使用Android Design Support Library中的 CoordinatorLayout可以完美实现这个功能,云阅已经实现这个效果,具体见页面:CategoryDetailActivity
| 项目 | 介绍与问题 | 预览 |
|---|---|---|
| Android-StickyNavLayout | An android library for navigator that stick on the top【问题:往上或下惯性滑动时,会卡在悬浮栏那里】 |  |
| NetEaseProfileDemo | 仿照网易云音乐歌手资料页面滑动效果实现的Demo |  |
| StickyHeaderListView | 打造炫酷列表之 StickyHeaderListView:标题渐变、吸附悬浮、筛选分类、动态头部等 |  |
| stickyViewpager | [deprecated] sticky view in viewpager which includes scrollview and listview - viewpager with headers |  |
| Stickheaderlayout | 滑动置顶,可拓展性强,唯一的缺点是不可一次推上去 |  |
| StickViewLayout | 仿原京东商品详情页,上拉Tab置顶,可查看图文详情,参数详情,商品评论。【问题:1.每次切换都会回到最顶端,2.当其中一个view的内容没有占满全屏,悬浮栏会下移】 |  |
| StickyHeaderViewPager | An Android library supports sticking the navigator on the top when ItemView scrolls in Viewpager. |  |
| ScrollableLayout | Add a headview for any view and supports sticking the navigator on the top when ItemView scrolls. |  |
| TouchEventBus | 一种处理嵌套和非嵌套滑动冲突的解决方案 |  |
| ParallaxHeaderViewPager | Scrollable fragments within a viewpager that allows for parallax image and sticky bar effects |  |
| appbarlayout-spring-behavior | One Behavior help AppBarLayout to scroll spring and with fling fix app bar |  |
| StickScrollView | 仿饿了么滑动置顶双列表联动 |  |
| GoodsInfoPage | 仿京东、天猫app的商品详情页的布局架构, 以及功能实现 |  |
| DoubleScrollVIew | android仿京东、淘宝商品详情页上拉查看详情 |  |
| VerticalSlideFragment | vertical slide to switch to the next fragment page, looks like vertical viewpager |  |
| CoordinatorTabLayout | Combination of TabLayout and CoordinatorLayout./TabLayout和CoordinatorLayout相结合的折叠控件 |  |
| behavior-learn(Kotlin) | CoordinatorLayout 自定义Behavior 高仿美团商家详情界面 实现页面内容复杂联动效果 |  |
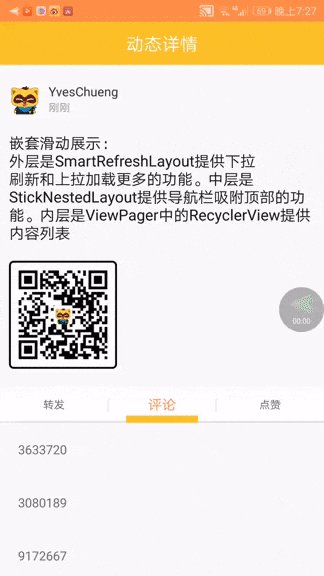
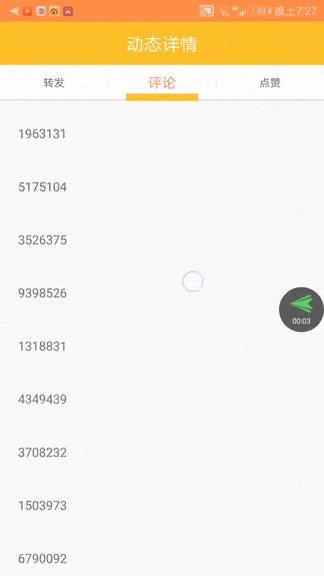
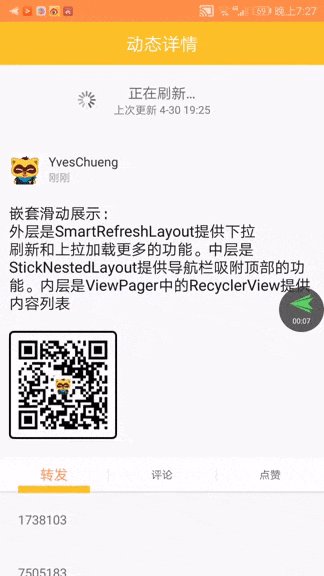
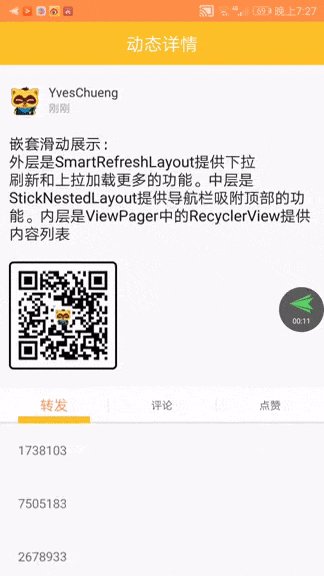
| MultiScrollDemo | 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突 |  |
| StickLayout | 使用嵌套实现ViewPager和header的联动效果 | |
| MDStudy | 仿拉勾首页交互效果 | |
| ELeMaList | 仿饿了么商品列表页面(用Kotlin实现) |  |
| StikkyHeader | This is a very simple library for Android that allows you to stick an header to a scrollable view and easily apply animation to it |  |
| DragTopLayout | Sometimes we need to show a top view above a ViewPager or ListView. DragTopLayout is a ViewGroup that contains a content view and a top menu view. You can show the top menu view just drag down the content view at the right time, or drag it up to fold. |  |
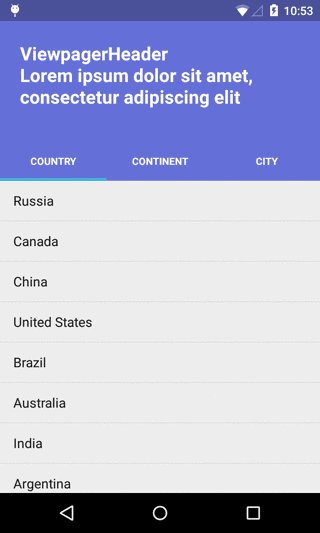
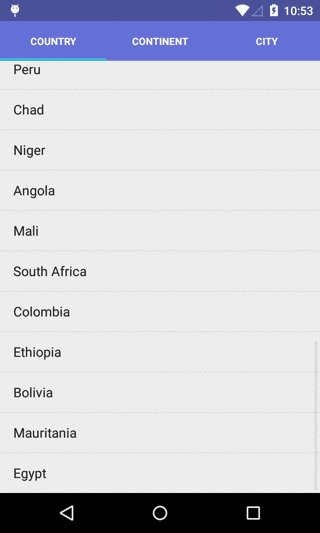
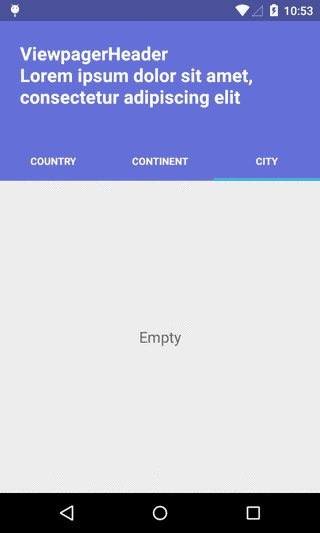
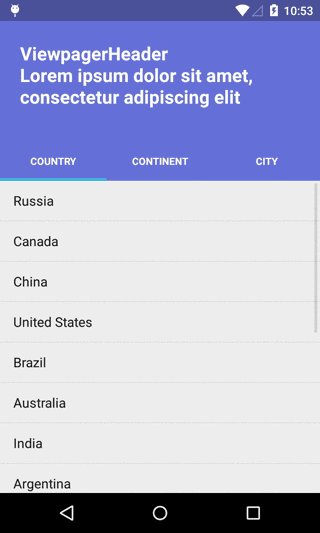
| ViewPagerHeaderScrollDemo | 简单来说想在 ViewPager 上方加一个 Header,当 ViewPager 内部滚动时,同时或者优先滚动顶部的 Header |  |
| HeaderLayout | 头部联动控件,适用于详情页,只需在XML中配置即可实现网易云歌手详情界面的滑动效果 |  |