diff --git a/.gitignore b/.gitignore
index b1ec694..441d052 100644
--- a/.gitignore
+++ b/.gitignore
@@ -6,7 +6,7 @@ dist/
.env
abc.ts
.vitepress/cache
-docs/.vitepress/cache/
+docs/.vitepress/cache/*
coverage/
todo.md
trickyoperation.ts
\ No newline at end of file
diff --git a/docs/.vitepress/cache/deps/_metadata.json b/docs/.vitepress/cache/deps/_metadata.json
index cc3c5bc..3241c7b 100644
--- a/docs/.vitepress/cache/deps/_metadata.json
+++ b/docs/.vitepress/cache/deps/_metadata.json
@@ -5,55 +5,55 @@
"vue": {
"src": "../../../../node_modules/vue/dist/vue.runtime.esm-bundler.js",
"file": "vue.js",
- "fileHash": "5b5f91d7",
+ "fileHash": "ed6cb684",
"needsInterop": false
},
"vitepress > @vue/devtools-api": {
"src": "../../../../node_modules/@vue/devtools-api/lib/esm/index.js",
"file": "vitepress___@vue_devtools-api.js",
- "fileHash": "2937291a",
+ "fileHash": "61356a80",
"needsInterop": false
},
"adaptivecards": {
"src": "../../../../node_modules/adaptivecards/lib/adaptivecards.js",
"file": "adaptivecards.js",
- "fileHash": "3b8a82eb",
+ "fileHash": "9014f111",
"needsInterop": true
},
"element-plus": {
"src": "../../../../node_modules/element-plus/es/index.mjs",
"file": "element-plus.js",
- "fileHash": "1764f8d9",
+ "fileHash": "dfe8a7e2",
"needsInterop": false
},
"vitepress > @vueuse/integrations/useFocusTrap": {
"src": "../../../../node_modules/@vueuse/integrations/useFocusTrap.mjs",
"file": "vitepress___@vueuse_integrations_useFocusTrap.js",
- "fileHash": "38ac76f9",
+ "fileHash": "73569296",
"needsInterop": false
},
"vitepress > mark.js/src/vanilla.js": {
"src": "../../../../node_modules/mark.js/src/vanilla.js",
"file": "vitepress___mark__js_src_vanilla__js.js",
- "fileHash": "6b6e2012",
+ "fileHash": "7e415ee5",
"needsInterop": false
},
"vitepress > minisearch": {
"src": "../../../../node_modules/minisearch/dist/es/index.js",
"file": "vitepress___minisearch.js",
- "fileHash": "e9985c6c",
+ "fileHash": "99b9ce67",
"needsInterop": false
},
"@element-plus/icons-vue": {
"src": "../../../../node_modules/@element-plus/icons-vue/dist/index.js",
"file": "@element-plus_icons-vue.js",
- "fileHash": "f612aa88",
+ "fileHash": "c01f7292",
"needsInterop": false
},
"monaco-editor": {
"src": "../../../../node_modules/monaco-editor/esm/vs/editor/editor.main.js",
"file": "monaco-editor.js",
- "fileHash": "20679472",
+ "fileHash": "1de3c3af",
"needsInterop": false
}
},
diff --git a/docs/.vitepress/config.mts b/docs/.vitepress/config.mts
index b6a5042..207c3c4 100644
--- a/docs/.vitepress/config.mts
+++ b/docs/.vitepress/config.mts
@@ -113,6 +113,10 @@ export default defineConfig({
text: `💻 Secure Webhooks with a "secret"`,
link: "webhooks.html#securing-webhooks",
},
+ {
+ text: "✉️ Send a SpeedyCard",
+ link: "/send-a-card",
+ },
{
text: "📚 API Docs",
link: "/../api-docs/modules",
diff --git a/docs/.vitepress/util/samples.ts b/docs/.vitepress/util/samples.ts
index 3fba4df..809df50 100644
--- a/docs/.vitepress/util/samples.ts
+++ b/docs/.vitepress/util/samples.ts
@@ -204,11 +204,11 @@ const card = Bot.card()
name: "yellow-warning",
value: `const Bot = new SpeedyBot();
const card = Bot.card()
-.addTitle("⚠️ You're about to do it! ⚠️")
-.addText("Whatever you're about to do, give it a think")
-.setBackgroundImage(
- 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAmCAYAAACsyDmTAAAMbWlDQ1BJQ0MgUHJvZmlsZQAASImVVwdYU8kWnluSkJDQAghICb0jUgNICaEFkF4EGyEJJJQYE4KKvSwquHYRxYquiii2lWYBsSuLYu+LBRVlXdTFhsqbkICu+8r3zvfNvX/OnPlPuTO59wCg+YErkeShWgDkiwukCeHBjDFp6QzSU4AAIiADZ+DF5ckkrLi4aABl8P53eXcDWkO56qzg+uf8fxUdvkDGAwAZB3EmX8bLh7gZAHwDTyItAICo0FtOKZAo8ByIdaUwQIhXK3C2Eu9S4EwlPjpgk5TAhvgyAGpULleaDYDGPahnFPKyIY/GZ4hdxXyRGABNJ4gDeEIuH2JF7E75+ZMUuBxiO2gvgRjGA5iZ33Fm/40/c4ify80ewsq8BkQtRCST5HGn/Z+l+d+Snycf9GEDB1UojUhQ5A9reCt3UpQCUyHuFmfGxCpqDfEHEV9ZdwBQilAekay0R415MjasH9CH2JXPDYmC2BjiMHFeTLRKn5klCuNADHcLOlVUwEmC2ADiRQJZaKLKZot0UoLKF1qbJWWzVPpzXOmAX4WvB/LcZJaK/41QwFHxYxpFwqRUiCkQWxWKUmIg1oDYRZabGKWyGVUkZMcM2kjlCYr4rSBOEIjDg5X8WGGWNCxBZV+SLxvMF9siFHFiVPhggTApQlkf7BSPOxA/zAW7LBCzkgd5BLIx0YO58AUhocrcsecCcXKiiueDpCA4QbkWp0jy4lT2uIUgL1yht4DYQ1aYqFqLpxTAzankx7MkBXFJyjjxohxuZJwyHnw5iAZsEAIYQA5HJpgEcoCorbuuG/5SzoQBLpCCbCCAJ1SpGVyROjAjhtdEUAT+gEgAZEPrggdmBaAQ6r8MaZVXZ5A1MFs4sCIXPIU4H0SBPPhbPrBKPOQtBTyBGtE/vHPh4MF48+BQzP97/aD2m4YFNdEqjXzQI0Nz0JIYSgwhRhDDiPa4ER6A++HR8BoEhxvOxH0G8/hmT3hKaCc8IlwndBBuTxTNk/4Q5WjQAfnDVLXI/L4WuA3k9MSDcX/IDplxfdwIOOMe0A8LD4SePaGWrYpbURXGD9x/y+C7p6GyI7uSUfIwchDZ7seVGg4ankMsilp/Xx9lrJlD9WYPzfzon/1d9fnwHvWjJbYIO4SdxU5g57GjWB1gYE1YPdaKHVPgod31ZGB3DXpLGIgnF/KI/uGPq/KpqKTMtdq1y/Wzcq5AMLVAcfDYkyTTpKJsYQGDBd8OAgZHzHNxYri5urkBoHjXKP++3sYPvEMQ/dZvuvm/A+Df1N/ff+SbLrIJgAPe8Pg3fNPZMQHQVgfgXANPLi1U6nDFhQD/JTThSTMEpsAS2MF83IAX8ANBIBREgliQBNLABFhlIdznUjAFzABzQTEoBcvBGrAebAbbwC6wFxwEdeAoOAHOgIvgMrgO7sLd0wlegh7wDvQhCEJCaAgdMUTMEGvEEXFDmEgAEopEIwlIGpKBZCNiRI7MQOYjpchKZD2yFalCDiANyAnkPNKO3EYeIl3IG+QTiqFUVBc1QW3QESgTZaFRaBI6Hs1GJ6NF6AJ0KVqOVqJ70Fr0BHoRvY52oC/RXgxg6pg+Zo45Y0yMjcVi6VgWJsVmYSVYGVaJ1WCN8DlfxTqwbuwjTsTpOAN3hjs4Ak/GefhkfBa+BF+P78Jr8VP4Vfwh3oN/JdAIxgRHgi+BQxhDyCZMIRQTygg7CIcJp+FZ6iS8IxKJ+kRbojc8i2nEHOJ04hLiRuI+YjOxnfiY2EsikQxJjiR/UiyJSyogFZPWkfaQmkhXSJ2kD2rqamZqbmphaulqYrV5amVqu9WOq11Re6bWR9YiW5N9ybFkPnkaeRl5O7mRfIncSe6jaFNsKf6UJEoOZS6lnFJDOU25R3mrrq5uoe6jHq8uUp+jXq6+X/2c+kP1j1QdqgOVTR1HlVOXUndSm6m3qW9pNJoNLYiWTiugLaVV0U7SHtA+aNA1XDQ4GnyN2RoVGrUaVzReaZI1rTVZmhM0izTLNA9pXtLs1iJr2Wixtbhas7QqtBq0bmr1atO1R2rHaudrL9HerX1e+7kOScdGJ1SHr7NAZ5vOSZ3HdIxuSWfTefT59O300/ROXaKurS5HN0e3VHevbptuj56Onodeit5UvQq9Y3od+pi+jT5HP09/mf5B/Rv6n4aZDGMNEwxbPKxm2JVh7w2GGwQZCAxKDPYZXDf4ZMgwDDXMNVxhWGd43wg3cjCKN5pitMnotFH3cN3hfsN5w0uGHxx+xxg1djBOMJ5uvM241bjXxNQk3ERiss7kpEm3qb5pkGmO6WrT46ZdZnSzADOR2WqzJrMXDD0Gi5HHKGecYvSYG5tHmMvNt5q3mfdZ2FokW8yz2Gdx35JiybTMslxt2WLZY2VmNdpqhlW11R1rsjXTWmi91vqs9XsbW5tUm4U2dTbPbQ1sObZFttW29+xodoF2k+0q7a7ZE+2Z9rn2G+0vO6AOng5ChwqHS46oo5ejyHGjY7sTwcnHSexU6XTTmerMci50rnZ+6KLvEu0yz6XO5dUIqxHpI1aMODviq6una57rdte7I3VGRo6cN7Jx5Bs3BzeeW4XbNXeae5j7bPd699cejh4Cj00etzzpnqM9F3q2eH7x8vaSetV4dXlbeWd4b/C+ydRlxjGXMM/5EHyCfWb7HPX56OvlW+B70PdPP2e/XL/dfs9H2Y4SjNo+6rG/hT/Xf6t/RwAjICNgS0BHoHkgN7Ay8FGQZRA/aEfQM5Y9K4e1h/Uq2DVYGnw4+D3blz2T3RyChYSHlIS0heqEJoeuD30QZhGWHVYd1hPuGT49vDmCEBEVsSLiJseEw+NUcXoivSNnRp6KokYlRq2PehTtEC2NbhyNjo4cvWr0vRjrGHFMXSyI5cSuir0fZxs3Oe5IPDE+Lr4i/mnCyIQZCWcT6YkTE3cnvksKTlqWdDfZLlme3JKimTIupSrlfWpI6srUjjEjxswcczHNKE2UVp9OSk9J35HeOzZ07JqxneM8xxWPuzHedvzU8ecnGE3Im3BsouZE7sRDGYSM1IzdGZ+5sdxKbm8mJ3NDZg+PzVvLe8kP4q/mdwn8BSsFz7L8s1ZmPc/2z16V3SUMFJYJu0Vs0XrR65yInM0573Njc3fm9uel5u3LV8vPyG8Q64hzxacmmU6aOqld4igplnRM9p28ZnKPNEq6Q4bIxsvqC3ThR32r3E7+k/xhYUBhReGHKSlTDk3Vniqe2jrNYdriac+Kwop+mY5P501vmWE+Y+6MhzNZM7fOQmZlzmqZbTl7wezOOeFzds2lzM2d+9s813kr5/01P3V+4wKTBXMWPP4p/KfqYo1iafHNhX4LNy/CF4kWtS12X7xu8dcSfsmFUtfSstLPS3hLLvw88ufyn/uXZi1tW+a1bNNy4nLx8hsrAlfsWqm9smjl41WjV9WuZqwuWf3Xmolrzpd5lG1eS1krX9tRHl1ev85q3fJ1n9cL11+vCK7Yt8F4w+IN7zfyN17ZFLSpZrPJ5tLNn7aIttzaGr61ttKmsmwbcVvhtqfbU7af/YX5S9UOox2lO77sFO/s2JWw61SVd1XVbuPdy6rRanl1155xey7vDdlbX+Ncs3Wf/r7S/WC/fP+LAxkHbhyMOthyiHmo5lfrXzccph8uqUVqp9X21AnrOurT6tsbIhtaGv0aDx9xObLzqPnRimN6x5YdpxxfcLy/qaipt1nS3H0i+8Tjloktd0+OOXntVPypttNRp8+dCTtz8izrbNM5/3NHz/ueb7jAvFB30etibatn6+HfPH873ObVVnvJ+1L9ZZ/Lje2j2o9fCbxy4mrI1TPXONcuXo+53n4j+catm+Nudtzi33p+O+/26zuFd/ruzrlHuFdyX+t+2QPjB5W/2/++r8Or49jDkIetjxIf3X3Me/zyiezJ584FT2lPy56ZPat67vb8aFdY1+UXY190vpS87Osu/kP7jw2v7F79+mfQn609Y3o6X0tf979Z8tbw7c6/PP5q6Y3rffAu/13f+5IPhh92fWR+PPsp9dOzvimfSZ/Lv9h/afwa9fVef35/v4Qr5Q58CmBwoFlZALzZCQAtDQA67NsoY5W94IAgyv51AIH/hJX94oB4AVADv9/ju+HXzU0A9m+H7Rfk14S9ahwNgCQfgLq7Dw2VyLLc3ZRcVNinEB7097+FPRtpFQBflvf391X293/ZBoOFvWOzWNmDKoQIe4YtnC+Z+Zng34iyP/0uxx/vQBGBB/jx/i/zoZDc6xYYDgAAAIplWElmTU0AKgAAAAgABAEaAAUAAAABAAAAPgEbAAUAAAABAAAARgEoAAMAAAABAAIAAIdpAAQAAAABAAAATgAAAAAAAACQAAAAAQAAAJAAAAABAAOShgAHAAAAEgAAAHigAgAEAAAAAQAAACSgAwAEAAAAAQAAACYAAAAAQVNDSUkAAABTY3JlZW5zaG90JS99ZAAAAAlwSFlzAAAWJQAAFiUBSVIk8AAAAdRpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IlhNUCBDb3JlIDYuMC4wIj4KICAgPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICAgICAgPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIKICAgICAgICAgICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iPgogICAgICAgICA8ZXhpZjpQaXhlbFlEaW1lbnNpb24+Mzg8L2V4aWY6UGl4ZWxZRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpQaXhlbFhEaW1lbnNpb24+MzY8L2V4aWY6UGl4ZWxYRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpVc2VyQ29tbWVudD5TY3JlZW5zaG90PC9leGlmOlVzZXJDb21tZW50PgogICAgICA8L3JkZjpEZXNjcmlwdGlvbj4KICAgPC9yZGY6UkRGPgo8L3g6eG1wbWV0YT4KFcjjjAAAABxpRE9UAAAAAgAAAAAAAAATAAAAKAAAABMAAAATAAAAcerJp6AAAAA9SURBVFgJ7NKxFQAABANR9raicdSMcK3itGm8n+R0bTy69CFoQyEACoUUIgHK3ZBCJEC5G1KIBCh3QyR0AAAA//++LyCxAAAAOklEQVTt0rEVAAAEA1H2tqJx1IxwreK0abyf5HRtPLr0IWhDIQAKhRQiAcrdkEIkQLkbUogEKHdDJHT6I3s1kBzd4gAAAABJRU5ErkJggg=='
-)`,
+ .addTitle("⚠️ You're about to do it! ⚠️")
+ .addText("Whatever you're about to do, give it a think")
+ .setBackgroundImage(
+ 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAmCAYAAACsyDmTAAAMbWlDQ1BJQ0MgUHJvZmlsZQAASImVVwdYU8kWnluSkJDQAghICb0jUgNICaEFkF4EGyEJJJQYE4KKvSwquHYRxYquiii2lWYBsSuLYu+LBRVlXdTFhsqbkICu+8r3zvfNvX/OnPlPuTO59wCg+YErkeShWgDkiwukCeHBjDFp6QzSU4AAIiADZ+DF5ckkrLi4aABl8P53eXcDWkO56qzg+uf8fxUdvkDGAwAZB3EmX8bLh7gZAHwDTyItAICo0FtOKZAo8ByIdaUwQIhXK3C2Eu9S4EwlPjpgk5TAhvgyAGpULleaDYDGPahnFPKyIY/GZ4hdxXyRGABNJ4gDeEIuH2JF7E75+ZMUuBxiO2gvgRjGA5iZ33Fm/40/c4ify80ewsq8BkQtRCST5HGn/Z+l+d+Snycf9GEDB1UojUhQ5A9reCt3UpQCUyHuFmfGxCpqDfEHEV9ZdwBQilAekay0R415MjasH9CH2JXPDYmC2BjiMHFeTLRKn5klCuNADHcLOlVUwEmC2ADiRQJZaKLKZot0UoLKF1qbJWWzVPpzXOmAX4WvB/LcZJaK/41QwFHxYxpFwqRUiCkQWxWKUmIg1oDYRZabGKWyGVUkZMcM2kjlCYr4rSBOEIjDg5X8WGGWNCxBZV+SLxvMF9siFHFiVPhggTApQlkf7BSPOxA/zAW7LBCzkgd5BLIx0YO58AUhocrcsecCcXKiiueDpCA4QbkWp0jy4lT2uIUgL1yht4DYQ1aYqFqLpxTAzankx7MkBXFJyjjxohxuZJwyHnw5iAZsEAIYQA5HJpgEcoCorbuuG/5SzoQBLpCCbCCAJ1SpGVyROjAjhtdEUAT+gEgAZEPrggdmBaAQ6r8MaZVXZ5A1MFs4sCIXPIU4H0SBPPhbPrBKPOQtBTyBGtE/vHPh4MF48+BQzP97/aD2m4YFNdEqjXzQI0Nz0JIYSgwhRhDDiPa4ER6A++HR8BoEhxvOxH0G8/hmT3hKaCc8IlwndBBuTxTNk/4Q5WjQAfnDVLXI/L4WuA3k9MSDcX/IDplxfdwIOOMe0A8LD4SePaGWrYpbURXGD9x/y+C7p6GyI7uSUfIwchDZ7seVGg4ankMsilp/Xx9lrJlD9WYPzfzon/1d9fnwHvWjJbYIO4SdxU5g57GjWB1gYE1YPdaKHVPgod31ZGB3DXpLGIgnF/KI/uGPq/KpqKTMtdq1y/Wzcq5AMLVAcfDYkyTTpKJsYQGDBd8OAgZHzHNxYri5urkBoHjXKP++3sYPvEMQ/dZvuvm/A+Df1N/ff+SbLrIJgAPe8Pg3fNPZMQHQVgfgXANPLi1U6nDFhQD/JTThSTMEpsAS2MF83IAX8ANBIBREgliQBNLABFhlIdznUjAFzABzQTEoBcvBGrAebAbbwC6wFxwEdeAoOAHOgIvgMrgO7sLd0wlegh7wDvQhCEJCaAgdMUTMEGvEEXFDmEgAEopEIwlIGpKBZCNiRI7MQOYjpchKZD2yFalCDiANyAnkPNKO3EYeIl3IG+QTiqFUVBc1QW3QESgTZaFRaBI6Hs1GJ6NF6AJ0KVqOVqJ70Fr0BHoRvY52oC/RXgxg6pg+Zo45Y0yMjcVi6VgWJsVmYSVYGVaJ1WCN8DlfxTqwbuwjTsTpOAN3hjs4Ak/GefhkfBa+BF+P78Jr8VP4Vfwh3oN/JdAIxgRHgi+BQxhDyCZMIRQTygg7CIcJp+FZ6iS8IxKJ+kRbojc8i2nEHOJ04hLiRuI+YjOxnfiY2EsikQxJjiR/UiyJSyogFZPWkfaQmkhXSJ2kD2rqamZqbmphaulqYrV5amVqu9WOq11Re6bWR9YiW5N9ybFkPnkaeRl5O7mRfIncSe6jaFNsKf6UJEoOZS6lnFJDOU25R3mrrq5uoe6jHq8uUp+jXq6+X/2c+kP1j1QdqgOVTR1HlVOXUndSm6m3qW9pNJoNLYiWTiugLaVV0U7SHtA+aNA1XDQ4GnyN2RoVGrUaVzReaZI1rTVZmhM0izTLNA9pXtLs1iJr2Wixtbhas7QqtBq0bmr1atO1R2rHaudrL9HerX1e+7kOScdGJ1SHr7NAZ5vOSZ3HdIxuSWfTefT59O300/ROXaKurS5HN0e3VHevbptuj56Onodeit5UvQq9Y3od+pi+jT5HP09/mf5B/Rv6n4aZDGMNEwxbPKxm2JVh7w2GGwQZCAxKDPYZXDf4ZMgwDDXMNVxhWGd43wg3cjCKN5pitMnotFH3cN3hfsN5w0uGHxx+xxg1djBOMJ5uvM241bjXxNQk3ERiss7kpEm3qb5pkGmO6WrT46ZdZnSzADOR2WqzJrMXDD0Gi5HHKGecYvSYG5tHmMvNt5q3mfdZ2FokW8yz2Gdx35JiybTMslxt2WLZY2VmNdpqhlW11R1rsjXTWmi91vqs9XsbW5tUm4U2dTbPbQ1sObZFttW29+xodoF2k+0q7a7ZE+2Z9rn2G+0vO6AOng5ChwqHS46oo5ejyHGjY7sTwcnHSexU6XTTmerMci50rnZ+6KLvEu0yz6XO5dUIqxHpI1aMODviq6una57rdte7I3VGRo6cN7Jx5Bs3BzeeW4XbNXeae5j7bPd699cejh4Cj00etzzpnqM9F3q2eH7x8vaSetV4dXlbeWd4b/C+ydRlxjGXMM/5EHyCfWb7HPX56OvlW+B70PdPP2e/XL/dfs9H2Y4SjNo+6rG/hT/Xf6t/RwAjICNgS0BHoHkgN7Ay8FGQZRA/aEfQM5Y9K4e1h/Uq2DVYGnw4+D3blz2T3RyChYSHlIS0heqEJoeuD30QZhGWHVYd1hPuGT49vDmCEBEVsSLiJseEw+NUcXoivSNnRp6KokYlRq2PehTtEC2NbhyNjo4cvWr0vRjrGHFMXSyI5cSuir0fZxs3Oe5IPDE+Lr4i/mnCyIQZCWcT6YkTE3cnvksKTlqWdDfZLlme3JKimTIupSrlfWpI6srUjjEjxswcczHNKE2UVp9OSk9J35HeOzZ07JqxneM8xxWPuzHedvzU8ecnGE3Im3BsouZE7sRDGYSM1IzdGZ+5sdxKbm8mJ3NDZg+PzVvLe8kP4q/mdwn8BSsFz7L8s1ZmPc/2z16V3SUMFJYJu0Vs0XrR65yInM0573Njc3fm9uel5u3LV8vPyG8Q64hzxacmmU6aOqld4igplnRM9p28ZnKPNEq6Q4bIxsvqC3ThR32r3E7+k/xhYUBhReGHKSlTDk3Vniqe2jrNYdriac+Kwop+mY5P501vmWE+Y+6MhzNZM7fOQmZlzmqZbTl7wezOOeFzds2lzM2d+9s813kr5/01P3V+4wKTBXMWPP4p/KfqYo1iafHNhX4LNy/CF4kWtS12X7xu8dcSfsmFUtfSstLPS3hLLvw88ufyn/uXZi1tW+a1bNNy4nLx8hsrAlfsWqm9smjl41WjV9WuZqwuWf3Xmolrzpd5lG1eS1krX9tRHl1ev85q3fJ1n9cL11+vCK7Yt8F4w+IN7zfyN17ZFLSpZrPJ5tLNn7aIttzaGr61ttKmsmwbcVvhtqfbU7af/YX5S9UOox2lO77sFO/s2JWw61SVd1XVbuPdy6rRanl1155xey7vDdlbX+Ncs3Wf/r7S/WC/fP+LAxkHbhyMOthyiHmo5lfrXzccph8uqUVqp9X21AnrOurT6tsbIhtaGv0aDx9xObLzqPnRimN6x5YdpxxfcLy/qaipt1nS3H0i+8Tjloktd0+OOXntVPypttNRp8+dCTtz8izrbNM5/3NHz/ueb7jAvFB30etibatn6+HfPH873ObVVnvJ+1L9ZZ/Lje2j2o9fCbxy4mrI1TPXONcuXo+53n4j+catm+Nudtzi33p+O+/26zuFd/ruzrlHuFdyX+t+2QPjB5W/2/++r8Or49jDkIetjxIf3X3Me/zyiezJ584FT2lPy56ZPat67vb8aFdY1+UXY190vpS87Osu/kP7jw2v7F79+mfQn609Y3o6X0tf979Z8tbw7c6/PP5q6Y3rffAu/13f+5IPhh92fWR+PPsp9dOzvimfSZ/Lv9h/afwa9fVef35/v4Qr5Q58CmBwoFlZALzZCQAtDQA67NsoY5W94IAgyv51AIH/hJX94oB4AVADv9/ju+HXzU0A9m+H7Rfk14S9ahwNgCQfgLq7Dw2VyLLc3ZRcVNinEB7097+FPRtpFQBflvf391X293/ZBoOFvWOzWNmDKoQIe4YtnC+Z+Zng34iyP/0uxx/vQBGBB/jx/i/zoZDc6xYYDgAAAIplWElmTU0AKgAAAAgABAEaAAUAAAABAAAAPgEbAAUAAAABAAAARgEoAAMAAAABAAIAAIdpAAQAAAABAAAATgAAAAAAAACQAAAAAQAAAJAAAAABAAOShgAHAAAAEgAAAHigAgAEAAAAAQAAACSgAwAEAAAAAQAAACYAAAAAQVNDSUkAAABTY3JlZW5zaG90JS99ZAAAAAlwSFlzAAAWJQAAFiUBSVIk8AAAAdRpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IlhNUCBDb3JlIDYuMC4wIj4KICAgPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICAgICAgPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIKICAgICAgICAgICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iPgogICAgICAgICA8ZXhpZjpQaXhlbFlEaW1lbnNpb24+Mzg8L2V4aWY6UGl4ZWxZRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpQaXhlbFhEaW1lbnNpb24+MzY8L2V4aWY6UGl4ZWxYRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpVc2VyQ29tbWVudD5TY3JlZW5zaG90PC9leGlmOlVzZXJDb21tZW50PgogICAgICA8L3JkZjpEZXNjcmlwdGlvbj4KICAgPC9yZGY6UkRGPgo8L3g6eG1wbWV0YT4KFcjjjAAAABxpRE9UAAAAAgAAAAAAAAATAAAAKAAAABMAAAATAAAAcerJp6AAAAA9SURBVFgJ7NKxFQAABANR9raicdSMcK3itGm8n+R0bTy69CFoQyEACoUUIgHK3ZBCJEC5G1KIBCh3QyR0AAAA//++LyCxAAAAOklEQVTt0rEVAAAEA1H2tqJx1IxwreK0abyf5HRtPLr0IWhDIQAKhRQiAcrdkEIkQLkbUogEKHdDJHT6I3s1kBzd4gAAAABJRU5ErkJggg=='
+ )`,
},
{
label: "Green Success ✅",
diff --git a/docs/new.md b/docs/new.md
index 1cacbd6..35afa90 100644
--- a/docs/new.md
+++ b/docs/new.md
@@ -58,7 +58,7 @@ SpeedyBot does **NOT** log/persist or do anything (except what you tell it to do
## Step II: Send a Test Message with Your Access Token
-- Let's test out your bot access token by sending a **[SpeedyCard](#im-new-here-🐣)** to you as a direct message (tap the 🎲 to shuffle through some examples as inspiration or write your own)
+- Let's test out your bot access token by sending a **[SpeedyCard](./speedycard.md)** to you as a direct message (tap the 🎲 to shuffle through some examples as inspiration or write your own)
@@ -99,7 +99,7 @@ Copy the commands below to get up and running
::: code-group
```sh-vue [🥺 New (recommended)]
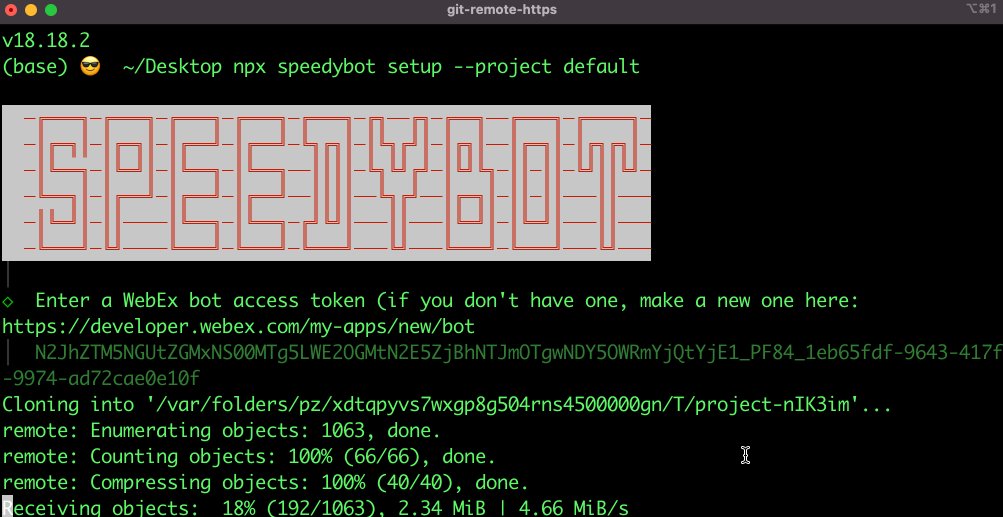
-npm init speedybot setup {{ store.state.tokenValid ? `--token ${store.state.token} ` : '' }}--project default
+npx speedybot setup {{ store.state.tokenValid ? `--token ${store.state.token} ` : '' }}--project default
```
```sh-vue [👹 Experienced]
@@ -114,13 +114,15 @@ npm run bot:setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOK
::: details Getting errors?
-If you see an error like `npm: command not found` you probably need to install node or compatible runtime (like **[bun](https://bun.sh)** or **[deno](https://deno.com)**) onto your system.
+If you see an error like `npm: command not found` you probably need to install node or a compatible runtime onto your system.
There are many ways to do this, but two easy ways:
-Option 1. Download + install Node from the official site: **[https://nodejs.org/en/download](https://nodejs.org/en/download)**
+**Option 1** Download + install Node from the official site: **[https://nodejs.org/en/download](https://nodejs.org/en/download)**
-Option 2. Download with **[Volta](https://docs.volta.sh/guide/)** in the terminal
+or
+
+**Option 2** Download with **[Volta](https://docs.volta.sh/guide/)** in the terminal
```sh
curl https://get.volta.sh | bash
@@ -128,7 +130,19 @@ curl https://get.volta.sh | bash
volta install node
```
-However you set up your system, make sure to run `node -v` in your terminal to verify node is correctly installed and you can take advantage of its rich ecoysten
+However you set up your system, make sure to run `node -v` in your terminal to verify node is correctly installed and you can get up and running with `npx speedybot setup --project default`:
+
+ :::
@@ -150,7 +164,7 @@ You can now customize this bot however you want by editing the file **[settings/
:::
@@ -150,7 +164,7 @@ You can now customize this bot however you want by editing the file **[settings/
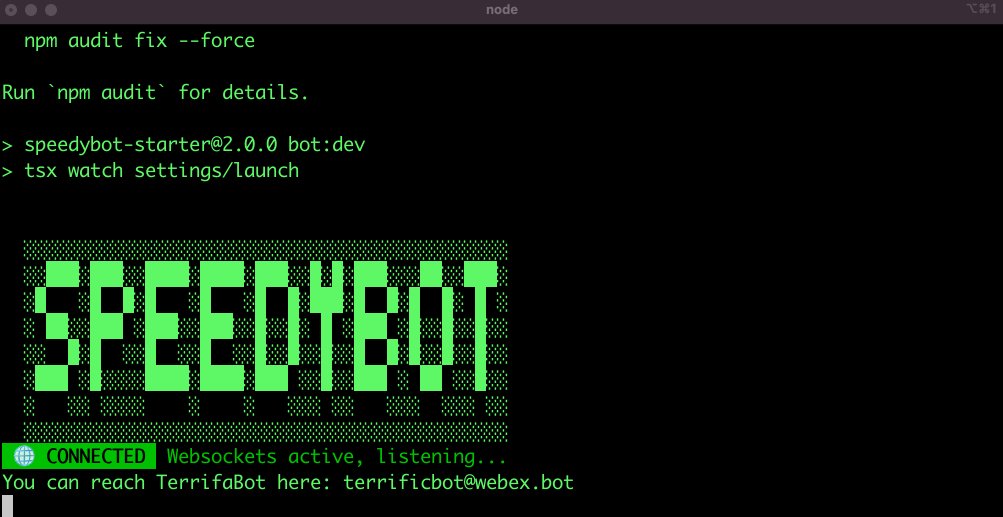
 -You can turn off your bot by press **CTRL-C**
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal
Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- securely integrate w/ LLMs + content management systems, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, create + manage **[SpeedyCards](./speedycard.md)**, ask for a user's location in a privacy-respecting way, and much more.
diff --git a/docs/send-a-card.md b/docs/send-a-card.md
new file mode 100644
index 0000000..9cf0b09
--- /dev/null
+++ b/docs/send-a-card.md
@@ -0,0 +1,172 @@
+---
+# layout: home
+outline: deep
+---
+
+# 🌟 Send a SpeedyCard
+
+SpeedyCards make it speedy and easy for your WebEx bots to send beautifully formatted **[Adaptive Cards](https://developer.webex.com/docs/buttons-and-cards)** without having to wrangle with JSON
+
+But did you know that there's a nifty way to send a SpeedyCard using your own account instead of your bot's? It's easy-as-pie 🥧 and you can do it right from this page
+
+
-You can turn off your bot by press **CTRL-C**
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal
Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- securely integrate w/ LLMs + content management systems, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, create + manage **[SpeedyCards](./speedycard.md)**, ask for a user's location in a privacy-respecting way, and much more.
diff --git a/docs/send-a-card.md b/docs/send-a-card.md
new file mode 100644
index 0000000..9cf0b09
--- /dev/null
+++ b/docs/send-a-card.md
@@ -0,0 +1,172 @@
+---
+# layout: home
+outline: deep
+---
+
+# 🌟 Send a SpeedyCard
+
+SpeedyCards make it speedy and easy for your WebEx bots to send beautifully formatted **[Adaptive Cards](https://developer.webex.com/docs/buttons-and-cards)** without having to wrangle with JSON
+
+But did you know that there's a nifty way to send a SpeedyCard using your own account instead of your bot's? It's easy-as-pie 🥧 and you can do it right from this page
+
+ +
+## Step I: Grab Your Personal Access Token
+
+Login and copy your personal access token here: **[https://developer.webex.com/docs/getting-your-personal-access-token](https://developer.webex.com/docs/getting-your-personal-access-token)**
+
+Heads up-- unlike a **[bot token](https://developer.webex.com/my-apps/new/bot)**, a personal access token will automatically self-destruct after 12 hours
+
+## Step II: Validate Your Token
+
+Once you've got your token, pop it into the box below to validate it & review your bot's details
+
+
+
+## Step III: Send a SpeedyCard! 🚀
+
+
+
+
+
+{{ showJSON ? 'Hide JSON Output' : 'Show JSON Output' }}
+
+The box above is "live" & has typing hints so you can dive in and get started writing SpeedyCards. If you need some inspiration, press the dice 🎲 button button to cycle through some sample SpeedyCards. You can send the card to a specific person or a room
+
+
+
+
+
+
+```json-vue
+{{ typeof jsonData === 'object' ? JSON.stringify(jsonData, null, 2) : jsonData }}
+```
+
+
+
+
+
+
+
+
+
+
+
+
+## (optional) Step IV: Make a Bot to Collect Data from your Cards
+
+
+
+- You may have noticed that if you tried to submit any data back from a card-- nothing happens
+
+- In fact, any user interaction with a card sent from {{ store.state.userData?.emails[0] ?? 'your account'}} right now results in icy radio silence, the data doesn't "go" anywhere
+
+- If you want to collect the data from a SpeedyCard, you'll need a SpeedyBot for that. You can set one up in about 20 seconds (really) by clicking here
+
+
+
+## Step I: Grab Your Personal Access Token
+
+Login and copy your personal access token here: **[https://developer.webex.com/docs/getting-your-personal-access-token](https://developer.webex.com/docs/getting-your-personal-access-token)**
+
+Heads up-- unlike a **[bot token](https://developer.webex.com/my-apps/new/bot)**, a personal access token will automatically self-destruct after 12 hours
+
+## Step II: Validate Your Token
+
+Once you've got your token, pop it into the box below to validate it & review your bot's details
+
+
+
+## Step III: Send a SpeedyCard! 🚀
+
+
+
+
+
+{{ showJSON ? 'Hide JSON Output' : 'Show JSON Output' }}
+
+The box above is "live" & has typing hints so you can dive in and get started writing SpeedyCards. If you need some inspiration, press the dice 🎲 button button to cycle through some sample SpeedyCards. You can send the card to a specific person or a room
+
+
+
+
+
+
+```json-vue
+{{ typeof jsonData === 'object' ? JSON.stringify(jsonData, null, 2) : jsonData }}
+```
+
+
+
+
+
+
+
+
+
+
+
+
+## (optional) Step IV: Make a Bot to Collect Data from your Cards
+
+
+
+- You may have noticed that if you tried to submit any data back from a card-- nothing happens
+
+- In fact, any user interaction with a card sent from {{ store.state.userData?.emails[0] ?? 'your account'}} right now results in icy radio silence, the data doesn't "go" anywhere
+
+- If you want to collect the data from a SpeedyCard, you'll need a SpeedyBot for that. You can set one up in about 20 seconds (really) by clicking here
+
+ +
+
+
+
diff --git a/docs/speedycard.md b/docs/speedycard.md
index d8bbb09..5d3e734 100644
--- a/docs/speedycard.md
+++ b/docs/speedycard.md
@@ -103,7 +103,6 @@ const initParent = (editor) => {
}
pageReady.value = true
- console.log("##pageReady.value", pageReady.value)
}
const handleSelected = (codeSnippet) => {
if (editorRef) {
diff --git a/test/middleware.test.ts b/test/middleware.test.ts
index 0acdb84..ee76e72 100644
--- a/test/middleware.test.ts
+++ b/test/middleware.test.ts
@@ -10,7 +10,6 @@ describe("Various Messages", () => {
// text passes through
inst.addStep(async ($) => {
- console.log("beer");
expect($.text).toBe("beer");
return $.next;
});
+
+
+
+
diff --git a/docs/speedycard.md b/docs/speedycard.md
index d8bbb09..5d3e734 100644
--- a/docs/speedycard.md
+++ b/docs/speedycard.md
@@ -103,7 +103,6 @@ const initParent = (editor) => {
}
pageReady.value = true
- console.log("##pageReady.value", pageReady.value)
}
const handleSelected = (codeSnippet) => {
if (editorRef) {
diff --git a/test/middleware.test.ts b/test/middleware.test.ts
index 0acdb84..ee76e72 100644
--- a/test/middleware.test.ts
+++ b/test/middleware.test.ts
@@ -10,7 +10,6 @@ describe("Various Messages", () => {
// text passes through
inst.addStep(async ($) => {
- console.log("beer");
expect($.text).toBe("beer");
return $.next;
});
 :::
@@ -150,7 +164,7 @@ You can now customize this bot however you want by editing the file **[settings/
:::
@@ -150,7 +164,7 @@ You can now customize this bot however you want by editing the file **[settings/
 -You can turn off your bot by press **CTRL-C**
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal
Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- securely integrate w/ LLMs + content management systems, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, create + manage **[SpeedyCards](./speedycard.md)**, ask for a user's location in a privacy-respecting way, and much more.
diff --git a/docs/send-a-card.md b/docs/send-a-card.md
new file mode 100644
index 0000000..9cf0b09
--- /dev/null
+++ b/docs/send-a-card.md
@@ -0,0 +1,172 @@
+---
+# layout: home
+outline: deep
+---
+
+# 🌟 Send a SpeedyCard
+
+SpeedyCards make it speedy and easy for your WebEx bots to send beautifully formatted **[Adaptive Cards](https://developer.webex.com/docs/buttons-and-cards)** without having to wrangle with JSON
+
+But did you know that there's a nifty way to send a SpeedyCard using your own account instead of your bot's? It's easy-as-pie 🥧 and you can do it right from this page
+
+
-You can turn off your bot by press **CTRL-C**
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal
Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- securely integrate w/ LLMs + content management systems, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, create + manage **[SpeedyCards](./speedycard.md)**, ask for a user's location in a privacy-respecting way, and much more.
diff --git a/docs/send-a-card.md b/docs/send-a-card.md
new file mode 100644
index 0000000..9cf0b09
--- /dev/null
+++ b/docs/send-a-card.md
@@ -0,0 +1,172 @@
+---
+# layout: home
+outline: deep
+---
+
+# 🌟 Send a SpeedyCard
+
+SpeedyCards make it speedy and easy for your WebEx bots to send beautifully formatted **[Adaptive Cards](https://developer.webex.com/docs/buttons-and-cards)** without having to wrangle with JSON
+
+But did you know that there's a nifty way to send a SpeedyCard using your own account instead of your bot's? It's easy-as-pie 🥧 and you can do it right from this page
+
+ +
+## Step I: Grab Your Personal Access Token
+
+Login and copy your personal access token here: **[https://developer.webex.com/docs/getting-your-personal-access-token](https://developer.webex.com/docs/getting-your-personal-access-token)**
+
+Heads up-- unlike a **[bot token](https://developer.webex.com/my-apps/new/bot)**, a personal access token will automatically self-destruct after 12 hours
+
+## Step II: Validate Your Token
+
+Once you've got your token, pop it into the box below to validate it & review your bot's details
+
+
+
+## Step I: Grab Your Personal Access Token
+
+Login and copy your personal access token here: **[https://developer.webex.com/docs/getting-your-personal-access-token](https://developer.webex.com/docs/getting-your-personal-access-token)**
+
+Heads up-- unlike a **[bot token](https://developer.webex.com/my-apps/new/bot)**, a personal access token will automatically self-destruct after 12 hours
+
+## Step II: Validate Your Token
+
+Once you've got your token, pop it into the box below to validate it & review your bot's details
+
+ +
+
+
+
diff --git a/docs/speedycard.md b/docs/speedycard.md
index d8bbb09..5d3e734 100644
--- a/docs/speedycard.md
+++ b/docs/speedycard.md
@@ -103,7 +103,6 @@ const initParent = (editor) => {
}
pageReady.value = true
- console.log("##pageReady.value", pageReady.value)
}
const handleSelected = (codeSnippet) => {
if (editorRef) {
diff --git a/test/middleware.test.ts b/test/middleware.test.ts
index 0acdb84..ee76e72 100644
--- a/test/middleware.test.ts
+++ b/test/middleware.test.ts
@@ -10,7 +10,6 @@ describe("Various Messages", () => {
// text passes through
inst.addStep(async ($) => {
- console.log("beer");
expect($.text).toBe("beer");
return $.next;
});
+
+
+
+
diff --git a/docs/speedycard.md b/docs/speedycard.md
index d8bbb09..5d3e734 100644
--- a/docs/speedycard.md
+++ b/docs/speedycard.md
@@ -103,7 +103,6 @@ const initParent = (editor) => {
}
pageReady.value = true
- console.log("##pageReady.value", pageReady.value)
}
const handleSelected = (codeSnippet) => {
if (editorRef) {
diff --git a/test/middleware.test.ts b/test/middleware.test.ts
index 0acdb84..ee76e72 100644
--- a/test/middleware.test.ts
+++ b/test/middleware.test.ts
@@ -10,7 +10,6 @@ describe("Various Messages", () => {
// text passes through
inst.addStep(async ($) => {
- console.log("beer");
expect($.text).toBe("beer");
return $.next;
});