页面加载时间 = 页面加载完成时间 - 页面开始加载时间- 白屏,用像素点检测白屏
- 确定指标,非白色的像素点大于 5% 认为页面非白屏

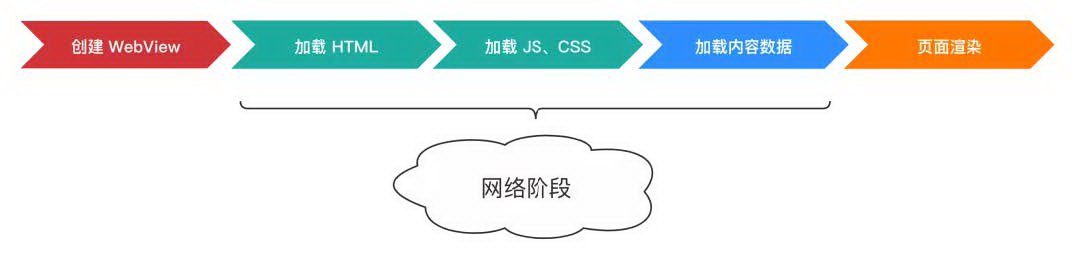
CSS和逻辑JS都抽离出来,形成一个独立而完备的详情页模板,将该模版离线到本地
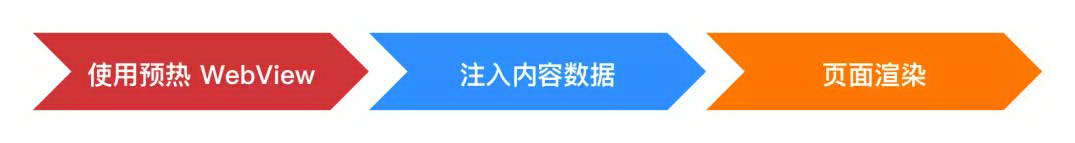
预先准备好webview并加载模版,减少初始化webview的时间
前一个页面推出后,只清除正文数据,再次打开的时候直接复用之前的webview模版
- 多域名备份,防止某个 CDN 出现故障,导致服务雪崩,服务端会下发多个 CDN 链接
- 快速超时,基于上次正常请求时间为基数做超时时间
在服务端就会把所有的详情页正文的 HTML 数据组装好,通过将服务端直出内容注入到页面中时,可以直接给 WebView 进行渲染
- 图片和视频等非文字内容通过原生组件的方式放在客户端进行渲染,既可以提高渲染效率,也可以减少不必要的流量消耗
- 缓存共享、请求并行,类似图片等资源如果客户端和H5都在使用的情况,由客户端来拦截http请求,使用客户端的能力来统一下载图片
webview占用内存过大时会被杀掉,需要客户端做好webviewreload。
-
CSS Containment,是一种规范,它的主要目的就是在页面渲染的过程中通过忽略文档中的某些子树来提高页面的渲染性能
- size: 表示元素盒子的大小是独立于其内容,也就是说在计算该元素提升数倍页面渲染速度的CSS属性盒子大小的时候是会忽略其子元素
- layout: 该值表示元素的内部布局不受外部的任何影响,同时该元素以及其内容也不会影响到上级
- style: 声明那些同时会影响这个元素和其子孙元素的属性,都在这个元素的包含范围内
- paint: 声明这个元素的子孙节点不会在它边缘外显示。如果一个元素在视窗外或因其他原因导致不可见,则同样保证它的子孙节点不会被显示。
-
contain-intrinsic-size指定元素的自然大小
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}
- 好的文档可以帮助用户,了解文档面向的人群,尽量使用通俗易懂的文字来描述
- 好的文档可以帮助其他开发人员,每位开发者都有自己的编码风格,但团队合作需要有统一的代码规范,如命名、注释等;对于新同学来说也是一种很好了解团队的方式
- 好的文档也可以帮助开发人员自己,历史代码可能自己就已经忘了(每行代码都有它的作用)。良好的文档可以记录当时的情景,帮助自己回忆。
- 永远不要假设,无论用户的熟练程度如何,总是从头开始解释各种事情是更好的选择
- 遵守标准,添加与代码内联的文档时,请使用代码编程语言所期望的标准
- 图形元素,某些场景来说图形会比文本更直观
- 分区,整理好文档的目录
- 修订和更新,校验文档中的错别字,文档有变化及时更新
-
Flutter 完成全平台制霸:实现 Windows 应用支持
- iOS
- Android
- macOS
- Linux
- Windows( Windows 7 及更高版本的设备) 目前这些平台的分支都处于 Alpha 或 Beta 版本状态
-
JavaScript 引擎 V8 发布 8.6 版本 JavaScript 引擎 V8 发布了 8.6 版本(测试阶段),正式版本将在之后随 Chrome 86 一起推出
- 开源 JS-Fuzzer (测试库)
- Number.prototype.toString 加速(复杂转换使用底层c++运行时函数,普通转换提供一个简单的快速路径,以减少这种常见情况的开销)
- 将 Atomics.wake 重命名为 Atomics.notify
- 在 Liftoff(WebAssembly 的基准编译器) 中实现 SIMD(SIMD,即Single Instruction, Multiple Data,一条指令操作多个数据.是CPU基本指令集的扩展)