-- Keeping things simple to start you'll run the bot from your machine (ie when your computer is off, your bot is "off") but later if you need to, you can deploy it to virtually **[any standard server or scalable serverless cloud infrastructure you want](./examples/index)**
+### Getting Started with Bun on Your Computer
-Copy the commands below to get up and running
+Bun is a tool that helps make working with JavaScript faster and easier. It's like a special tool that helps you run JavaScript code really quickly. You can find helpful guides and explanations about Bun [here](https://bun.sh/docs).
+
+Setting up Bun is simple. It ships as a single executable that you can easily install on your computer. If you're not interested in using Bun, that's okay too. SpeedyBot works with many runtimes and infrastructure-- see the NodeJS instructions by tapping the toggle above
+Enter the commands below in your terminal to get up and running with Bun
::: code-group
-```sh-vue [🥺 New (recommended)]
-npx -y speedybot@^2.0.0 setup --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
+```sh-vue [Linux/Mac]
+curl -fsSL https://bun.sh/install | bash
+```
+
+```sh-vue [Windows (must use powershell)]
+powershell -c "irm bun.sh/install.ps1 | iex"
+```
+
+Verify that Bun is installed correctly and available from your terminal-- if you can run `bun --version` in your terminal and you see a version number you're good to go!
+
+:::
+
+::: details 💡 Tips for Windows Users + Bun Questions
+
+**[Bun](https://bun.sh)** is an experimental high-performance JavaScript runtime and toolkit that combines a package manager, bundler, and task runner into one tool.
+
+Note: Install scripts are available for inspection below
+
+- For Mac: [install.sh](https://github.com/oven-sh/bun/blob/main/src/cli/install.sh)
+- For Windows: [install.ps1](https://github.com/oven-sh/bun/blob/main/src/cli/install.ps1)
+
+SpeedyBot can run on any Javascript/Typescript runtime or infrastructue-- Bun just happens to be a speedy and easy way to get up and running
+
+### Note for Windows Users
+
+On PC if you're having trouble getting `Bun` working on Windows/Powershell try the following method instead:
+
+Step 1: Download and run Git Bash https://git-scm.com/download/win
+
+**Note:** Step-by-step instructions available here: https://www.git-tower.com/blog/git-bash/
+
+Step 2: Run the following command inside Git Bash to setup Bun:
+
+```
+curl -fsSL https://bun.sh/install | bash
+```
+
+Step 3: Completely close out from Git Bash
+
+Step 4: Re-open Git Bash again and enter the following command:
+
+```sh-vue
+
+bunx --bun create-speedybot@2.0.8 setup --bun --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
```
+:::
+
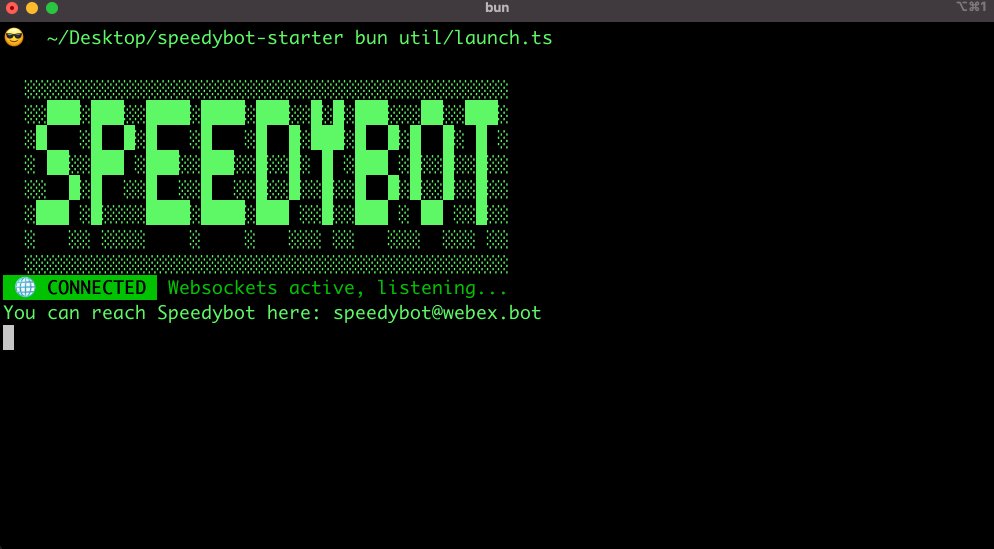
+### Boot it up!
+
+Copy the command below into your terminal to turn on your bot
+
+::: code-group
+
```sh-vue [🚀 Bun (FAST!!)]
-bunx speedybot@^2.0.0 setup --bun --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
+
+bunx --bun create-speedybot@2.0.8 setup --bun --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
```
```sh-vue [👹 Experienced]
git clone --depth 1 https://github.com/valgaze/speedybot
cd speedybot
cd examples/speedybot-starter
-npm i
-npm run bot:setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOKEN__HERE__' }}
-npm run dev
+bun install
+bun util/cli.ts setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOKEN__HERE__' }}
+bun --watch util/launch.ts
```
:::
-::: details Getting errors?
+
-If you see an error like `npm: command not found` you probably need to install node or a compatible runtime onto your system.
+
-There are many ways to do this, but two easy ways:
+### Setup Node on Your Computer
-
+Node is a popular tool for running Typescript/JavaScript on web servers. Today, you'll use it to activate your bot—it will handle all the details behind the scenes.
-If you use Windows, see the **[Windows Quickstart](./windows.md)**
+You'll need to install NodeJS on your machine to turn on your bot. There are many ways to do that, but two easy ways:
**Option 1** Download + install Node from the official site: **[https://nodejs.org/en/download](https://nodejs.org/en/download)**
@@ -139,26 +208,35 @@ curl https://get.volta.sh | bash
volta install node
```
-However you set up your system, make sure to run `node -v` in your terminal to verify node is correctly installed and you can get up and running with `npx speedybot setup --project default`:
+Note: If you're having trouble getting setup on Windows see the **[Windows Quickstart](./windows.md)**
-

+Whatever option you choose, verify that Node.js is installed, enter `node -v` in your terminal-- if you see a version number you're good to go!
+
+### Boot it up!
-Note: If you really want to speed things up, try it with **[Bun](https://bun.sh)** and install with the following command:
+Once Node is on your machine, copy the command below into your terminal to turn on your bot
-`curl -fsSL https://bun.sh/install | bash`
+::: code-group
+
+```sh-vue [🥺 npx (recommended)]
+npx -y speedybot@^2.0.0 setup --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
+```
+
+```sh-vue [👹 Manual Steps (For experienced)]
+git clone --depth 1 https://github.com/valgaze/speedybot
+cd speedybot
+cd examples/speedybot-starter
+npm i
+npm run bot:setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOKEN__HERE__' }}
+npm run dev
+```
:::
+
 +Whatever option you choose, verify that Node.js is installed, enter `node -v` in your terminal-- if you see a version number you're good to go!
+
+### Boot it up!
-Note: If you really want to speed things up, try it with **[Bun](https://bun.sh)** and install with the following command:
+Once Node is on your machine, copy the command below into your terminal to turn on your bot
-`curl -fsSL https://bun.sh/install | bash`
+::: code-group
+
+```sh-vue [🥺 npx (recommended)]
+npx -y speedybot@^2.0.0 setup --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
+```
+
+```sh-vue [👹 Manual Steps (For experienced)]
+git clone --depth 1 https://github.com/valgaze/speedybot
+cd speedybot
+cd examples/speedybot-starter
+npm i
+npm run bot:setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOKEN__HERE__' }}
+npm run dev
+```
:::
+
+Whatever option you choose, verify that Node.js is installed, enter `node -v` in your terminal-- if you see a version number you're good to go!
+
+### Boot it up!
-Note: If you really want to speed things up, try it with **[Bun](https://bun.sh)** and install with the following command:
+Once Node is on your machine, copy the command below into your terminal to turn on your bot
-`curl -fsSL https://bun.sh/install | bash`
+::: code-group
+
+```sh-vue [🥺 npx (recommended)]
+npx -y speedybot@^2.0.0 setup --project default --boot --install {{ store.state.tokenValid ? `--token ${store.state.token}` : '' }}
+```
+
+```sh-vue [👹 Manual Steps (For experienced)]
+git clone --depth 1 https://github.com/valgaze/speedybot
+cd speedybot
+cd examples/speedybot-starter
+npm i
+npm run bot:setup {{ store.state.tokenValid ? store.state.token : '__ACCESS__TOKEN__HERE__' }}
+npm run dev
+```
:::
+ @@ -119,3 +119,45 @@ SpeedyBot makes it speedy & easy to build serverless bots for the LLM era. See t
## 🐍 Speedybot-Python
If you want to build bots with Python rather than Typescript, you can also check out [🐍Speedybot-Python🐍](https://pypi.org/project/speedybot)
+
+## CLI
+
+It's SpeedyBot all the way down-- the **[SpeedyBot Documentation](https://speedybot.js.org)** is powered by SpeedyBot but SpeedyBot also has a fast and powerful CLI.
+
+- Can run as `npm init speedybot@latest` or `npx -y speedybot`
+
+- Add `--help` flag to end of commands (ex. `npx -y speedybot setup --help`)
+
+## Setup
+
+Download, scaffold, setup, and even boot SpeedyBot projects locally
+
+```
+npm init speedybot@latest setup -- --help
+npx -y speedybot@latest setup --help
+npx -y speedybot@latest setup
+npx -y speedybot@^2.0.0 setup --project default --boot --install
+npx -y speedybot@^2.0.0 setup --project voiceflow-kb -e BOT_TOKEN -e VOICEFLOW_API_KEY --install --boot
+```
+
+## Token
+
+Inspect a WebEx token, see if its valid and see if any associated agents
+
+```
+npm init speedybot@latest token -- --help
+npx -y speedybot@latest token --help
+```
+
+## Webhook
+
+Manage webhooks-- Create, List, and Destroy webhooks associated with a token
+
+```
+npm init speedybot@latest webhook -- --help
+npx -y speedybot@latest webhook --help
+npx -y speedybot@latest webhook list
+npx -y speedybot@latest webhook create -w https://www.myinfra.com -t tokenvalue -s secretvalue
+
+npx -y speedybot@latest webhook remove
+```
diff --git a/docs/bun.md b/docs/bun.md
index 5d73a18..d81c571 100644
--- a/docs/bun.md
+++ b/docs/bun.md
@@ -67,11 +67,14 @@ SpeedyBot does **NOT** log/persist or do anything (except what you tell it to do
## Step III: Setup your SpeedyBot Listener
@@ -119,3 +119,45 @@ SpeedyBot makes it speedy & easy to build serverless bots for the LLM era. See t
## 🐍 Speedybot-Python
If you want to build bots with Python rather than Typescript, you can also check out [🐍Speedybot-Python🐍](https://pypi.org/project/speedybot)
+
+## CLI
+
+It's SpeedyBot all the way down-- the **[SpeedyBot Documentation](https://speedybot.js.org)** is powered by SpeedyBot but SpeedyBot also has a fast and powerful CLI.
+
+- Can run as `npm init speedybot@latest` or `npx -y speedybot`
+
+- Add `--help` flag to end of commands (ex. `npx -y speedybot setup --help`)
+
+## Setup
+
+Download, scaffold, setup, and even boot SpeedyBot projects locally
+
+```
+npm init speedybot@latest setup -- --help
+npx -y speedybot@latest setup --help
+npx -y speedybot@latest setup
+npx -y speedybot@^2.0.0 setup --project default --boot --install
+npx -y speedybot@^2.0.0 setup --project voiceflow-kb -e BOT_TOKEN -e VOICEFLOW_API_KEY --install --boot
+```
+
+## Token
+
+Inspect a WebEx token, see if its valid and see if any associated agents
+
+```
+npm init speedybot@latest token -- --help
+npx -y speedybot@latest token --help
+```
+
+## Webhook
+
+Manage webhooks-- Create, List, and Destroy webhooks associated with a token
+
+```
+npm init speedybot@latest webhook -- --help
+npx -y speedybot@latest webhook --help
+npx -y speedybot@latest webhook list
+npx -y speedybot@latest webhook create -w https://www.myinfra.com -t tokenvalue -s secretvalue
+
+npx -y speedybot@latest webhook remove
+```
diff --git a/docs/bun.md b/docs/bun.md
index 5d73a18..d81c571 100644
--- a/docs/bun.md
+++ b/docs/bun.md
@@ -67,11 +67,14 @@ SpeedyBot does **NOT** log/persist or do anything (except what you tell it to do
## Step III: Setup your SpeedyBot Listener
 +
+ -You can now customize this bot however you want by editing the file **[settings/bot.ts](https://github.com/valgaze/speedybot/blob/v2/examples/speedybot-starter/settings/bot.ts)**
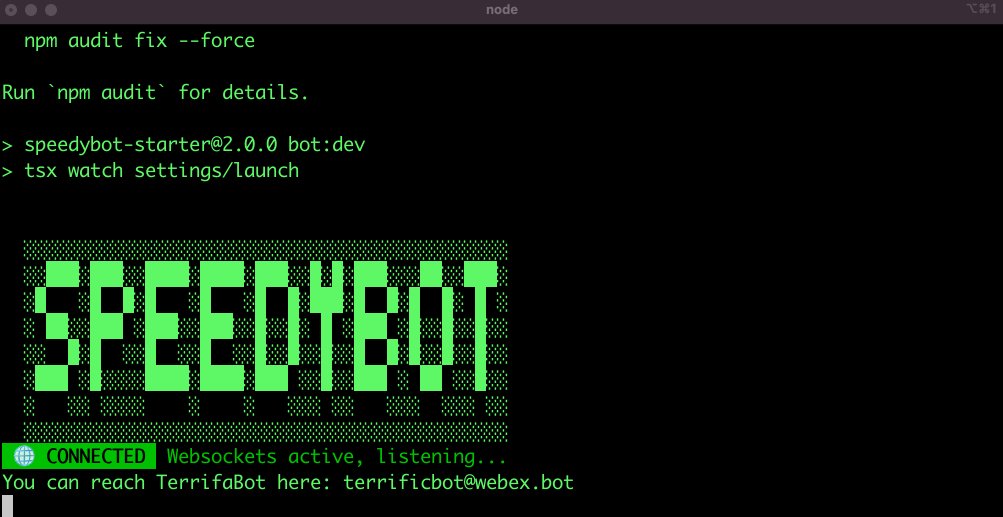
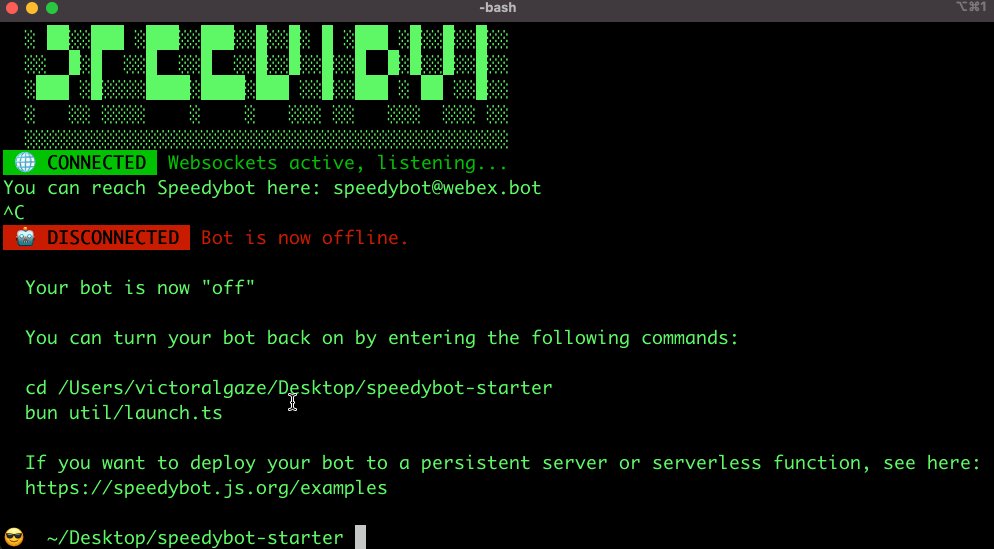
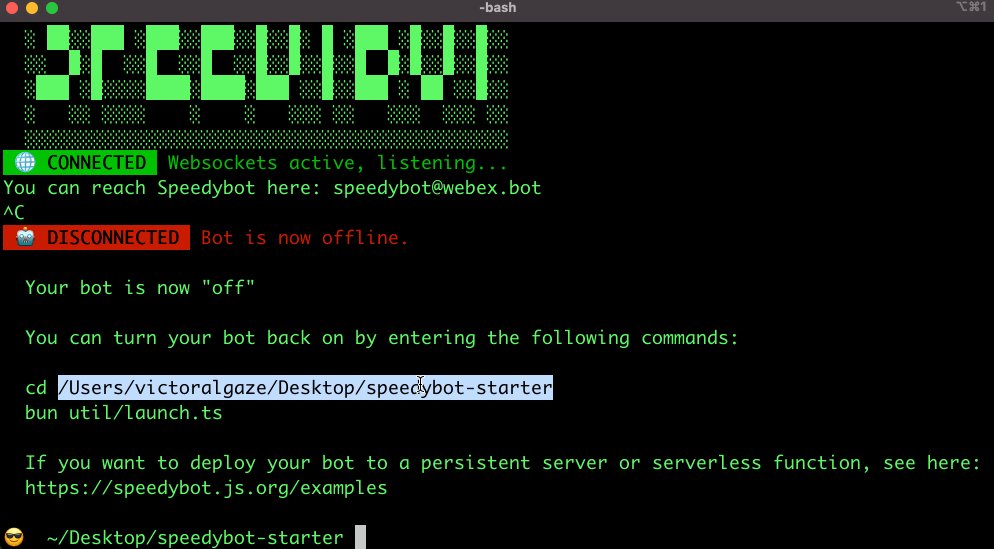
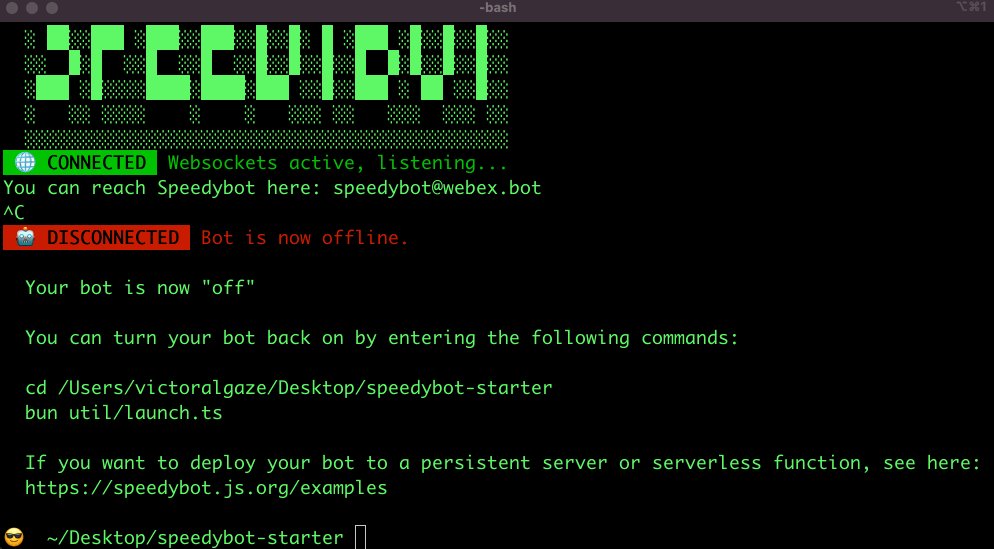
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal. To turn your bot back "on", open your terminal to your project directory and enter `bun run dev`
+
+Note: when you press **CTRL-C** the terminal will display the location of your bot
+
+
-You can now customize this bot however you want by editing the file **[settings/bot.ts](https://github.com/valgaze/speedybot/blob/v2/examples/speedybot-starter/settings/bot.ts)**
+You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal. To turn your bot back "on", open your terminal to your project directory and enter `bun run dev`
+
+Note: when you press **CTRL-C** the terminal will display the location of your bot
+
+ +
+## Step V Customize your Bot
+
+🎉 Congrats! You have a bot running on your machine!
+
+Now it's time to make it useful just for you. To customize your bot's behavior or responses, you'll need a code editor. One popular choice is Visual Studio Code.
+
+For installation details, visit **[https://code.visualstudio.com/download](https://code.visualstudio.com/download)**
+
+
+
+## Step V Customize your Bot
+
+🎉 Congrats! You have a bot running on your machine!
+
+Now it's time to make it useful just for you. To customize your bot's behavior or responses, you'll need a code editor. One popular choice is Visual Studio Code.
+
+For installation details, visit **[https://code.visualstudio.com/download](https://code.visualstudio.com/download)**
+
+ +
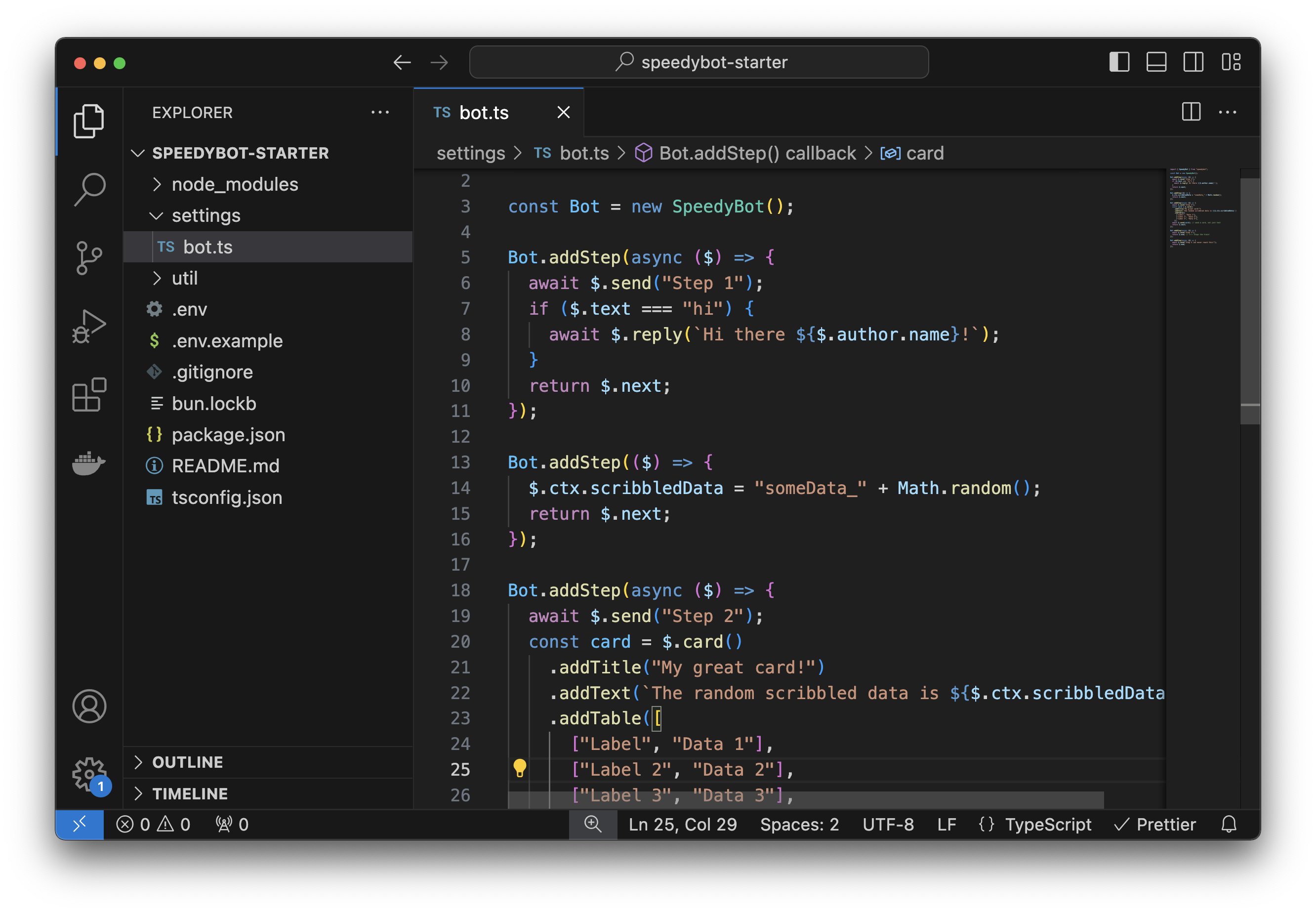
+It works great with SpeedyBot and even provides helpful hints as you build ex.
+
+It works great with SpeedyBot and even provides helpful hints as you build ex.
 -You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal. To turn your bot back "on", open your terminal to your project directory and enter `npm run dev`
+When adding functionality to your bot the only file you'll need to modify is the `bot.ts` file and SpeedyBot will take care of the rest. See **[here for the details](https://speedybot.js.org/patterns#the-basics)** but the tl;dr version is that anytime a user sends your bot a message, uploads a file, or clicks submit on a **[SpeedyCard](./send-a-card.md)** SpeedyBot will follow your instructions and take actions on the user's behalf.
+
+With SpeedyBot you can really do it all-- start a conversation, communicate with a large language model, call out to 3rd-party APIs/services, add a document to an embedding/vector database, and generally handle user input in any way you choose.
+
+### Live reload
+
+You can now customize this bot however you want by editing the file **[settings/bot.ts](https://github.com/valgaze/speedybot/blob/v2/examples/speedybot-starter/settings/bot.ts)** in your code editor. Note that if your bot is running, when you make a change and click save your bot will auto-reload and instantly reflect your changes.
+
+
-You can turn off your bot by holding down **CTRL-C** on your keyboard or exiting the terminal. To turn your bot back "on", open your terminal to your project directory and enter `npm run dev`
+When adding functionality to your bot the only file you'll need to modify is the `bot.ts` file and SpeedyBot will take care of the rest. See **[here for the details](https://speedybot.js.org/patterns#the-basics)** but the tl;dr version is that anytime a user sends your bot a message, uploads a file, or clicks submit on a **[SpeedyCard](./send-a-card.md)** SpeedyBot will follow your instructions and take actions on the user's behalf.
+
+With SpeedyBot you can really do it all-- start a conversation, communicate with a large language model, call out to 3rd-party APIs/services, add a document to an embedding/vector database, and generally handle user input in any way you choose.
+
+### Live reload
+
+You can now customize this bot however you want by editing the file **[settings/bot.ts](https://github.com/valgaze/speedybot/blob/v2/examples/speedybot-starter/settings/bot.ts)** in your code editor. Note that if your bot is running, when you make a change and click save your bot will auto-reload and instantly reflect your changes.
+
+ Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- **[securely integrate w/ LLMs + content management systems](./examples/voiceflow/README)**, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, **[let users upload documents and then 'chat' with them using an LLM and a R.A.G. pattern](./examples/voiceflow-kb/README.md)**, create + manage **[SpeedyCards](./speedycard.md)**, **[ask for a user's location in a privacy-respecting way](./examples/location/README.md)**, and much more.
@@ -194,6 +296,13 @@ const { isDark } = useData()
const store = useCustomStore()
const type = ref(1)
+// const runTimeChoice = ref('bun')
+const runTimeChoice = ref('node')
+
+const switchToNode = () => {
+ runTimeChoice.value = 'node'
+}
+
diff --git a/examples/llm-stream/util/index.ts b/examples/llm-stream/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/llm-stream/util/index.ts
+++ b/examples/llm-stream/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/speedybot-starter/util/index.ts b/examples/speedybot-starter/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/speedybot-starter/util/index.ts
+++ b/examples/speedybot-starter/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/voiceflow-kb/util/index.ts b/examples/voiceflow-kb/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/voiceflow-kb/util/index.ts
+++ b/examples/voiceflow-kb/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/voiceflow/util/index.ts b/examples/voiceflow/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/voiceflow/util/index.ts
+++ b/examples/voiceflow/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
Whether you're just starting out on your conversation design journey or a seasoned pro, SpeedyBot has you covered for crafting bots that can do it all-- **[securely integrate w/ LLMs + content management systems](./examples/voiceflow/README)**, **[process file-uploads](./patterns.md#handle-file-uploads)**, **[segment content based on user data + behavior](./patterns.md#restrict-access-pattern)**, **[let users upload documents and then 'chat' with them using an LLM and a R.A.G. pattern](./examples/voiceflow-kb/README.md)**, create + manage **[SpeedyCards](./speedycard.md)**, **[ask for a user's location in a privacy-respecting way](./examples/location/README.md)**, and much more.
@@ -194,6 +296,13 @@ const { isDark } = useData()
const store = useCustomStore()
const type = ref(1)
+// const runTimeChoice = ref('bun')
+const runTimeChoice = ref('node')
+
+const switchToNode = () => {
+ runTimeChoice.value = 'node'
+}
+
diff --git a/examples/llm-stream/util/index.ts b/examples/llm-stream/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/llm-stream/util/index.ts
+++ b/examples/llm-stream/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/speedybot-starter/util/index.ts b/examples/speedybot-starter/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/speedybot-starter/util/index.ts
+++ b/examples/speedybot-starter/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/voiceflow-kb/util/index.ts b/examples/voiceflow-kb/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/voiceflow-kb/util/index.ts
+++ b/examples/voiceflow-kb/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples
diff --git a/examples/voiceflow/util/index.ts b/examples/voiceflow/util/index.ts
index 62f77fe..51dc28f 100644
--- a/examples/voiceflow/util/index.ts
+++ b/examples/voiceflow/util/index.ts
@@ -1,4 +1,8 @@
import { resolve } from "path";
+declare const Bun: unknown;
+export const isBun = () => {
+ return typeof Bun !== "undefined";
+};
export const announceExit = (name?: string) => {
const isColorSupported = process.stdout.isTTY;
@@ -15,7 +19,7 @@ export const announceExit = (name?: string) => {
You can turn your bot back on by entering the following commands:
cd ${resolve(__dirname, "..")}
- npm run dev
+ ${isBun() ? "bun --watch util/launch.ts" : "npm run dev"}
If you want to deploy your bot to a persistent server or serverless function, see here:
https://speedybot.js.org/examples