This is a drastic change to Atom-Panda-Syntax theme, this mostly for personal use. Feel free to help or give advise, I'm a designer first, with very limited programming skills.
I suggest you fork or copy from the original Panda-Syntax-Theme if you would like more serious support.
I wont won't be doing any ports, I'm only using this with Atom.
Preferences:
- Go to
Setting > Installand chooseThemes - Search for
red-panda-syntaxand install it. - Go to
Setting > Themesand chooseRed Pandaas the syntax theme.
Atom Package Manager (APM):
apm install red-panda-syntaxPanda Syntax Theme Supported Packages language-* and optimized for many languages:
- HTML:
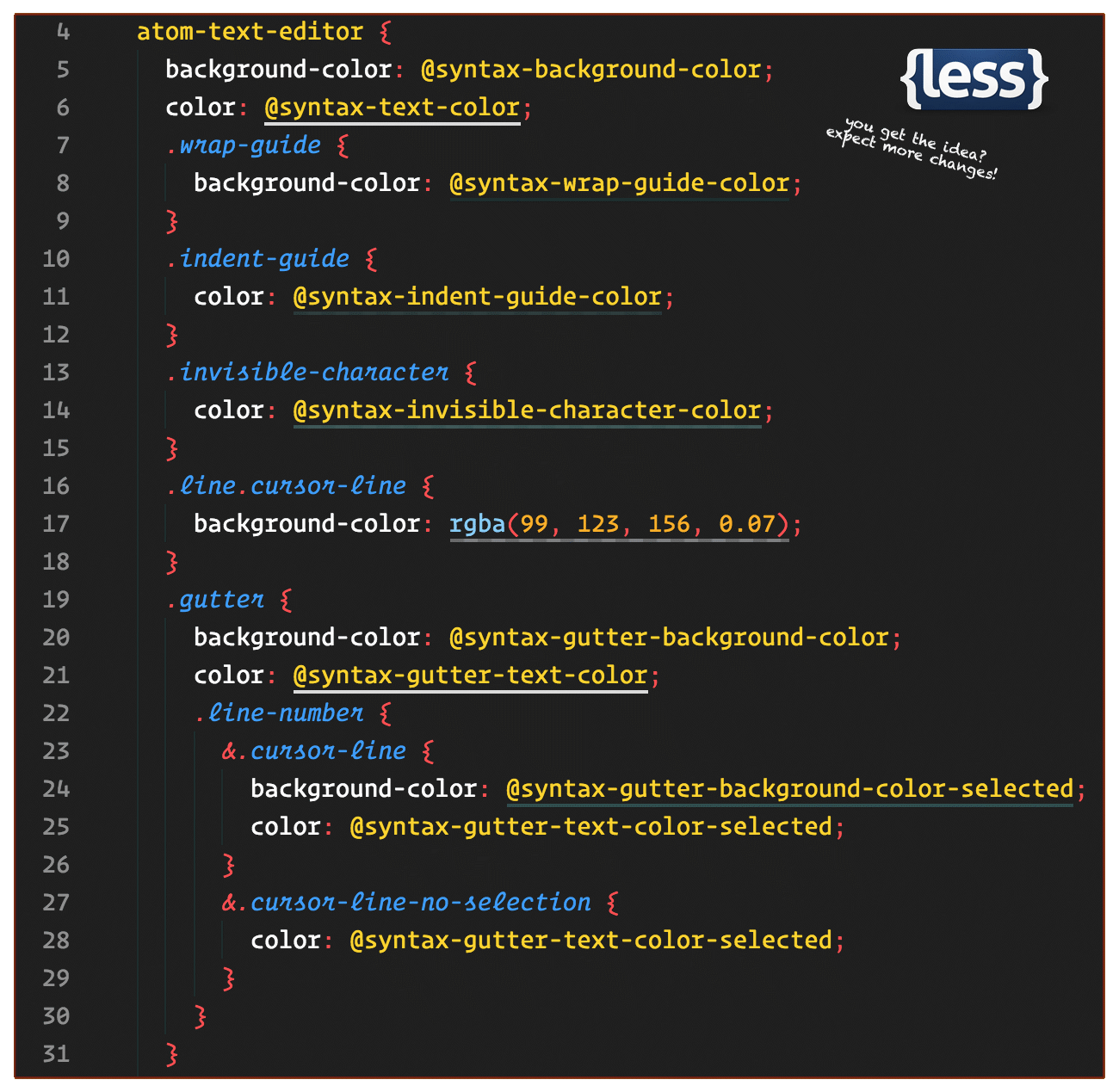
Pug(Jade),Slim,MarkDown(.md),HAML. - CSS:
Sass,SCSS,LESS. - JavaScript:
JS,ES6,JSX,CoffeeScript. - C++, Python, Go.
using Red-Panda with Atom Material UI.