Project CSV Parser Live App
This app will help you Parse and Display the data for CSV files. Check it out !
Following are the features of this app:
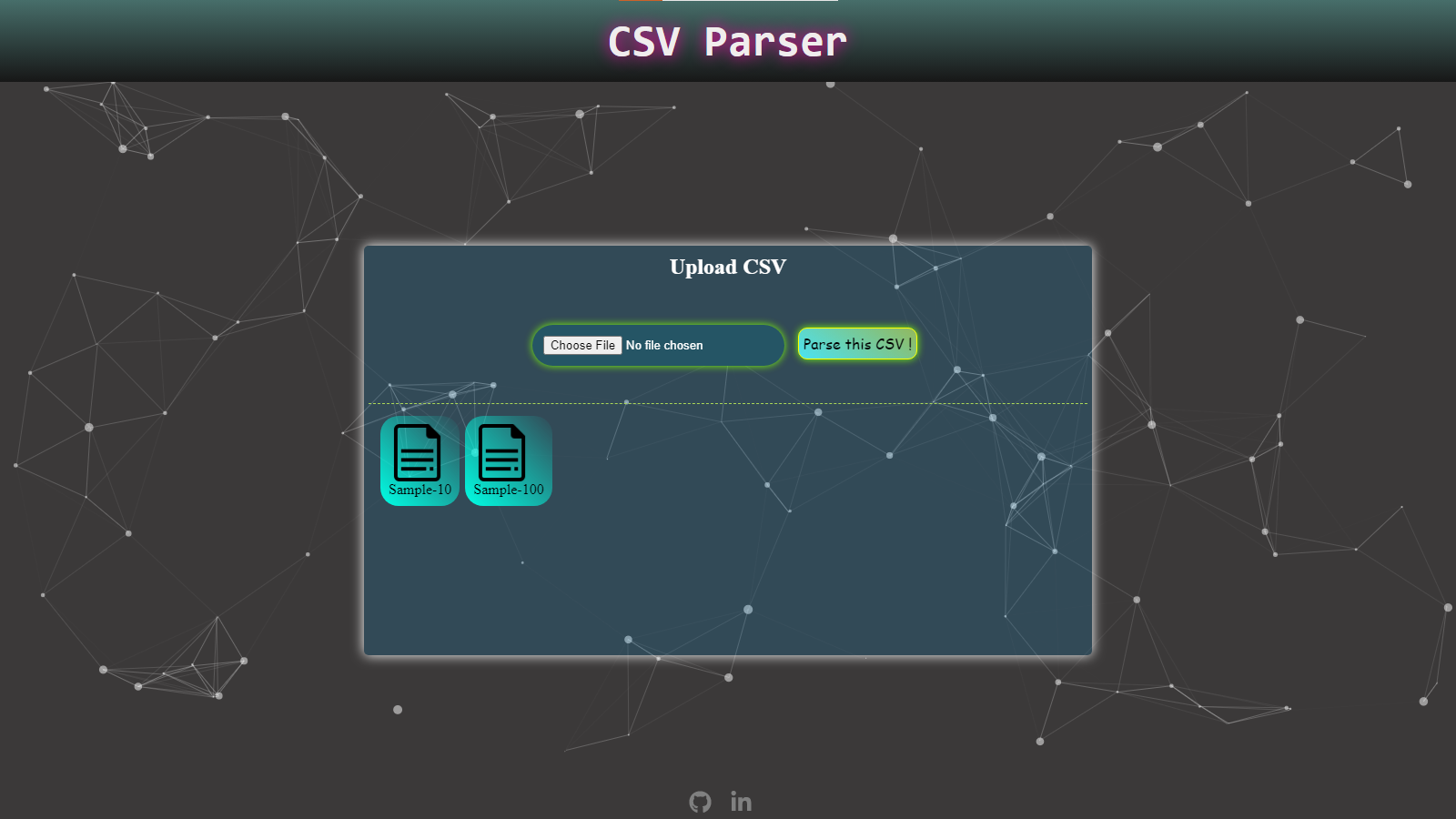
- Home page.
- Let you upload CSV file.
- Shows a list of files uploaded in database.
- While uploading the file following checks are implemented:
- Only CSV files are allowed to be uploaded.
- File with the name same as already uploaded file will be rejected.
- File above 10 MB will be rejected.
- File Details page:
- Display the file data in the table format.
- Table headers will be modified dynamically as the uploaded CSV's first row will be treated as coloumn headers.
- Maximum 100 records are allowed to be displayed on the page.
- If records are above 100 then you can browse the data by navigation buttons provided at the bottom.
- If records are below 100 then pagination feature will be disabled.
- Special features:
- Pagination : 100 Records/Page.
- Navigation buttons - Start Page, Prev Page, Next Page, End Page.
- Sorting : You can sort the whole data just by clicking on any column header.
- Click on Left side of column header - Sorts the column in Ascending order.
- Click on Right side of column header- Sorts the column in Descending order.
- Searching : You can search a data from Second column of file
- Sorting will be enabled for the search results.
- If search records are move than 100 then pagination will be enabled.
- If search is performed for empty value then all records will be visible.
- Delete : You can delete the opened file to free up the storage.
- In backend once the data is parsed the file will be deleted from the server and data will be stored in json format inside database.
- To delete the stored file data from the database this feature is provided.
- Page Number : You will get to know the current page number at the right bottom of the screen.
- The value for page will be changed dynamically as per the size of database.
- Once you run the search query the page number will start pointing to the search results data.
- Node should be installed on your Device
- Mongo DB should be installed
- Download the zip file for this project from the repository or Click here to download !
- Extract the file open in VS Code.
- Run
npm ithis will install all dependencies. - Run
nodemon index.js(if this command doesn't work, then nodemon is not installed globally in your system, please runnpm i nodemonbefore running this command.) - The app will be live on port 8000, you can access it using url
http://localhost:8000in your browser.
Note : To run in local environment and link to your local mongo data base just uncomment the line 9 and comment line 3 and 10 in mongoose.js as the project is linked to cloud data base.