那些年,和微信公众号编辑器战斗的日子 #31
shenweiyan
announced in
2.2-好玩
Replies: 0 comments
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
看到 HelloGitHub 公众号在 2019-09-25 发表的这篇文章《和微信公众号编辑器战斗的日子》,结合自己最近折腾的 React 版本应用 Markdown2Html,也想着来聊几句。
Md2All
在使用 Mdnice 前,一直在用 Md2All 的自搭建版本 Md2XEditor,这是一个源自 barretlee 最早在 2017 年的 online-markdown 项目,经过二次开发而来的 Markdown 在线转换工具。
个人在 2021 年的时候,浏览 GitHub 无意中发现了 Md2All 托管在 GitHub 的源码仓库 github.com/aclickall/aclickall.github.io,Fork 过来,利用自己微薄的前端知识做了一点点修改,才形成了一直使用到今天的 Md2XEditor。

虽然说,Md2All 已经把 Markdown2Html 或者说把 Markdown2WeChat 的大部分功能实现了,但由于它目前能找到的源码都是 经过 build 构建后可以在生产环境中使用的最终版本的代码(诸如压缩和优化代码、打包文件、生成静态文件等),功能调整实在太费劲,而且自己对 Node/React 的开发基本是零基础。在没有找到好的替代品前,也只能将就着用,一直用到了 2023 年。
markdown-nice
Mdnice 的项目虽然很早就听说,也曾经试用过一段时间,但是由于收费,加上同样存在 超链接文字复制到公众号颜色失效 的问题,所以一直没有深入了解和使用。直到 2023 年下半年看到不少在关注的公众号推文都变换了风格,才知道原来都在用着 Mdnice,于是重新回来一看,发现这个应用原来还是开源的,还可以自己搭建和部署!
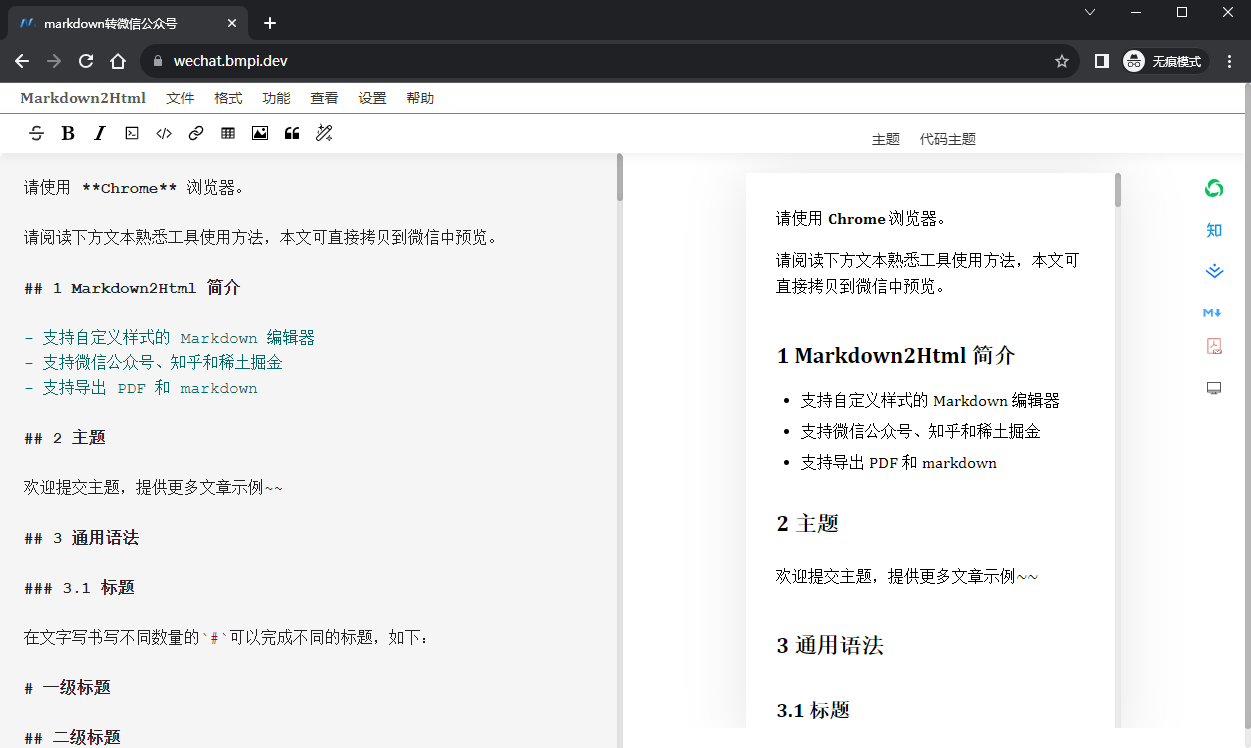
回来搜了一波 Mdnice,发现 UI 都大同小异,但也发现了 https://wechat.bmpi.dev/ 这一个长得很像 Mdnice 又不完全像的平台,从功能和 UI 上它似乎更符合个人的需求和审美,于是去搜源码,果然在 github.com/TaleAi/markdown2html 上找到了(虽然这个仓库里面包括 README 在内提供的链接已经失效),但还是果断 Fork 过来,开始了自己部署和折腾之旅。

一点折腾
把自己的 Markdown2Html 站点部署起来后,一切看起来都很顺利,但在使用过程中就发现了这个一直存在的问题:超链接文字复制到公众号颜色失效!
于是开始去尝试看看 Mdnice 的源码,从最开始的一头雾水开始到慢慢摸到一点点头绪,也第一次知道了 markdown-it 这个目前使用最广泛的 markdown 解析器工具。但功夫不负有心人,借助 ChatGPT 的帮助,最后终于勉勉强强把 超链接文字复制到公众号颜色失效 给解决了。
后面还陆陆续续增加了一些自己喜欢的文章主题,增加了一些网格化的背景等等。由于 Mdnice 使用了非常多的开源插件,所以很多东西改动起来都非常方便。

继续更新
个人 (包括本公众号) 很多的文章都是先写在 GitHub Knowledge-Garden 仓库的 Discussions 上,有了 Markdown2Html 后面想要转到公众号也就很方便了。
到这里,轮子也总算造完了,又该好好搬砖了。
希望后面能有更多的东西跟大家分享吧,也希望大家在 GitHub 上多多关注我,一起交流。
参考资料
Beta Was this translation helpful? Give feedback.
All reactions