-
Notifications
You must be signed in to change notification settings - Fork 16
Home
Apiee creates swagger documentation from your JAX-RS and Swagger annotations in Runtime. It also give you a custom Swagger UI screen.
The apiee-core library is published to maven central and artefacts is available in Nexus OSS
In your pom.xml:
<!-- Apiee -->
<dependency>
<groupId>com.github.phillip-kruger</groupId>
<artifactId>apiee-core</artifactId>
<version>1.0.4</version>
</dependency>
In you JAX-RS class:
@Path("/example")
@Produces({MediaType.APPLICATION_JSON})
@Consumes({MediaType.APPLICATION_JSON})
@SwaggerDefinition (info = @Info (
title = "Example Service",
description = "A simple example of apiee",
version = "1.0.0",
contact = @Contact (
name = "Phillip Kruger",
email = "apiee@phillip-kruger.com",
url = "http://phillip-kruger.com"
)
)
)
@Api(value = "Example service")
@Log
public class ExampleService {
@GET
@ApiOperation(value = "Retrieve some example content", notes = "This will return some json to the client",response = JsonObject.class)
public Response getExample(){
JsonObject jsonObject = Json.createObjectBuilder().add("name", "apiee example").add("url", "https://github.com/phillip-kruger/apiee-example").build();
log.log(Level.INFO, "GET: {0}", jsonObject);
return Response.ok(jsonObject).build();
}
}
You can also set the @SwaggerDefinition part in apiee.properties (more about that later)
If you have set up your JAX-RS to autoscan, everything should just work.
However, if you manually define the JAX-RS classes, you need to add the ApieeService.class:
Example (In the class that extends javax.ws.rs.core.Application):
@Override
public Set<Class<?>> getClasses() {
Set<Class<?>> classes = new HashSet<>();
classes.add(....);
classes.add(com.github.phillipkruger.apiee.ApieeService.class);
return classes;
}
You can then go to the apiee swagger-ui :
http://localhost:8080/your-application-context/your-jaxrs-application-path/apiee/
Apiee does not have it's own security. You should secure the the /your-jaxrs-application-path/apiee/ context within your own security model.
Apiee comes out of the box with it's own themed swagger ui. However, you might not want a monkey's face on you API documentation, so Apiee makes it easy to whitelabel the UI.
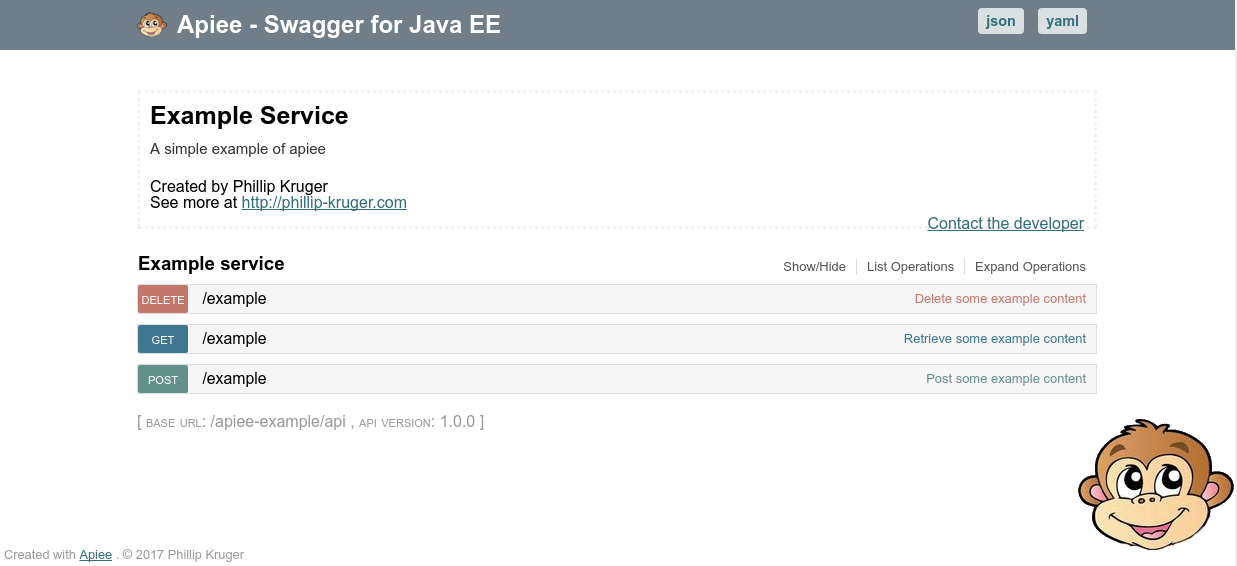
 (above: default theme out-of-the-box)
(above: default theme out-of-the-box)
In your web app /src/main/resources you can include the following files:
- apiee.properties
- apiee.png
- apiee.css
- apiee.html
The HTML template that creates the Swagger UI has some variables that you can define in a properties
copyrighBy=John Smith title=Company X jsonButtonCaption=download json yamlButtonCaption=download yaml swaggerUiTheme=monokai
You can also define the @SwaggerDefinition in the apiee.properties with the following properties (so then you can omit it from the source code annotation):
infoTitle=Company X Services infoDescription=REST API of Company X infoVersion=1.0.1 infoContactName=Phillip Kruger infoContactEmail=apiee@phillip-kruger.com infoContactUrl=http://phillip-kruger.com infoLicenseName=Apache License, Version 2.0 infoLicenseUrl=http://www.apache.org/licenses/LICENSE-2.0
Apiee includes swagger-ui-themes and use the muted theme as default. You can override the theme by setting the swaggerUiTheme in the apiee.properties (see above). You can also include your own CSS called apiee.css to style the UI.
Themes available from swagger-ui-themes:
- feeling-blue
- flattop
- material
- monokai
- muted
- newspaper
- outline
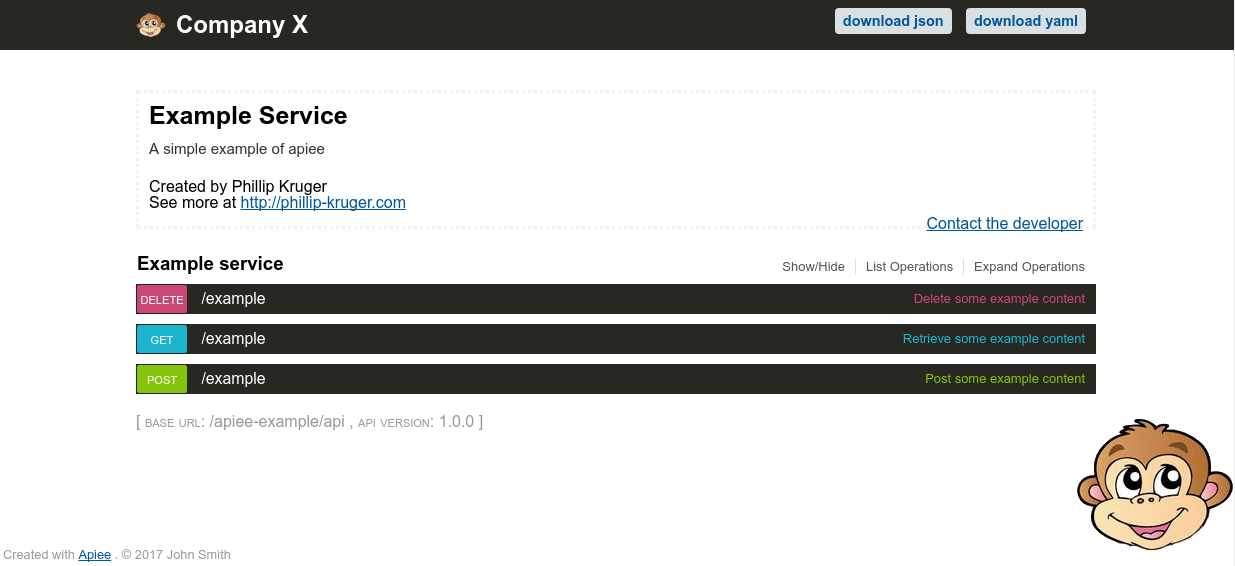
 (above: some variables and theme changed)
(above: some variables and theme changed)
To replace the default monkey face logo, include the apiee.png file
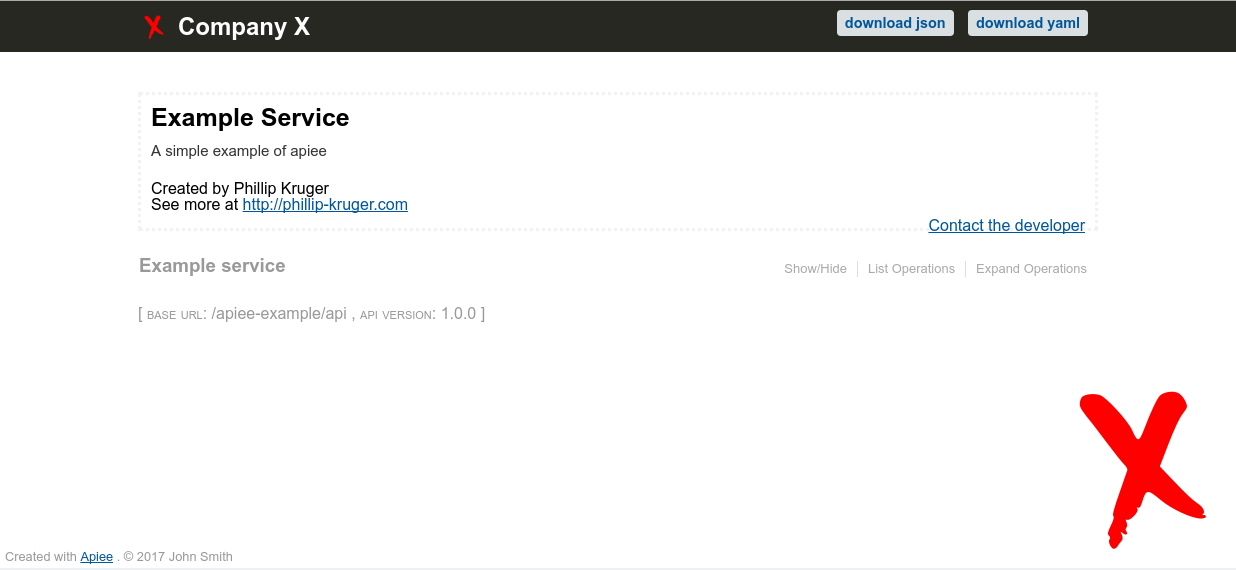
 (above: logo changed)
(above: logo changed)
(Advanced) Lastly, if you want even more customization, you can provide you own HTML template to override the default default. This allows you to really change the Look and Feel of you Swagger UI
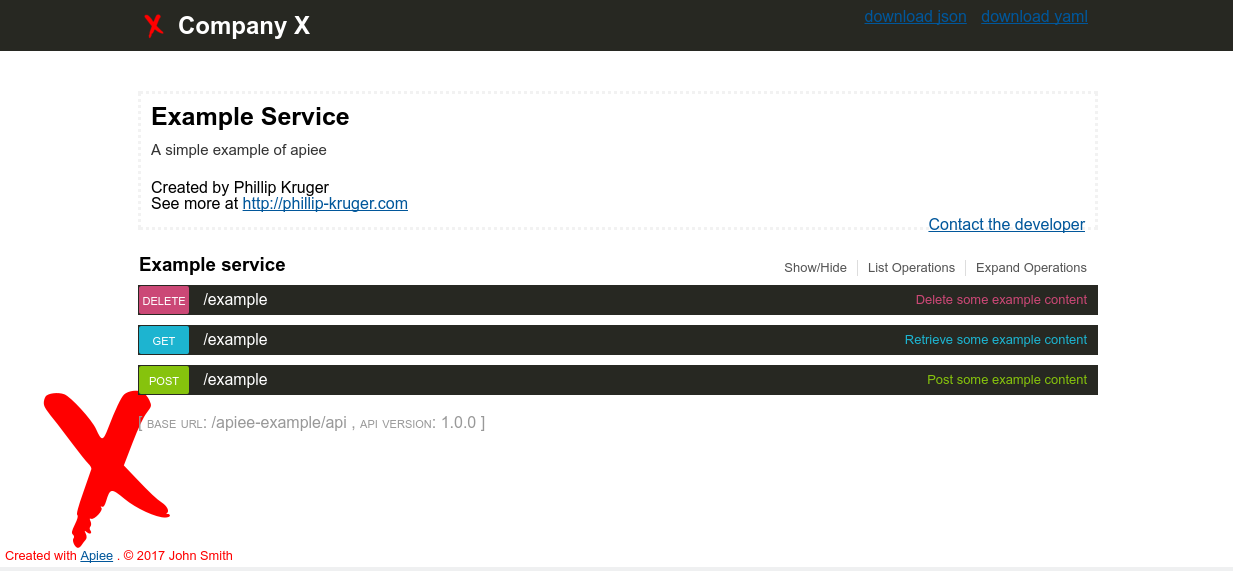
 (above: custome html template)
(above: custome html template)
Apiee has been tested using the following Java EE 7 application servers:
You can set some headers to create the correct URL in swagger documents and to make the the UI works. This is handy if the request is going through a proxy.
- x-request-uri (if this is set, the
pathpart of the URL will be set to this) - x-forwarded-port (if this is set, the
portpart of the URL will be set to this) - x-forwarded-proto (if this is set, the
schemeorprotocolpart of the URL will be set to this)
Also see this blog entry
Apiee . apiee@phillip-kruger.com


