This is Microverse's final project in Javascript's course.
In this project, I build a shooter game using JavaScript's framework Phaser 3, a "fast, free and fun open-source framework for Canvas and WebGL powered browser games".
This project's objective was to build a shooter game similar to York Computer's tutorial. So I used the main idea but I created my own Star Wars Space Shooter.
The assignment can be seen here.
Link to a live version here.
Repository: https://github.com/phalado/JS-Capstone
This is a simple endless runner. Enemies appear at the top of the canvas Some shoot you, some pass straight, some pursue you. You control Luke Skywalker's X-Wing with keyboard arrows while you shoot with space. Just destroy as many enemies as you can before your HP runs out and you die.
In the end, you can add your name to our Leader Board and check the high scores.
First the most important: how to play.
The commands were explained in the previous section  to move
to move  to shoot.
to shoot.
You can play the game online clicking here or locally following these steps:
- Click on the green button "Clone or Download"
- Click on Download ZIP
- Extract the game
- In your terminal, navigate to the game's folder
- Run 'node server.js'
- Open, in your browser, 'localhost:8080'
- Beat my record and make my name disappear from the Leader Board
First of all: this is a simple pixel game. You can't expect to see high-quality graphics. Or medium-quality graphics... So, the ship's designs are just a low-quality version of the movie's design. The only "enemy" that you can see on the screen that is not a Star Wars original is the bomb.
The player's ship is Luke's X-Wing: 
Your HP is 5 and is represented by Anakin Skywalker's saber at the top of the screen: 
Each damage receive makes R2D2 complain. In your last strenth, a friend comes to give you a wise advise.
The tie fighter is the most common enemy: 
It's HP is 3 and it will shoot you. It gives you 300 points when destroyed.
Next, we have the Imperial Shuttle: 
It's HP is 4, it won't shoot you and will give you 500 points.
The bomb will pursue you until be destroyed or give you some damage: 
It's destroyed with a single shoot and gives only 100 points, but it's a good idea to get rid of it as soon as possible.
The most difficult is Vader himself. He comes in his Tie Advanced: 
His HP is 20 and he gives 5000 points. He won't leave the screen like the others and will shoot you.
If you manage to destroy his ship don't fool yourself. He will be back, after all (SPOILER ALERT) he is your father!!! (Nooooooooooooooooo!!!!!!!!)
This game is composed by six scenes each one with its music:
- Introduction:
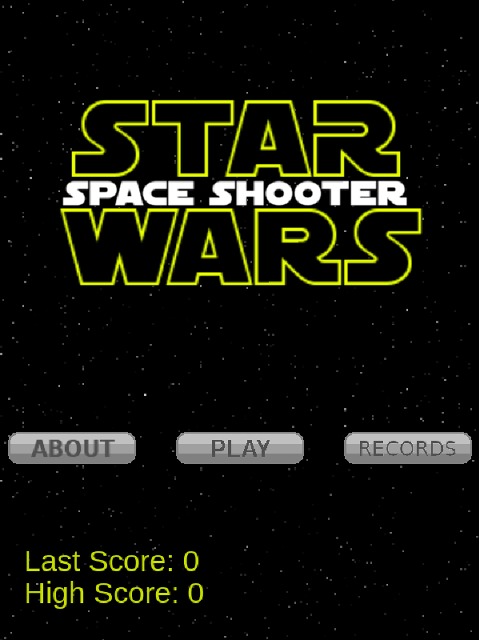
- Main Menu:
- Game:
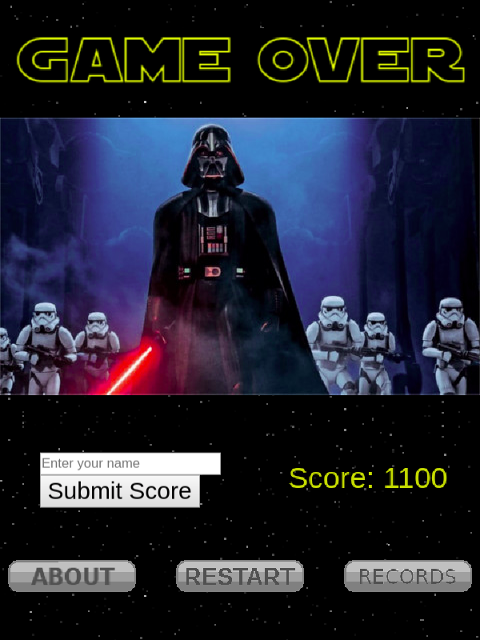
- Game Over:
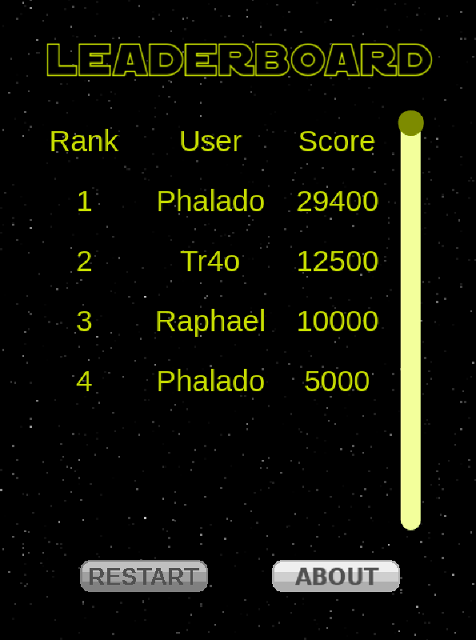
- Leader Board:
- About:
It is important to mention that the Leader Board will only show 20 names.
It is also important to mention that Han shot first!!!
To create this game I used:
- JavaScript
- A bit of HTML and CSS for the front end
- Phaser 3
- Webpack
- Eslint
- Babel
- Jest in the tests
- Express
- Github
- Heroku for the deployment
- Leaderboard API service for the leaderboard
https://www.loom.com/share/50085eb2e29b42129edaa0ce6d59d191
- Mobile version
- Possibility to play with Milenium Falcon
- Stage mode
- Strong English written communication

- Ability to communicate information effectively to non-technical people

- Ability to translate business requirements into software solutions

- Sets high standards of performance to oneself

- Shows a desire to take personal responsibility to complete tasks and solve problems

- Ability to multitask and effectively manage time and prioritzation

- Create effective JavaScript code that solves the problem

- Encapsulate JS code in modules

- Use Webpack

- Use EcmaScript+

- Deal with async code

- Send and receive data from a back-end endpoint

- Use JSON format

- Use DOM (read/write data) listen to events

- Test JS code

Author: Raphael Cordeiro
Follow me on twitter, visit my Github portfolio, my Linkedin or my personal portfolio.