-
Notifications
You must be signed in to change notification settings - Fork 3
Home
This is an attempt to create a very simple and lightweight template for Dokuwiki that stays true to the ideas of the original design, but modernizes the code and improve on the usability.
It was designed to work for my DokuWiki site of the same name but may be useful for others, too.
For more information, including configuration details, please see the Template page, on the DokuWiki site: https://www.dokuwiki.org/template:ad-hominem
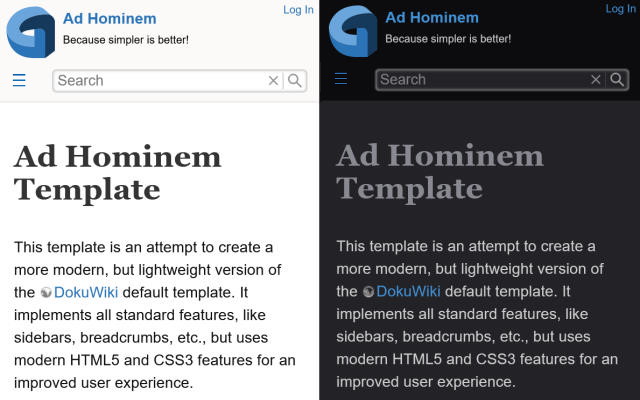
The above image shows how the template looks like, both in light and in dark mode.
- Prominent search field with preloading search results.
- Collapsible sidebar and table of contents.
- Link preview: title and first paragraph of the linked page is shown in the title text (yes, this also works for Wikipedia links!)
- Refined print view.
- Tries to implement WCAG 2.1 Level AA (not quite there yet, but this is definitely a goal!)
- Neatly formatted and standards-compliant code (where possible – the main page text comes from the DokuWiki renderer and that's out of my control).
- Makes better use of larger screens (target is half of a 4K screen), but because the template is fully responsive, smaller is no problem (down to ca. 360px wide)
- improvements to edit view, media manager, etc.
- New: the next version is going to have a user-controlled “dark mode”. Get ready!
Similar to the default, this template allows for pictures with specific names to be uploaded using the media manager and serve as site icons, etc. These images have to be uploaded either to the root directory, or into the :wiki: namespace.
Note on SVG images: by default, the media manager does not allow the upload of SVG images. To use them, please add a configuration setting in
mime.local.conf. It is enough to create this file in yourconfigdirectory (if it does't already exist) and add one line:svg image/svg+xmlto enable SVG uploads. Please see DokuWiki’s MIME Configuration page for more information on how to do this.
Site logo: this is the logo that appears in the top-left corner of every page. Note that this template uses a different default size (64×64 pixels) than the standard template. This file can be named “logo.svg” or “logo.png”, depending on the file format (the preferred format is SVG).
Favicon: This is the icon used by the browser, e.g. for bookmarks and/or tabs. This should either be in Windows Icon Format (containing a set of 16, 24 and 48 pixels size icons), PNG, or SVG. The preferred format is Windows Icon, but SVG is of course more flexible. This should be named “favicon.ico”, “favicon.png” or “favicon.svg”.
Apple Touch Icon: Used by iOS devices when the user places a bookmark on the homescreen. This should be a 180×180 pixels PNG file named “apple-touch-icon.png”.
The template looks for HTML files that will be included at specific places in the page. This is useful for repeating sections, configuration options, etc. These files can be located in the /conf/ directory, or directly in the template directory (/lib/tpl/ad-hominem/).
The file “meta.html”, if it exists, will be included at the end of the <head> section. This can be used to add specific metadata to all pages of the site. For example, load additional CSS or JavaScript files, links to your social-media accounts, etc.
An area in the page header, located just below the search field, is reserved for the content of the file “header.html”, if it exists. This is a good place to add site-wide notifications, like warning of technical problems, etc.
There are two hooks for HTML files in the sidebar: one on top (called “sidebarheader.html”), and another at the bottom (“sidebarfooter.html”). These can be used to add navigation items that should repeat on all pages (e.g. a link to the homepage, or to legal mentions).
A repeating section on top of the main page content (above the “youarehere” links) can be added by placing a file called “pageheader.html” in the template directory.
Likewise, at the bottom of the page (after the “Last changed” item). The file to be inserted here has to be called “pagefooter.html”.
There is a footer section reserved for a static HTML file called “footer.html”. If there are bullet lists in this file, they will be displayed as inline lists in mobile view (similar to the other footer sections).
Starting from version 0.4.0, the template supports a client-side “dark mode”. In other words: if visitors have “dark mode” enabled on their devices, the site will be in dark mode to blend in with the rest of the UI.
As a site owner, this comes “for free”, i.e. you don't have to do anything to activate it, but that also means that you can not really disable it either (other than staying with version 0.3.3).
However, there are a few possible issues to be aware of:
-
If you used the “Template Style Settings” to override the default colours, notably to create a custom “dark” appearance, the time when you update to 0.4.0 would be a good time to review these settings.
-
If possible, create images in a way that they also work with dark backgrounds. Especially if you use transparency, it would be good to test and see how these look like with a much darker background.
It is generally a good idea to try out dark mode with the new template version yourself, to get a feel for the new look and feel, and how some users are going to experience it. Note that the easiest way to activate dark mode is in your computer settings (Settings > Personalisation > Colours in Windows, System Preferences > General on MacOS).
If you are using custom CSS (e.g. in config/userstyle.css), you may have to adapt it to a fit with the alternative style. The same is true for most (all?) extensions that may not be ready for dark mode yet. The easiest way to do so it to add a media query block, e.g. to config/userstyle.css, e.g. looking as follows:
@media (prefers-color-scheme: dark) {
…
}
Within this block, you can then redefine the colours. Remember that the less variables are all available here. So for example, if you are using the Redirect Plugin, and you would like the redirection notices to appear with a dark background, you could simply add the following line within the media query block:
.noteredirect { background-color: @ini_background_site_dark; }
Another issue are pictures. While most photographs actually look better with a dark background, you may have to watch out for images that use transparency. My own site for example uses a lot of SVG line drawings, which are simply black lines with a transparent background. These don’t work very well with a dark grey background, of course, so I needed a workaround.
In this case, all these illustrations were in an <aside> block, and a simple CSC filter changed all these black lines to light grey, with the following code:
main aside figure img { filter: invert(.67); }
Of course, your mileage with this technique may vary. In any case it is worth exploring the various filtering possibilities to see which may help in your case: CSS Filter on MDN Web Docs.