Tópicos abordados nesta aula:
- Conceitos de React Native
- Por que vamos usar Expo
- Diferenças pro ReactJS
- Criando tela de mapa
- Trabalhando com rotas
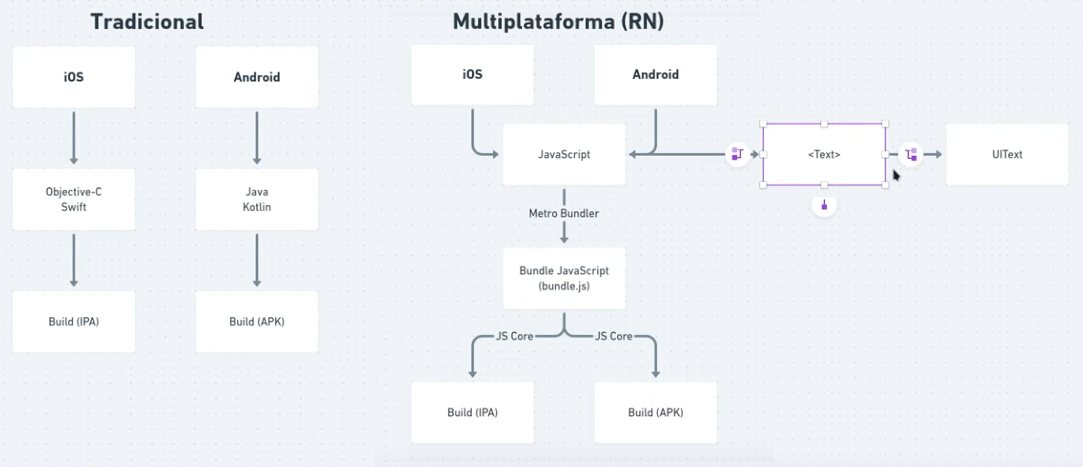
O desenvolvimento nativo é o modo tradicional para desenvolvimento de aplicações mobile. Em outras palavras, a equipe de desenvolvimento cria um aplicativo para cada sistema operacional no qual o app será lançado. Se uma aplicação vai ser lançada em Android, iOS e Windows OS, então serão três aplicativos diferentes. Cada um desses programas é criado com a SDK, IDE e recursos próprios de cada sistema operacional. Para exemplificar:
- iOS: IDE Xcode e linguagem Swift ou Objective-C e Swift
- Android: IDE Android Studio e linguagem Java e Kotlin
- Windows OS: IDE Visual Studio e linguagem C#
Ao final, teríamos uma aplicação gerada (Build) e a extensão de arquivo gerada no Android era denominada APK (aplicativo Android Package) que é o formato de empacotamento que eventualmente será instalado no dispositivo e mais recentemente surgiu o AAB (App Bundles) que são um formato de publicação. No iOS a extensão de arquivo IPA (iOS App Store Package), cada arquivo .ipa inclui um binário e só pode ser instalado em um dispositivo iOS. A maioria dos arquivos .ipa não pode ser instalada no simulador do iPhone porque eles não contêm um binário para a arquitetura x86, apenas um para a arquitetura ARM de telefones móveis. No entanto, alguns arquivos .ipa podem ser abertos no simulador, extraindo e copiando sobre o arquivo .app encontrado na pasta Payload. Alguns aplicativos simples podem ser executados no simulador por meio desse método.
Pensando nessa sistemática, para acelerar o tempo de desenvolvimento dos apps, diferentes equipes são alocadas para cada sistema operacional distinto. Dessa forma, uma equipe especializada em iOS desenvolve a versão do app para iPhones e iPads, enquanto outra equipe com foco em Android desenvolve o app utilizando o Android Studio. Seguindo a mesma lógica para diferentes sistemas mobile. Outra alternativa é alongar o tempo de desenvolvimento. Nesse caso, uma mesma equipe irá ser responsável pelo desenvolvimento nos diferentes sistemas previstos. O desenvolvimento tradicional mobile é exclusivo e incompatível, porém como tem total acesso aos recursos nativo extraindo o máximo do sistema operacional, resulta em um produto com performance melhor e de tamanho menor.
A abordagem multiplataforma ou cross-platform diz respeito à criação de um aplicativo por meio de um único processo de desenvolvimento, onde o resultado final serão apps lançados em plataformas diferentes. Isso é possível graças a ferramentas e frameworks de desenvolvimento que utilizam linguagens web como HTML5, CSS3 e Javascript (ou outras linguagens de programação possíveis). Os principais sistemas operacionais do mercado mobilem suportam essas linguagens e suas APIs, de forma que, ao criar um aplicativo baseado nessas ferramentas, o mesmo código pode ser compilado para sistemas operacionais diferentes.
Já as vantagens de desenvolvimento multiplataforma estão relacionadas ao ganho de produtividade, flexibilidade e manutenção dos aplicativos gerados pois:
- O aplicativo é desenvolvido para várias plataformas ao mesmo tempo;
- Não requer a existência de equipes de desenvolvimento específicas para sistemas e plataformas diferentes;
- Custos são menores, pois a equipe é mais enxuta.
O Expo é uma ferramenta utilizada no desenvolvimento mobile com React Native que permite o fácil acesso às API’s nativas do dispositivo sem precisar instalar qualquer dependência ou alterar código nativo. Apesar de cumprir esse papel muito bem, o Expo possui algumas desvantagens, principalmente para programadores que estão migrando de um estágio iniciante para intermediário com React Native.
Quando iniciamos no desenvolvimento mobile percebemos que o número de API’s e recursos nativos que podemos controlar através da nossa aplicação é gigante, e muitas vezes não nos recordamos de todas opções que temos disponíveis. O Expo, por sua vez, oferece grande parte desses recursos de forma nativa e integrada e, por exemplo, você tem acesso à recursos como câmera, microfone, player de música, entre outros, de forma muito simples utilizando essa ferramenta.
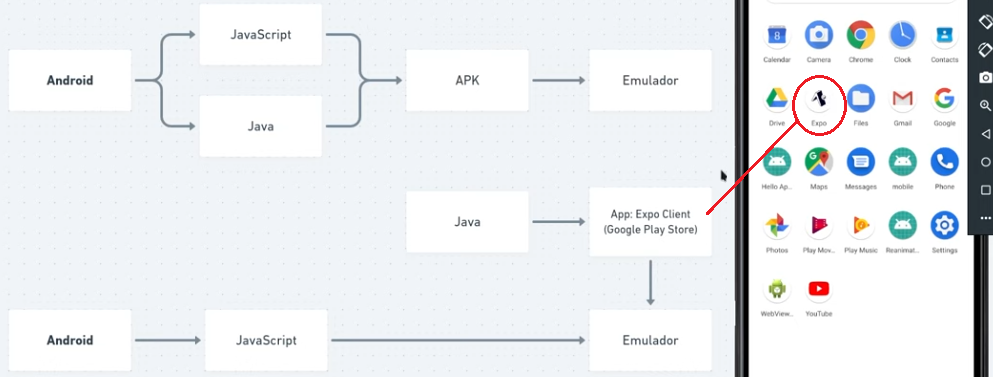
Apesar de todos esses benefícios, o grande ponto do Expo para quem está iniciando é que para começar a desenvolver suas aplicações mobile com React Native você não precisará instalar a SDK do Android ou o XCode para Mac, isso porque o Expo possui um aplicativo móvel instalável pelas lojas do Android/iOS que contém todo código nativo necessário pelo React Native para iniciar sua aplicação e, dessa forma, a única alteração em código que você faz é em Javascript.
A vantagem é que nesse formato o desenvolvedor inicia muito rápido e em poucos minutos está criando sua aplicação, toda parte complicada foi abstraída. A desvantagem está em exatamente pular essas etapas pois desconhecendo todo processo de instalação da SDK do Android ou XCode para iOS vai te limitar para lidar com processos de atualização e build das aplicações. Além disso, há alguns recursos nativos que o Expo não tem o que obriga o desenvolvedor a fazer o Eject do Expo e retornar ao método de desenvolvimento multiplataforma.
Utilizar o Expo quando:
- Você está testando o React Native e quer entender como ele funciona;
- Você não tem interesse em publicar e manter aplicações mobile complexas (apenas criar apps simples).
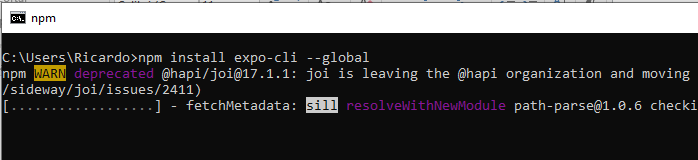
Para instalar o Expo é bem simples e o passo é o mesmo nos 3 sistemas operacionais. Com o Node instalados, abra o terminal e execute:
yarn global add expo-cli OU npm install expo-cli --globalPara verificar se a instalação ocorreu com sucesso, execute:
expo --versionPara criar o projeto mobile digite:
expo init mobileE escolha a opção:
blank (TypeScript) same as blank but with TypeScript configurationNo projeto Expo, que faz a interface com o navegador é o Metro Builder pelo navegador, e é ele que oferece as opções de depuração da aplicação. Porém para dispositivos físicos, aparentemente, não diferenças no desenvolvimento.
Dentro da pasta do projeto digite:
yarn add expo OU npm install expoDepois digite:
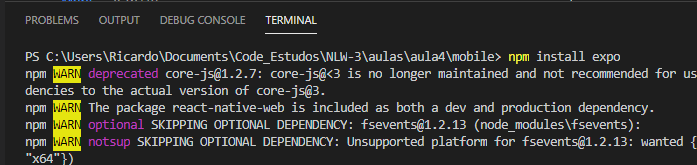
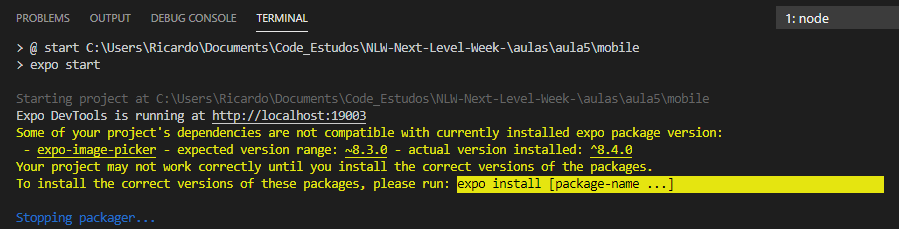
yarn start OU npm startSe você estiver utilizando um projeto com Expo desatualizado pode aparecer a seguinte mensagem:
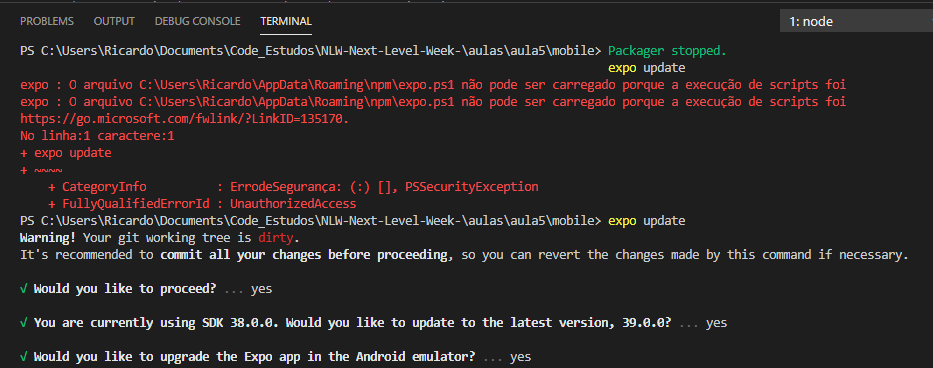
Para resolver este problema atualize a versão do Expo instalada com o comando: expo update
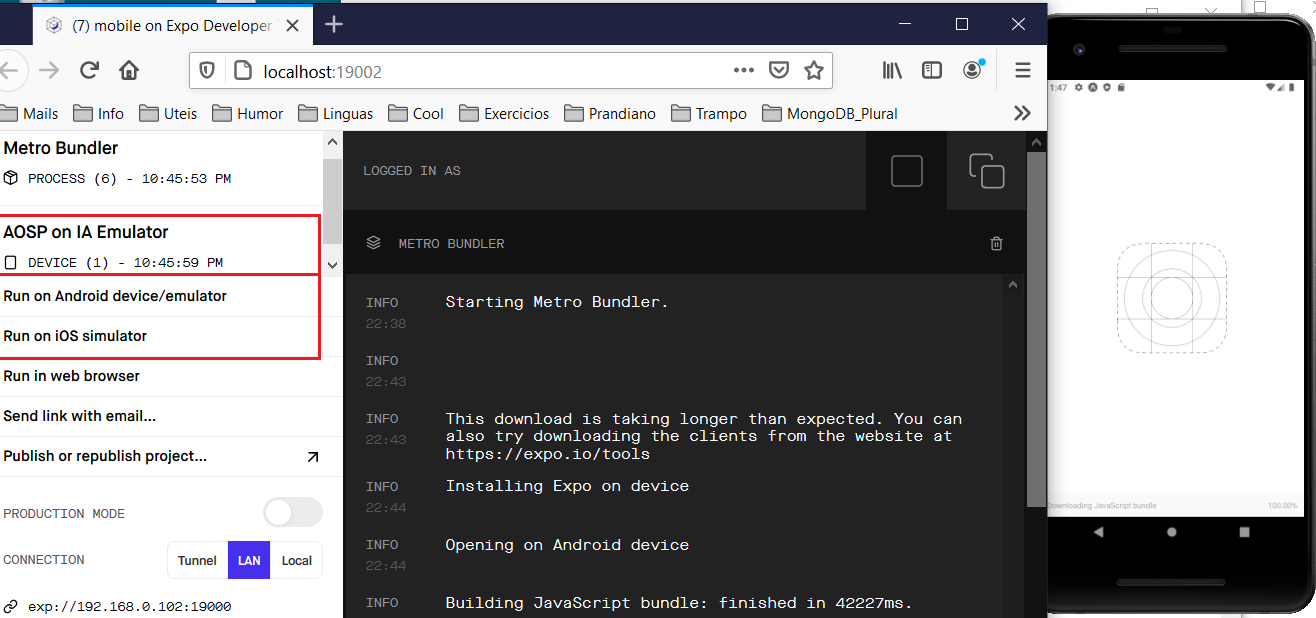
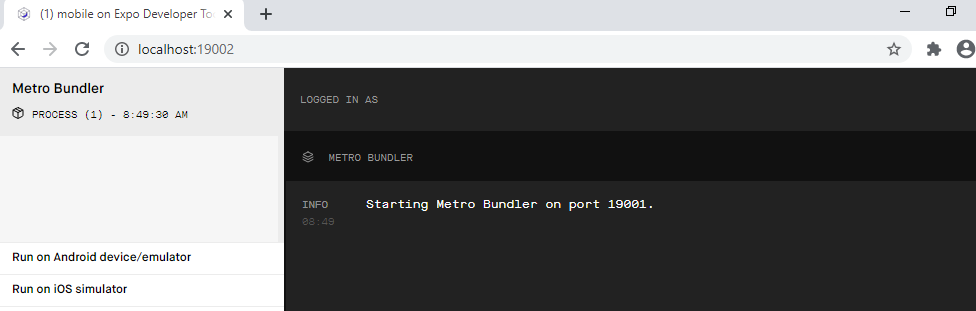
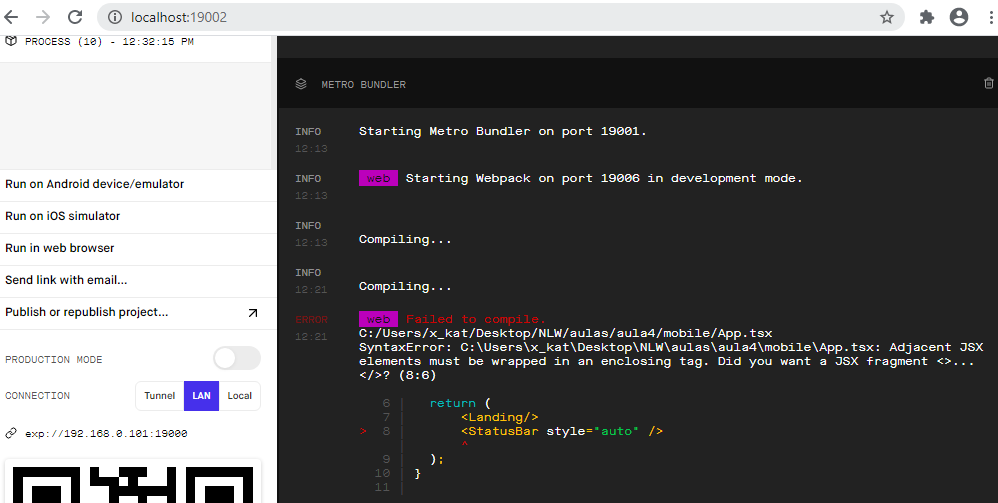
Que vai abrir o browser para visualizar os logs da aplicação, quais celulares disponíveis estão debugando, etc.
Quais celulares e emuladores disponíveis estão debugando, etc.
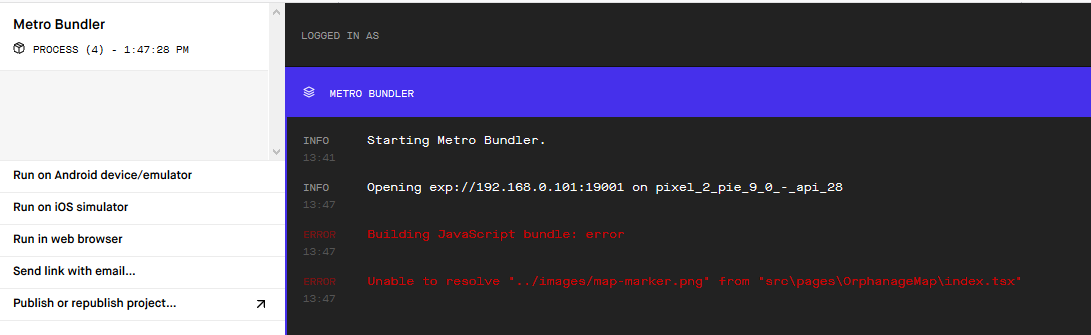
Mensagem de conectado:
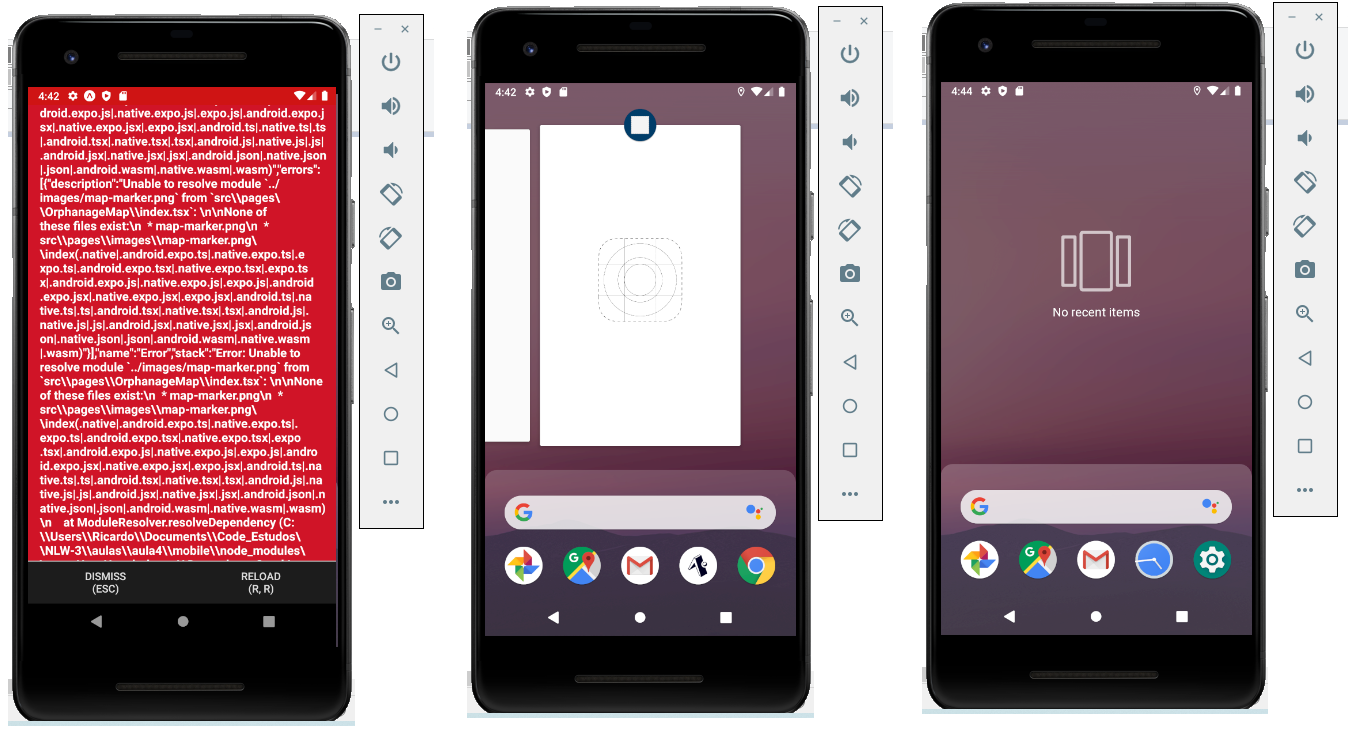
Podem emitir erros de construção também:
Ou erros no MetroBuilder:
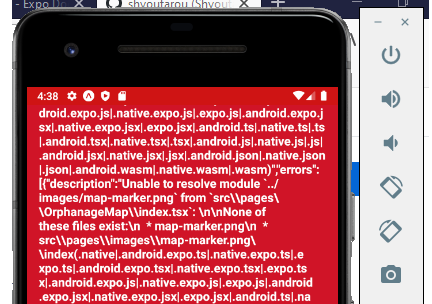
Ou erros no emulador:
Sempre antes começar a executar o emulator elimine todas instancias abertas do Expo...
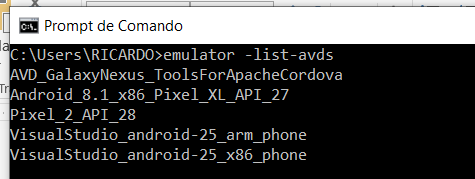
Para listar emuladores podemos aplicar o comando:
emulator –list-avdsE para iniciar um emulador:
emulator –avd Nome_EmuladorO importante é o endereço abaixo que permite testarmos a aplicação:
[emulator –avd Nome_Emulador](exp://192.168.0.101:19000)Para testar com o QR Code temos que instalar o app Expo cliente no celular:
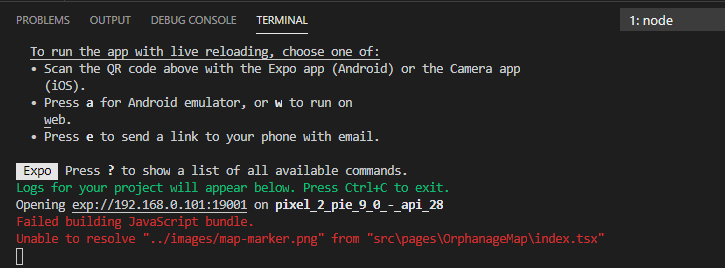
To run the app with live reloading, choose one of:
- Scan the QR code above with the Expo app (Android) or the Camera app (iOS).
- Press a for Android emulator, or w to run on web.
- Press e to send a link to your phone with email.
- Press s to sign in and enable more options.
Com este QR Code é possível passar para outras pessoas com o expo instalado para poderem avaliar seu aplicativo pronto:
- Para testar no emulador temos que ver o vídeo antes pra saber como instalar para React Native
- O expo para dar muitos problemas, tem limitações de proxy e Firewall, mas dá pra consultar alguns deles em expo-common-issues
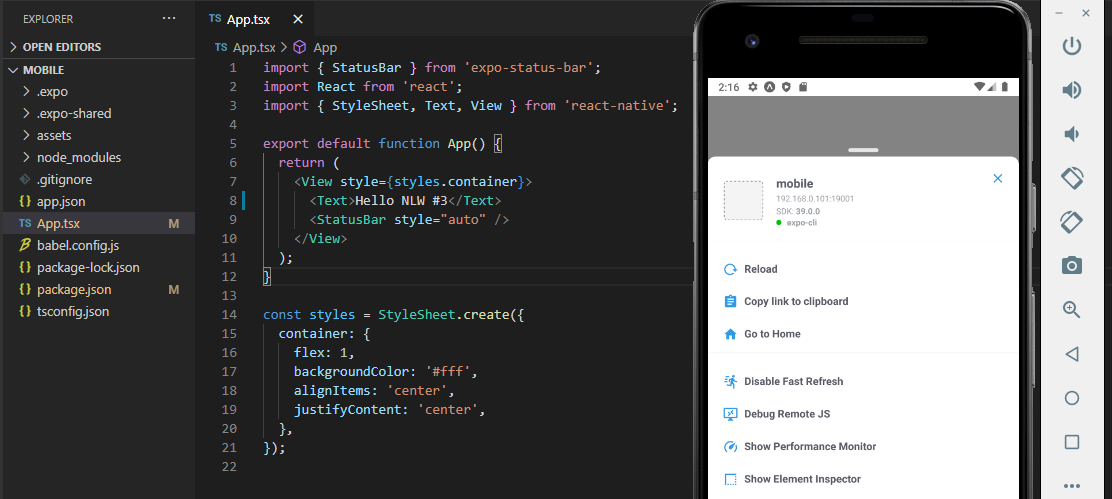
Ao alterarmos o arquivo App.tsx ele atualiza automaticamente a interface do usuário (Fast-Reload). Caso precise atualizar a interface basta apertar 2x seguidas a tecla R ou Crtl+M para aparecer o menu abaixo. No aparelho físico, é preciso chacoalhar o aparelho para ter acesso ao menu.
Como podemos ver a estrutura do programa mobile e igual a da Web: JSX (Javascript + XML) e funções retornando Elementos gráficos com componentes utilizando os estados e propiedades. Porém estes elementos não são HTML puro (tags div, p, h1) e sim componentes pré-criados pela biblioteca do Native (StyleSheet, Text, View). Todos elementos tem display flex por padrão, e diferentemente da Web o sentido de orientação padrão é vertical/ e não horizontal como na Web/monitor. Por exemplo tudo que representar um bloco de layout (div, session, header, footer, ul, article) é uma View ou o que for texto (h1, p, spam, Strong) é o componente Text.
O css também não existe (classes, ids) e nem herança de estilos. Cria-se um estilo (style) particular e identificado por elemento. Não há parte de animações, nem gradientes, grid tem que fazer na unha.
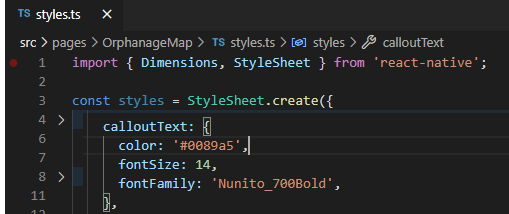
A única exceção de herança de estilo é quando se coloca componentes Text aninhados como abaixo:
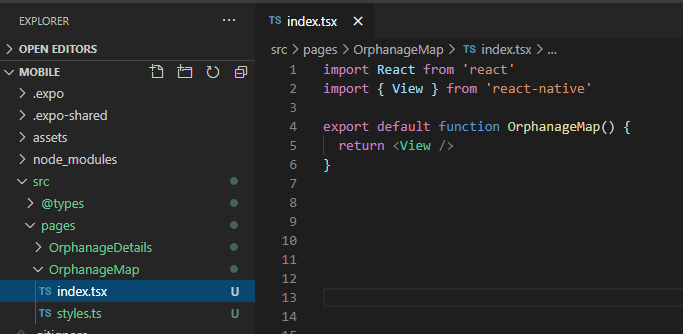
Crie uma pasta src e dentro dela a pasta pages. Dentro dessa pasta teremos as páginas igual o que foi feito na aplicação web. Comece criando a página/pasta OrphanagesMap com os arquivos index.tsx e styles.ts (não mais css)
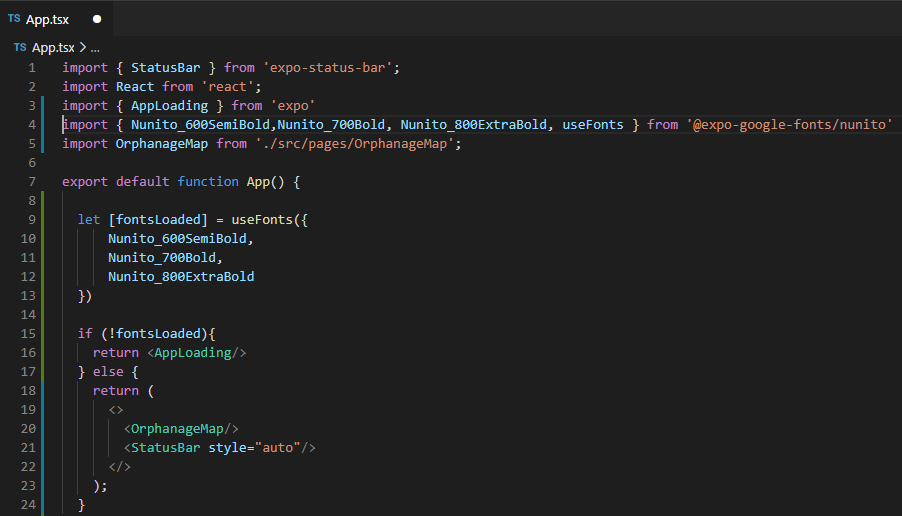
No arquivo principal App.tsx vamos prepara-lo para receber o componente OrphanagesMap. Como não é possível “empilhar” os componentes OrphanagesMap e StatusBar sem que haja alg envelopando-os, aqui podemos fazer de duas formas principais:
A vantagem do Fragment é que não irá renderizar mais uma View, pois de Landing já está retornando outra View. Para instalar as fontes usadas no projeto Web (Nunito) faça o seguinte comando:
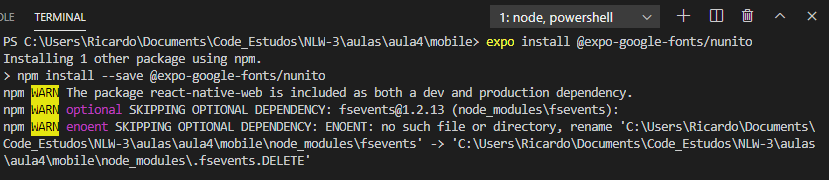
expo install @expo-google-fonts/nunitoApós feito isso, na página App.tsx importe as fontes e o módulo AppLoading:
import { AppLoading } from 'expo'
import { Nunito_600SemiBold,Nunito_700Bold, Nunito_800ExtraBold, useFonts } from '@expo-google-fonts/nunito'
Na mesma página, declare globalmente as variáveis e faça um condicional para verificar se as fontes foram carregadas:
Por fim, é so utilizar nas StyleSheets de qualquer página.
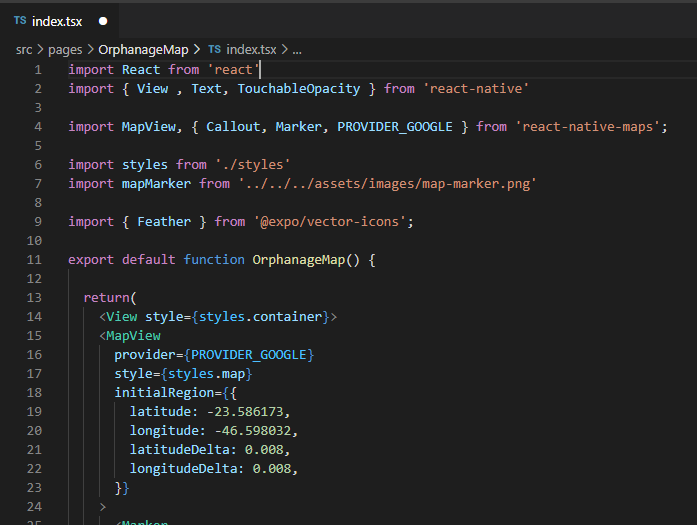
Para incluir o mapa na aplicação vamos instalar o MapView do Expo com o comando:
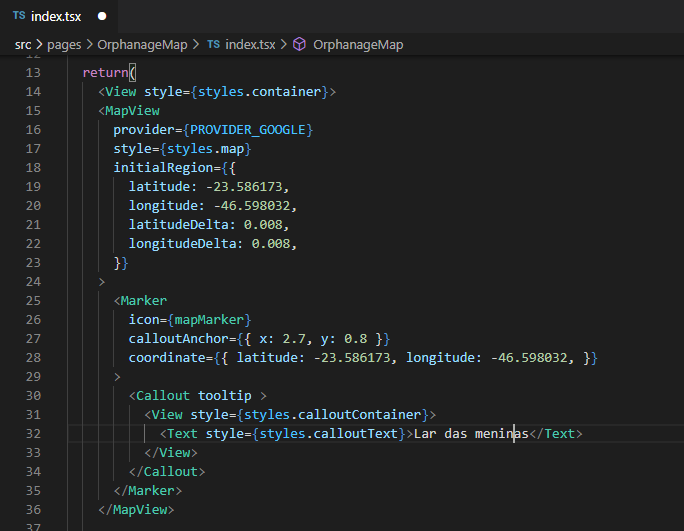
expo install react-native-mapsVamos incluir a página OrphanageMap.tsx e fornecer como provider o Google Maps:
Apenas um latitudeDelta ou longitudeDelta é usado para calcular o tamanho do mapa. Ele pega o maior dos dois de acordo com a fórmula a seguir e ignora o outro. Isso é feito para evitar esticar o mapa.
- O mapa é dimensionado de acordo com a largura e a altura especificadas nos estilos e / ou calculado por react-native.
- O mapa calcula dois valores, longitudeDelta / largura e latitudeDelta / altura, compara esses 2 valores calculados e considera o maior dos dois.
- O mapa é ampliado de acordo com o valor escolhido na etapa 2 e o outro valor é ignorado.
- Se o valor escolhido for longitudeDelta, a borda esquerda será longitude - longitudeDelta e a borda direita será longitude + longitudeDelta. A parte superior e inferior são os valores necessários para preencher a altura sem esticar o mapa.
- Se o valor escolhido for latitudeDelta, a borda inferior será latitude - latitudeDelta e a borda superior será latitude + latitudeDelta. A esquerda e a direita são os valores necessários para preencher a largura sem esticar o mapa.
O provider tem o PROVIDER_GOOGLE ou o PROVIDER_DEFAULT, o Default e variável em relação ao aparelho se for um Sistema Android-Google é o Google Maps, se for um iOS é sistema Apple então utiliza Apple AirMap.
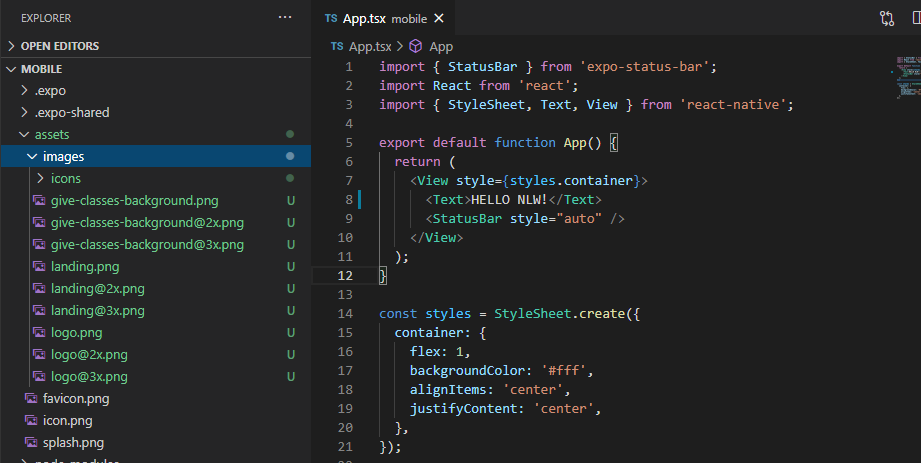
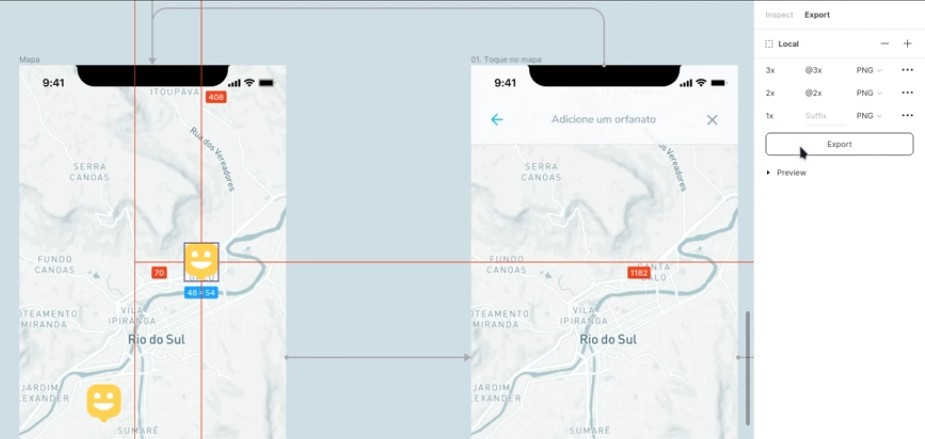
Todos as imagens da aplicação serão abtidas na mesma forma que na aplicação Web, ou seja, entrando no Layout do Figma e Exportando a imagem do formato desejado.
Uma funcionalidade muito útil do Figma é que é possível e recomendado para desenvolvimento mobile termos diferentes tamanhos de imagens no projeto.
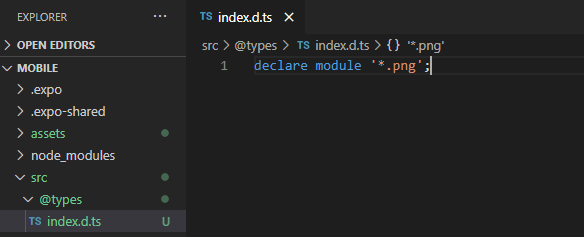
Por padrão, o Native também não lê arquivos de imagem svg só png. Teria que instalar uma extensão. No mobile tem o conceito de densidade de pixels e temos que exportar as imagens em 3 tamanhos que o Native reconhece a resolução pelo nome ...2x, 3x, etc. Antes de existir o React, não era possível o Javascript reconhecer imagens. Para fazer a aplicação reconhecer arquivos png precisamos criar uma pasta @type em src com um arquivo index.d.ts com a seguinte declaração:
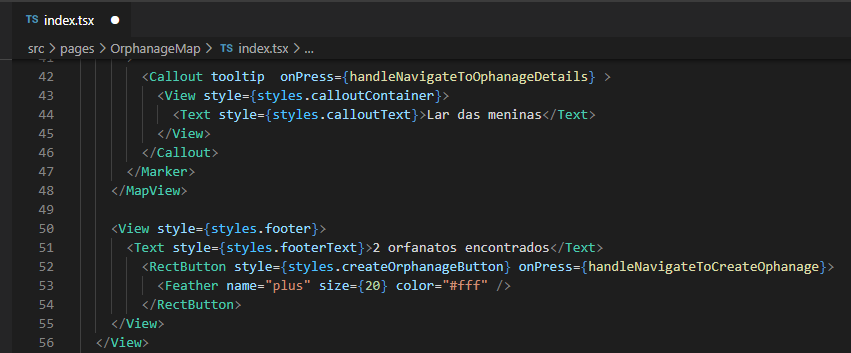
declare module '*.png';Da mesma forma do que na Web temos que inserir um marcador dentro do map
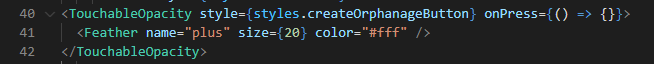
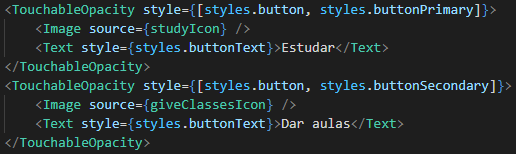
O evento de Click na Web ura PopOut aqui em mobile é Callout. Inicialmente, para criar os botões podemos utilizar o TouchableOpacity, importando do React Native.
import {View, Image, Text, TouchableOpacity} from 'react-native'E aplicando nos botões ficaria como abaixo. O Feather é a mesma biblioteca de ícone que estamos utilizando no projeto Web.
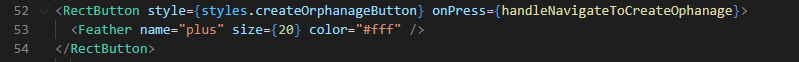
Como alternativa você pode utilizar também o botão ReactButton, que tem comportamentos nativo em cada plataforma (Android, iOS) ao pressionar o botão.
Repare que o style recebe um array de estilos, permitindo 2 estilos aproveitarem um estilo básico simulando a flexibilização de uma herança.
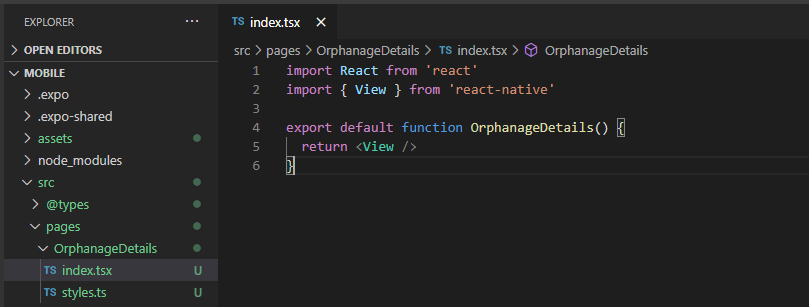
Primeiro, crie a página OrphanageDetails.tsx que é para onde a página OrphanageMap irá realizar a navegação.
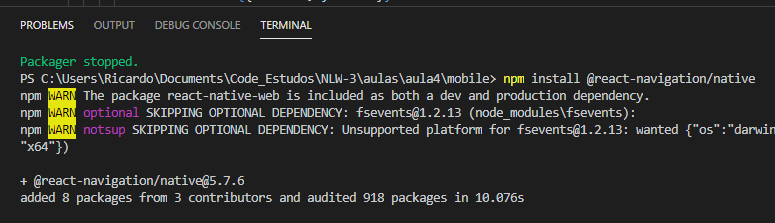
Para navegar vamos instalar a biblioteca React Native digitando:
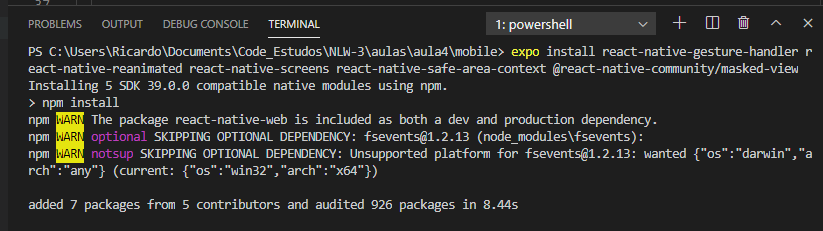
yarn add @react-navigation/native OU npm install @react-navigation/nativeDepois temos que instalar as dependências em relação ao expo:
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
OU
npm install react-native-gesture-handler react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
OU
yarn add react-native-gesture-handler react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
A 3 tipos de navegação React:
- Stack/Pilha: A mais utilizada, que para cada clique ou uma ação de navegação, ela vai sendo salva em uma pilha, e as rotas são empilheiradas, você pode voltar sempre para o estado anterior.
- BottomTabs: Com um menu de abas na parte inferior da tela.
- Drawer: Pelo menu hambúrguer.
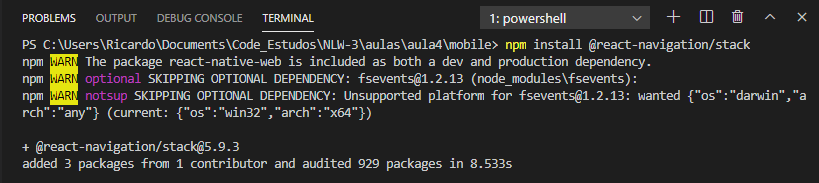
Precisamos instalar então a navegação stack: yarn add @react-navigation/stack OU npm install @react-navigation/stack
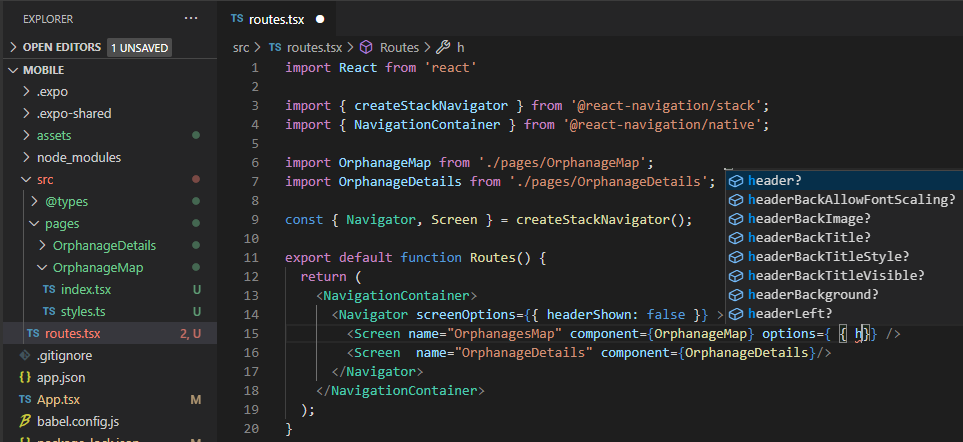
Criamos então um arquivo routes dentro de src que retorna um NavigationContainer contendo as telas (Screen) conforme abaixo.
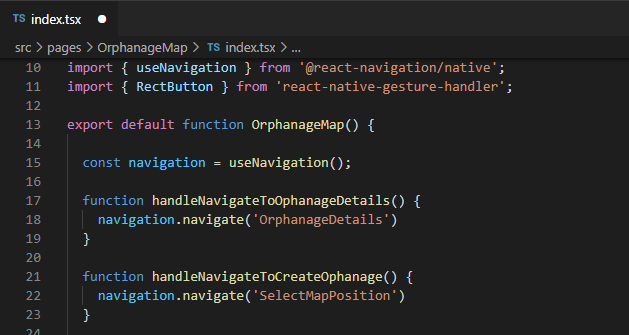
O screenOptions serve para desabilitar o header com o título e várias outras opções, nos componentes Screen é possível fazer as mesmas configurações individualmente com o atributo options. Com isso, já podemos navegar. Na página OrphanageMap.tsx importe useNavigation do React Navigation:
import { useNavigation } from '@react-navigation/native'Crie as funções que serão associando aos botões de navegação e indique a rota:
Finalmente, atribua os métodos aos botões.