We chose the “Minimal” Shopify template for its simple design and suitability for the retro style of the store that we wanted to create. The colour palette consisted of just the black (#000000) and yellow (#F7FF1E) of the logo.
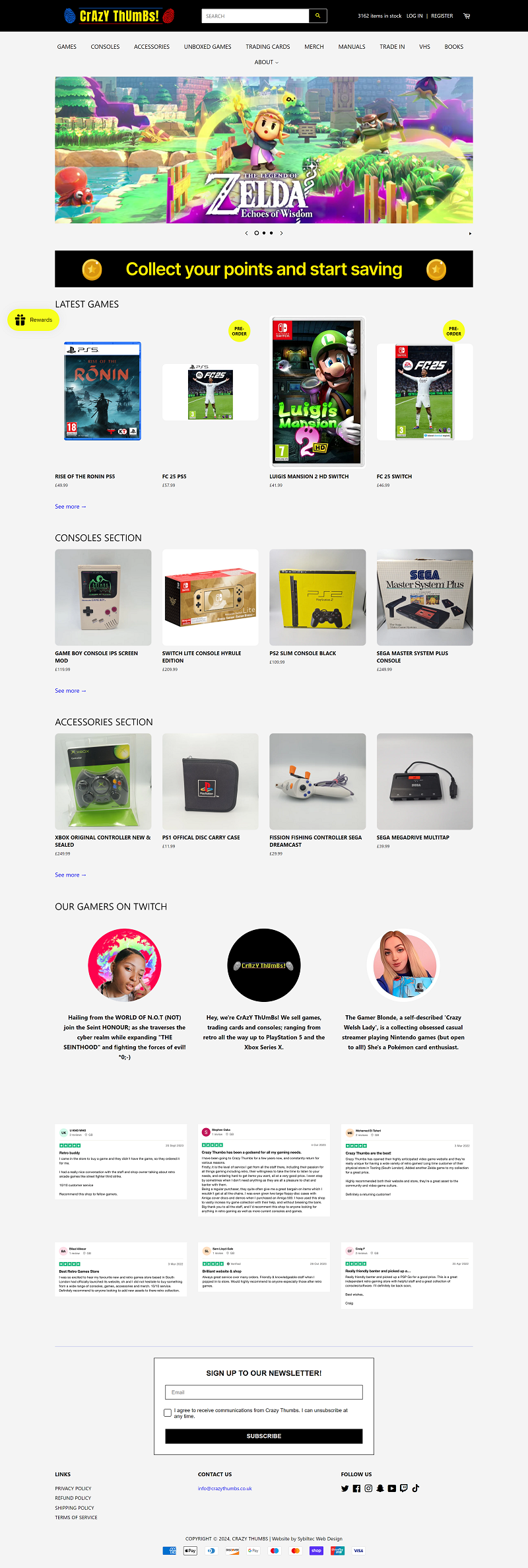
+Crazy Thumbs Homepage:
+ + +
+
The majority of the website is structured in a very specific way, and therefore building the navigation was one of the most challenging aspects of the project. Creating the desired website structure involved some clever manipulation of the Liquid code. There are three levels of navigation:
-Category > Brand > Model or format
+Category > Brand > Model or format
+ +For example, if you were looking to view all of the Xbox One consoles which were available, you would browse the store in the following order:
+ +Consoles > Microsoft > Xbox One
-For example, if you were looking to view all of the PS5 games which were available, you would browse the store in the following order:
+Similarly, if you wished to see all of the available Sony PS5 games, you would go to:
-Games > Sony > PS5
+Games > Sony > PS5
-Similarly, if you wished to see all of the available Xbox One consoles, you would go to:
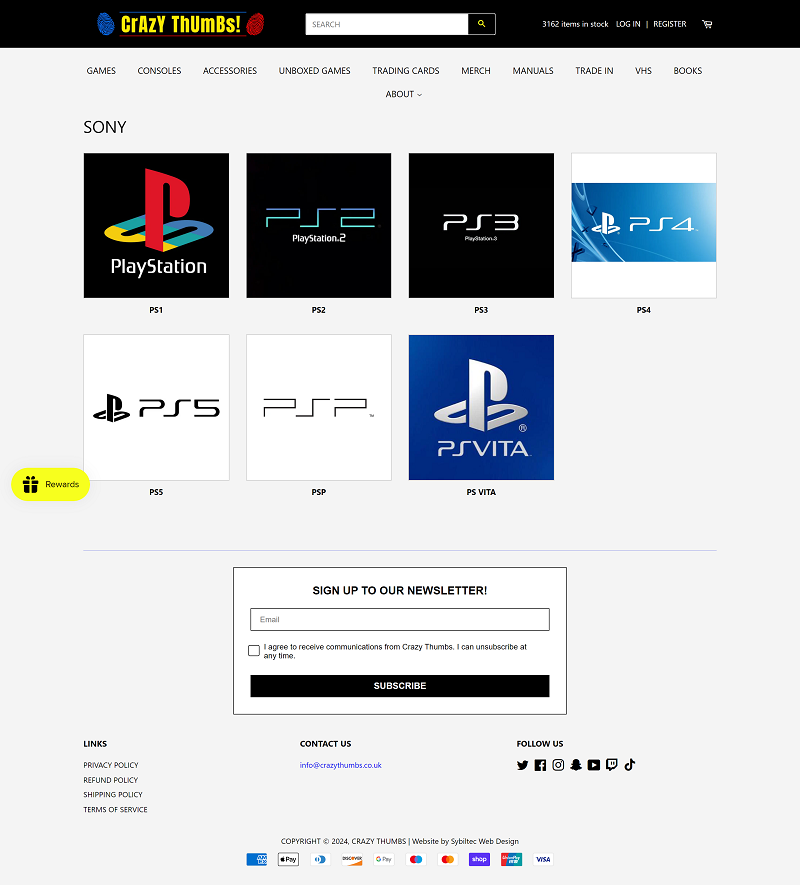
+Sony Collection page:
-Consoles > Microsoft > Xbox One
+