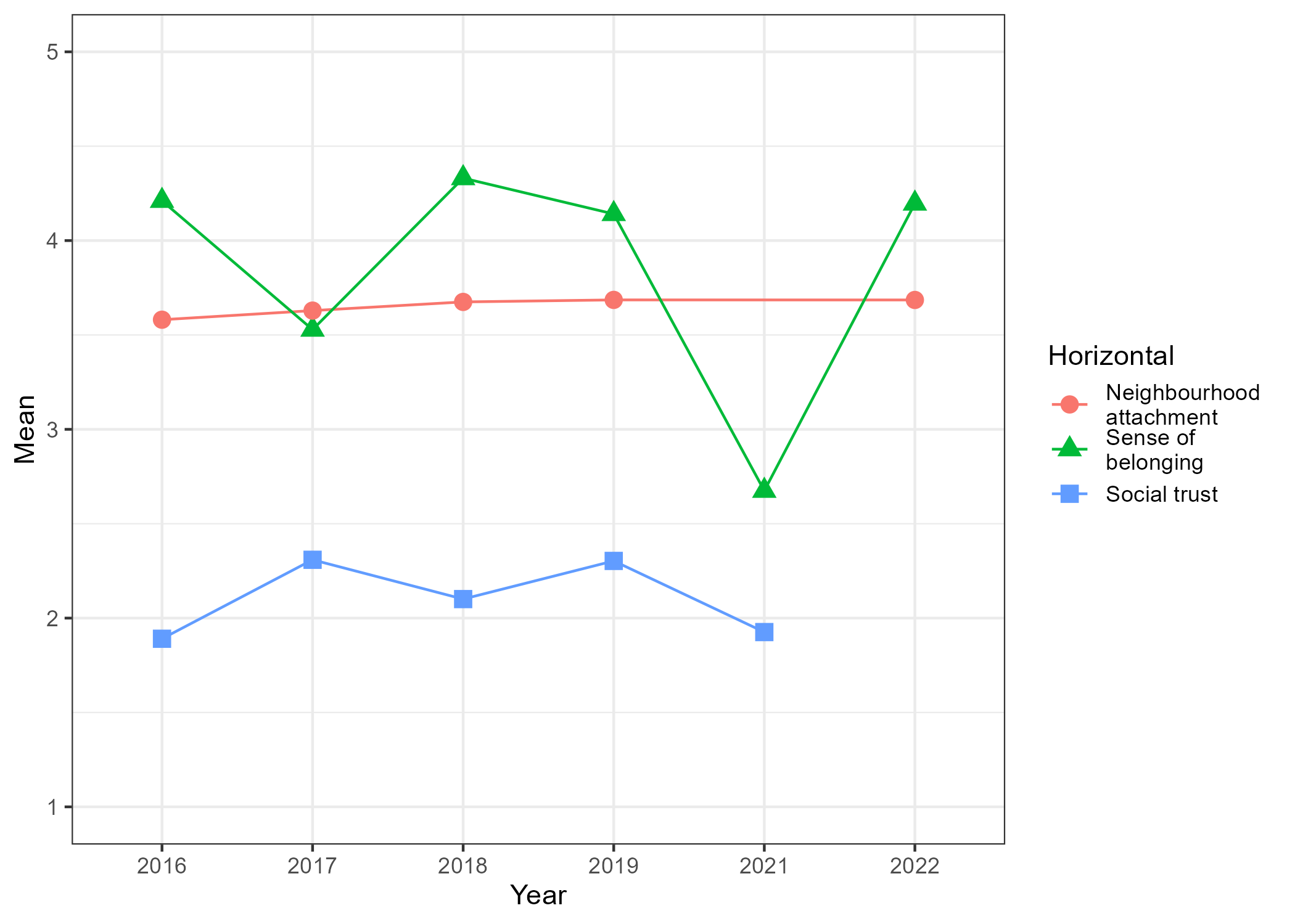
.pull-left-narrow[
# Dimensión horizontal]
.pull-right-wide[

]
---
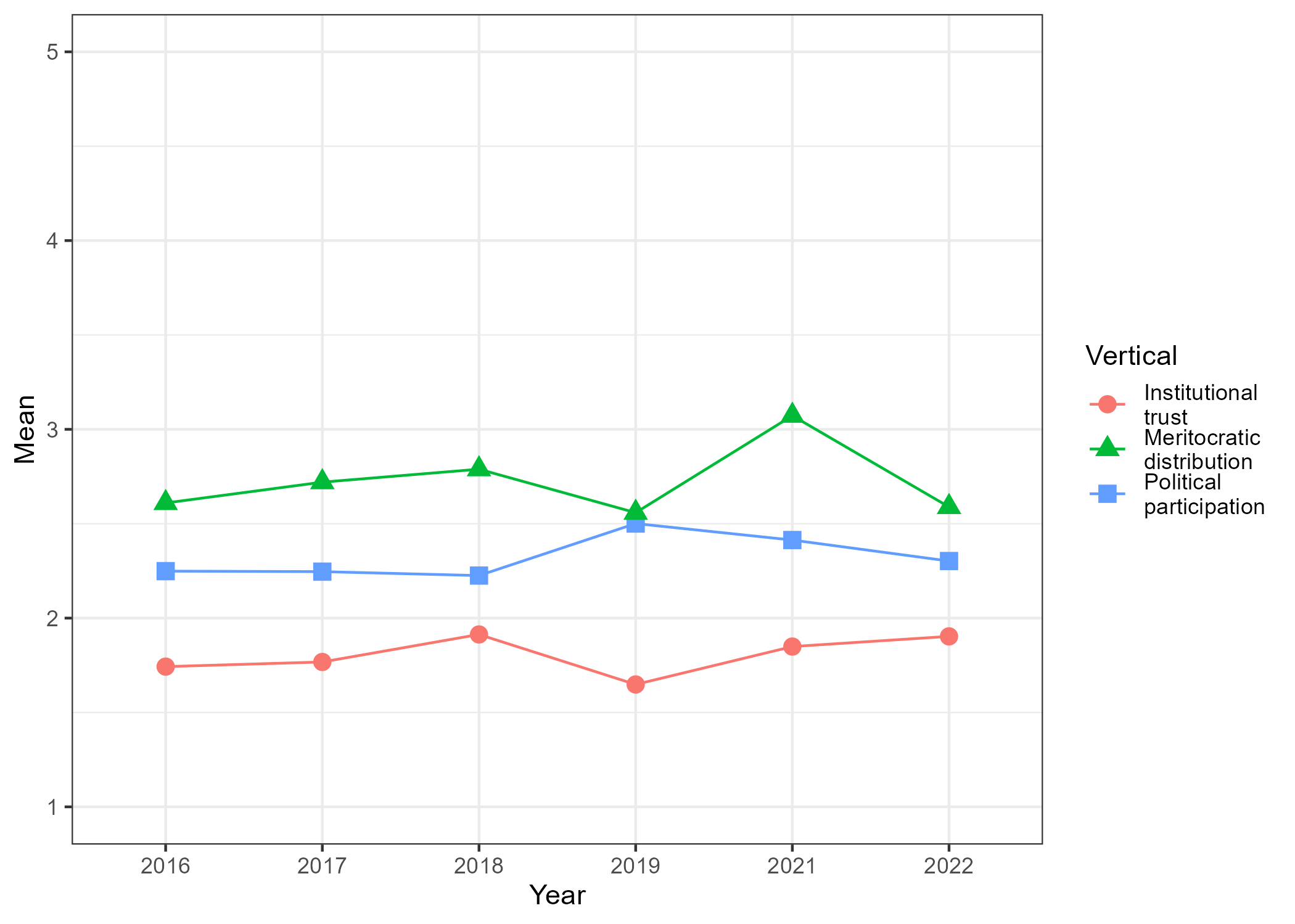
.pull-left-narrow[
# Dimensión Vertical]
.pull-right-wide[

]
---

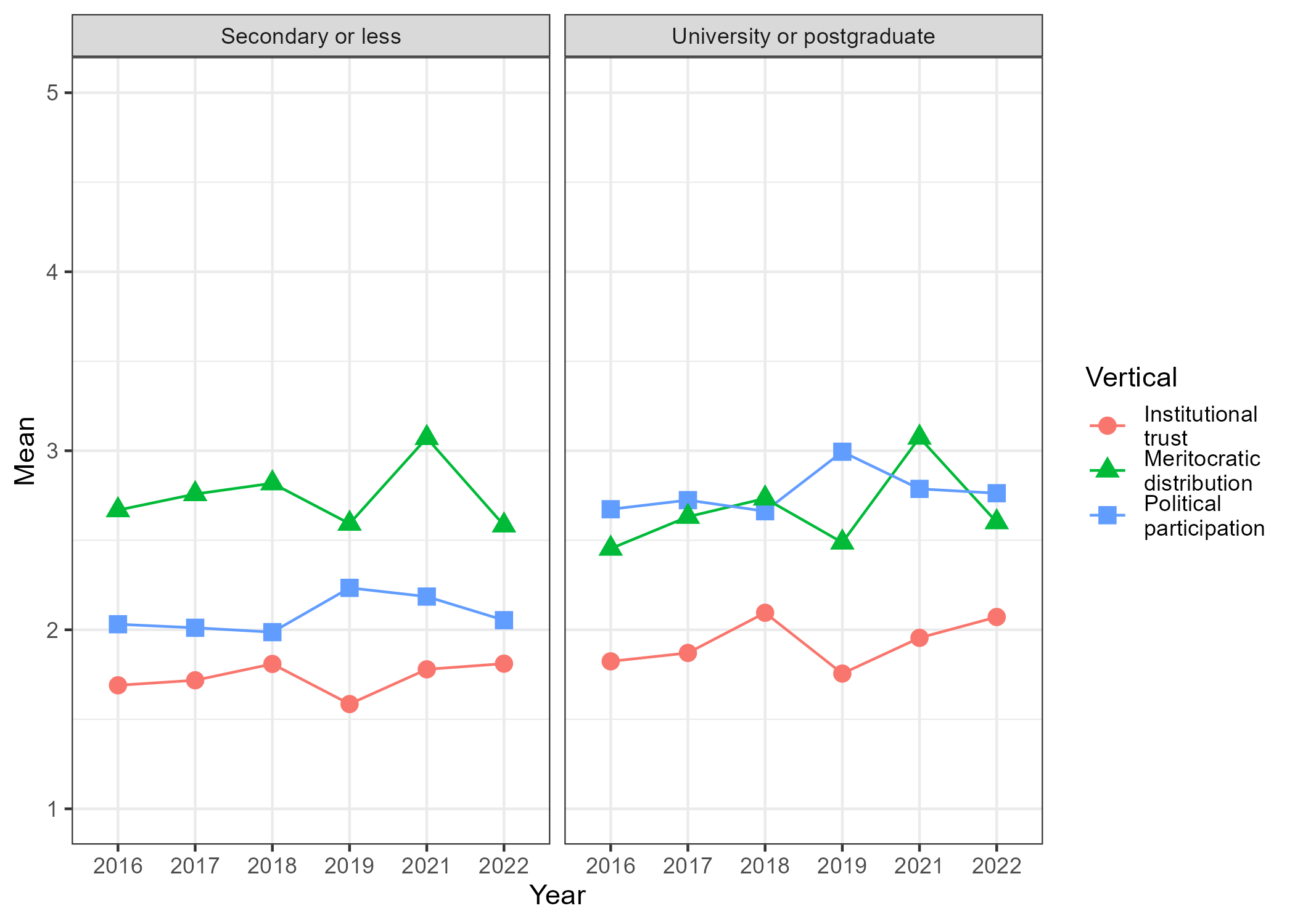
---

---

---
class: inverse
.pull-left-narrow[
## .yellow[Agendas futuras]
]
<br>
.pull-right-wide[
- SES y Cohesión social
- Relación entre dimensiones vertical y horizontal
- Variables contextuales
- Investigaciones comparativas
]
---
class: inverse
.pull-left-narrow[
## .yellow[Agendas futuras]
.red[Visualizador Cohesión social en América Latina]
]
<br>
.pull-right-wide[

]
---
# Mayor información:
###[- coes.cl](https://coes.cl/)
###[- ocs-coes.netlify.app](https://ocs-coes.netlify.app/)
### [- github.com/ocscoes/medicion-cohesion-elsoc](https://github.com/ocscoes/medicion-cohesion-elsoc)
---
class: center middle
# Gracias por su atención!
Información de contacto:
Juan Carlos Castillo / juancastillov@uchile.cl - [jc-castillo.com](https://juancarloscastillo.github.io/jc-castillo/)
Departamento de Sociología - Universidad de Chile
.center[]
</textarea>
<style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style>
<script src="https://remarkjs.com/downloads/remark-latest.min.js"></script>
<script src="xaringan_custom/macros.js"></script>
<script>var slideshow = remark.create({
"highlightStyle": "github",
"highlightLines": true,
"countIncrementalSlides": false,
"ratio": "16:9",
"slideNumberFormat": "%current%/%total%"
});
if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) {
window.dispatchEvent(new Event('resize'));
});
(function(d) {
var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler");
if (!r) return;
s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }";
d.head.appendChild(s);
})(document);
(function(d) {
var el = d.getElementsByClassName("remark-slides-area");
if (!el) return;
var slide, slides = slideshow.getSlides(), els = el[0].children;
for (var i = 1; i < slides.length; i++) {
slide = slides[i];
if (slide.properties.continued === "true" || slide.properties.count === "false") {
els[i - 1].className += ' has-continuation';
}
}
var s = d.createElement("style");
s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }";
d.head.appendChild(s);
})(document);
// delete the temporary CSS (for displaying all slides initially) when the user
// starts to view slides
(function() {
var deleted = false;
slideshow.on('beforeShowSlide', function(slide) {
if (deleted) return;
var sheets = document.styleSheets, node;
for (var i = 0; i < sheets.length; i++) {
node = sheets[i].ownerNode;
if (node.dataset["target"] !== "print-only") continue;
node.parentNode.removeChild(node);
}
deleted = true;
});
})();
// add `data-at-shortcutkeys` attribute to <body> to resolve conflicts with JAWS
// screen reader (see PR #262)
(function(d) {
let res = {};
d.querySelectorAll('.remark-help-content table tr').forEach(tr => {
const t = tr.querySelector('td:nth-child(2)').innerText;
tr.querySelectorAll('td:first-child .key').forEach(key => {
const k = key.innerText;
if (/^[a-z]$/.test(k)) res[k] = t; // must be a single letter (key)
});
});
d.body.setAttribute('data-at-shortcutkeys', JSON.stringify(res));
})(document);
(function() {
"use strict"
// Replace <script> tags in slides area to make them executable
var scripts = document.querySelectorAll(
'.remark-slides-area .remark-slide-container script'
);
if (!scripts.length) return;
for (var i = 0; i < scripts.length; i++) {
var s = document.createElement('script');
var code = document.createTextNode(scripts[i].textContent);
s.appendChild(code);
var scriptAttrs = scripts[i].attributes;
for (var j = 0; j < scriptAttrs.length; j++) {
s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value);
}
scripts[i].parentElement.replaceChild(s, scripts[i]);
}
})();
(function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) {
links[i].target = '_blank';
}
}
})();
// adds .remark-code-has-line-highlighted class to <pre> parent elements
// of code chunks containing highlighted lines with class .remark-code-line-highlighted
(function(d) {
const hlines = d.querySelectorAll('.remark-code-line-highlighted');
const preParents = [];
const findPreParent = function(line, p = 0) {
if (p > 1) return null; // traverse up no further than grandparent
const el = line.parentElement;
return el.tagName === "PRE" ? el : findPreParent(el, ++p);
};
for (let line of hlines) {
let pre = findPreParent(line);
if (pre && !preParents.includes(pre)) preParents.push(pre);
}
preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted"));
})(document);</script>
<style>
.logo {
background-image: url(images/COES_Logo_sello1.png);
background-size: contain;
background-repeat: no-repeat;
position: absolute;
top: 17.8em;
right: 31.8em;
width: 80px;
height: 50px;
z-index: 0;
}
</style>
<script>
document
.querySelectorAll(
'.remark-slide-content' +
':not(.title-slide)' +
// add additional classes to exclude here, e.g.
// ':not(.inverse)' +
':not(.hide-logo)'
)
.forEach(el => {
el.innerHTML += '<div class="logo"></div>';
});
</script>
<script>
slideshow._releaseMath = function(el) {
var i, text, code, codes = el.getElementsByTagName('code');
for (i = 0; i < codes.length;) {
code = codes[i];
if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) {
text = code.textContent;
if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) ||
/^\$\$(.|\s)+\$\$$/.test(text) ||
/^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) {
code.outerHTML = code.innerHTML; // remove <code></code>
continue;
}
}
i++;
}
};
slideshow._releaseMath(document);
</script>
<!-- dynamically load mathjax for compatibility with self-contained -->
<script>
(function () {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML';
if (location.protocol !== 'file:' && /^https?:/.test(script.src))
script.src = script.src.replace(/^https?:/, '');
document.getElementsByTagName('head')[0].appendChild(script);
})();
</script>
</body>
</html>