- Esta landing la estoy realizando dentro del curso Front End de la carrera Certified Tech Developer
- Periodo : Mayo - Julio 2023
Front End I - Práctica integradora
Una de las principales tareas de un desarrollador Front End es tanto estructurar interfaces como aplicar estilos a partir de un wireframe o una imagen. El desafío será reconocer las diferentes etiquetas y los correspondientes estilos que podrían conformar el maquetado y diseño para comenzar a estructurar un archivo hasta obtener un resultado visual similar a la referencia. En esta oportunidad utilizaremos el siguiente boceto en Figma y continuaremos maquetando de forma individual para completar lo que empezamos en clases.
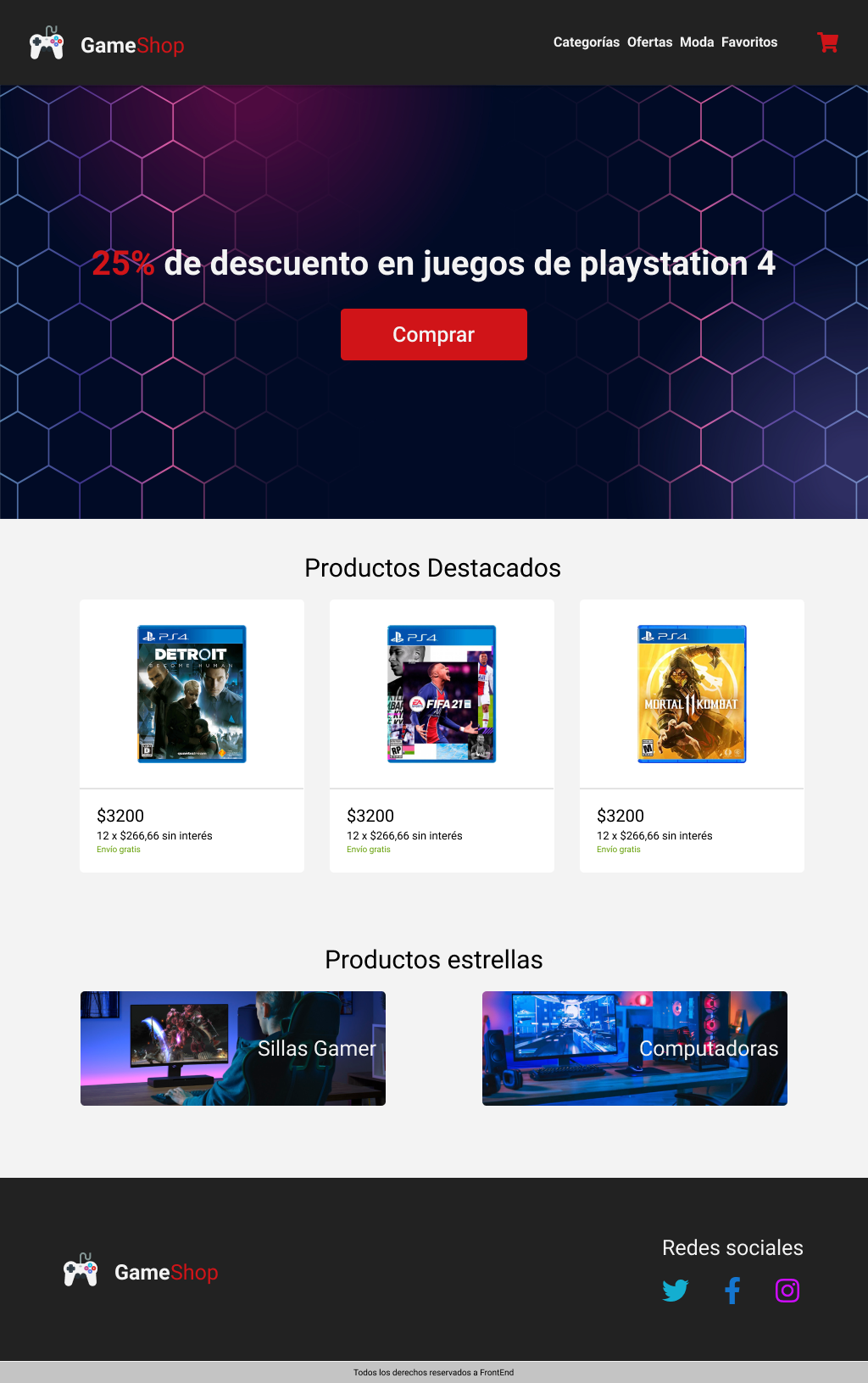
Pantalla de Desktop
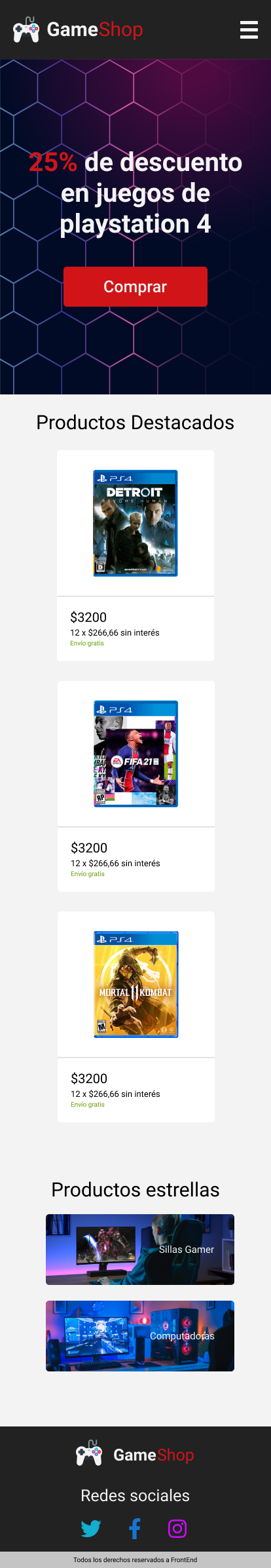
Pantalla de Mobile
Utilizaremos el siguiente boceto en Figma para maquetar un sitio de GameShop.
Comenzamos esta actividad con el profe y toda la clase. Ahora, debemos continuar de manera individual.
A tener en cuenta:
- Estructura básica HTML y etiquetas semánticas.
- Hoja de estilos externa.
- Uso de Flex.
- Uso de responsive: media queries, medidas relativas..
- Agrupar selectores.
- Buenas prácticas y accesibilidad
Realizado por : Sammy Gigi Cantoral Montejo (sgcm14)