AdGuard is a fast and lightweight ad blocking browser extension
that effectively blocks all types of ads and trackers.
AdGuard.com |
Reddit |
Twitter |
Telegram



AdGuard is a fast and lightweight ad blocking browser extension that effectively blocks all types of ads and trackers on all web pages. We focus on advanced privacy protection features to not just block known trackers, but prevent web sites from building your shadow profile. Unlike its standalone counterparts (AG for Windows, Mac), the browser extension is completely free and open source. You can learn more about the difference here.
AdGuard does not collect any information about you, and does not participate in any acceptable ads program. The only source of income we have is selling premium versions of our software, and we intend to keep it that way.
- Installation
- Contribution
- Development
- Permissions required
- Auto-publish builds
- Versioning Schema
- Minimum supported browser versions
You can get the latest available AdGuard Extension version from the Chrome Web Store.
You can get the latest version of AdGuard Extension from the Mozilla Add-ons website.
Opera is basically a Chromium browser, but it maintains its own add-ons store. You can get AdGuard Extension from there.
The latest stable version of AdGuard browser extension is available in Microsoft Store.
We are blessed to have a community that does not only love AdGuard, but also gives back. A lot of people volunteer in various ways to make other users' experience with AdGuard better, and you can join them!
We, on our part, can only be happy to reward the most active members of the community. So, what can you do?
If you want to help with AdGuard translations, please learn more about translating our products here: https://adguard.com/kb/miscellaneous/contribute/translate/program/
You can get a beta version of AdGuard Browser Extension for any browser. All necessary information on this topic can be found on a dedicated page on our website.
GitHub can be used to report a bug or to submit a feature request. To do so, go to this page and click the New issue button.
Note
For the filter-related issues (missed ads, false positives etc.) use the dedicated repository.
Here is a dedicated page for those who are willing to contribute.
Ensure that the following software is installed on your computer:
Install local dependencies by running:
pnpm installRunning unit tests:
pnpm testRunning integration tests:
pnpm test:integration <TARGET>
# TARGET can be 'dev', 'beta', 'release', same as build targets.Running integration tests with userscripts mode selection:
pnpm test:integration <TARGET> [-u <USERSCRIPTS_MODE>]
# TARGET can be 'dev', 'beta', 'release', same as build targets.
# USERSCRIPTS_MODE can be 'enabled' or 'disabled' (default: both modes)Running integration tests with enabling debug mode (page will be stopped after tests execution) for one of them:
pnpm test:integration <TARGET> [-d <TEST_ID>] [-u <USERSCRIPTS_MODE>]
# TARGET can be 'dev', 'beta', 'release', same as build targets.
# TEST_ID can be extracted from https://testcases.agrd.dev/data.json
# USERSCRIPTS_MODE can be 'enabled' or 'disabled' (default: both modes)Run the following command to build the dev version:
pnpm devThis will create a build directory with unpacked extensions for all browsers:
build/dev/chrome
build/dev/edge
build/dev/firefox-amo
build/dev/firefox-standalone
build/dev/operaTo make a dev build for a specific browser, run:
pnpm dev <browser>Where <browser> is one of the following: chrome, chrome-mv3, edge, opera, firefox-amo,
firefox-standalone, like this:
pnpm dev chromeTo run dev build in watch mode, run:
pnpm dev --watchOr for a specific browser:
pnpm dev <browser> --watchSince version v4.0, AdGuard browser extension uses an open source library tsurlfilter that implements the filtering engine.
While developing the browser extension it may be required to test the changes
to tsurlfilter. Here's what you need to do to link your local dev build
to the local dev build of tsurlfilter.
-
Clone and build tsurlfilter libraries.
-
You have two options to link the packages:
-
Option 1: Link the packages globally:
-
Go to the
tsurlfilter/packages/tsurlfilterortsurlfilter/packages/tswebextensiondirectory. -
Run the following command:
pnpm link --global
This command will create a symlink to the package in the global
node_modulesdirectory. -
Once you have the packages linked globally, you can link them to the browser extension. Just run the following command in the root directory of the browser extension:
pnpm link @adguard/tsurlfilter
-
-
Option 2: Link the packages by path:
-
Just run the following command in the root directory of the browser extension:
pnpm link <path-to-tsurlfilter/packages/tsurlfilter>
-
-
-
If you want to unlink the packages, just run
pnpm unlink @adguard/tsurlfilterorpnpm unlink @adguard/tswebextensionin the root directory of the browser extension regardless of the linking option you chose.[!WARNING] pnpm will modify the lock file when linking packages. See pnpm/pnpm#4219.
[!NOTE] If you want to list linked packages, run
pnpm list --depth 0in the root directory of the browser extension which will show you all dependencies. Linked packages have a version likelink:../path/to/package. -
Build the browser extension in the watch mode:
pnpm dev <browser> --watch --no-cache
--no-cacheflag is required to rebuild the extension on changes in the linked packages.
For CI builds, you can link with a specific tsurlfilter commit, branch, or tag using the automated linking script.
To enable tsurlfilter linking on CI:
-
Edit the configuration in
bamboo-specs/scripts/link-tsurlfilter.sh:# Set TSURLFILTER_REF to the desired reference # TSURLFILTER_REF="fix/AG-45315" # branch name # TSURLFILTER_REF="a1b2c3d4e5f6..." # commit hash # TSURLFILTER_REF="v2.1.0" # tag name # TSURLFILTER_REF="" # skip linking (default)
-
The script will automatically:
- Clone the specified tsurlfilter reference
- Build the tswebextension package
- Link it to the browser extension project
- Clean up the tsurlfilter directory after the build
The linking script is integrated into all CI jobs (tests, linting, builds) and only activates when TSURLFILTER_REF is set to a non-empty value.
Note
The CI linking is designed to be idempotent and automatically handles SSH setup and cleanup.
Before building the release version, you should manually download the necessary resources that will be included into the build: filters and public suffix list.
pnpm resourcesTip
Run pnpm resources:mv3 to download resources for MV3 version.
The pnpm resources command performs the following steps:
- Downloads filters: Fetches filter metadata and filter rules from the AdGuard filters repository
- Updates local script rules: Extract script rules inside separate file only for firefox.
- Finds dangerous rules (optional): If
OPENAI_API_KEYenvironment variable is provided, uses OpenAI API to analyze and identify potentially dangerous rules in the filters
For MV3 version (pnpm resources:mv3), the process includes additional steps:
- Updates dnr-rulesets package: Installs the latest
@adguard/dnr-rulesetspackage - Updates local test script rules: Fetches all script rules from test cases and updates local resources
- Downloads and prepares MV3 filters: Downloads filters and converts them to declarative format
- Updates local resources for MV3: Processes and updates local script resources for Chromium MV3
- Finds dangerous rules (optional): If
OPENAI_API_KEYenvironment variable is provided, uses OpenAI API to analyze and identify potentially dangerous rules in the filters - Extracts unsafe rules: Runs a separate command to identify and extract unsafe rules to ruleset metadata
See dangerous rules documentation for more details about the dangerous rules detection process.
pnpm beta
pnpm releaseYou will need to put certificate.pem file to the ./private/AdguardBrowserExtension directory. This
build will create unpacked extensions and then pack them (crx for Chrome).
For testing purposes for dev command credentials taken from ./tests/certificate-test.pem file.
WARNING: DO NOT USE TEST CREDENTIALS FOR PRODUCTION BUILDS, BECAUSE THEY ARE AVAILABLE IN PUBLIC.
You can use Crx CLI keygen
to generate credentials for crx builds, see the example below:
# Command will generate `key.pem` credential in the `./private/AdguardBrowserExtension` directory
pnpm crx keygen ./private/AdguardBrowserExtension-
To ensure that the extension is built in the same way, use the docker image:
docker run --rm -it \ -v "$(pwd)":/workspace \ -w /workspace \ adguard/extension-builder:22.17--0.2.1--0 \ /bin/bash -
Inside the docker container, install the dependencies:
pnpm install
-
To build the BETA version, run:
pnpm beta firefox-standalone
-
Navigate to the build directory:
cd ./build/beta -
Compare the generated
firefox-standalone.zipfile with the uploaded one.
If you need to build the RELEASE version:
-
Run:
pnpm release firefox-amo
-
Navigate to the build directory:
cd ./build/release -
Compare the generated
firefox-amo.zipfile with the uploaded one.
If you want to analyze the bundle size, run build with the ANALYZE environment:
pnpm cross-env ANALYZE=true pnpm <build command>So, for example, if you want to analyze the beta build for Chrome, run:
pnpm cross-env ANALYZE=true pnpm beta chromeOr if you want to analyze all beta builds, run:
pnpm cross-env ANALYZE=true pnpm betaAnalyzer will generate reports to the ./build/analyze-reports directory in the following format:
build/analyze-reports
├── <browser-name>-<build-type>.htmlIf you want to debug MV3 declarative rules and check exactly which rules have been applied to requests, you can build and install the extension as described in the sections below. This will allow you to view the applied declarative rules in the filtering log.
Additionally, you can edit filters and rebuild DNR rulesets without rebuilding the entire extension, which may be useful for debugging purposes.
-
Ensure that you have installed all dependencies as described in the Requirements section.
pnpm install
-
Run the following command in the terminal:
pnpm dev chrome-mv3
-
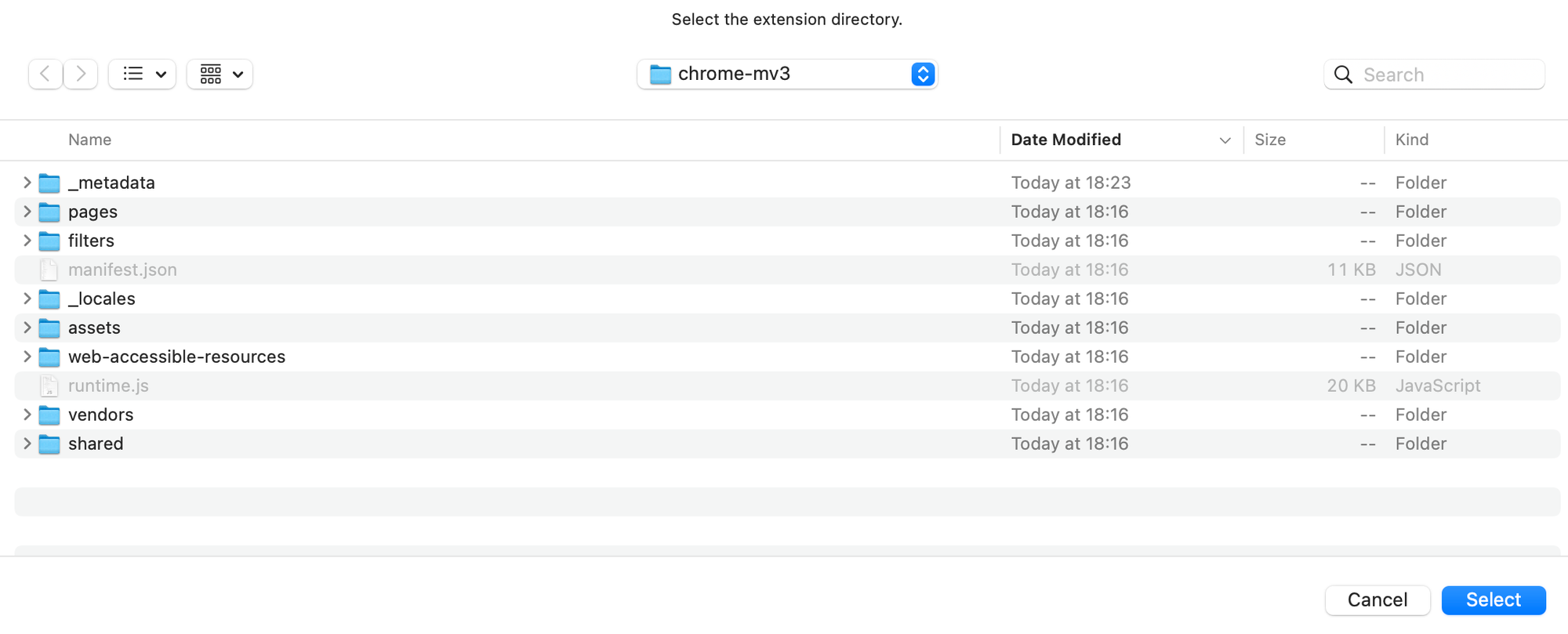
The built extension will be located in the following directory:
./build/dev/chrome-mv3
You can debug and update DNR rulesets without rebuilding the entire extension. There are two main workflows:
A. Automatic (recommended for most cases):
-
Build the extension (if not done yet):
pnpm install pnpm dev chrome-mv3
-
Start watching for filter changes:
pnpm debug-filters:watch
- This will extract text filters to
./build/dev/chrome-mv3/filtersand watch for changes. - When you edit and save any filter file, DNR rulesets will be rebuilt automatically.
- This will extract text filters to
-
Reload the extension in your browser to apply new rulesets.
B. Manual (for advanced/manual control):
-
Build the extension (if not done yet):
pnpm install pnpm dev chrome-mv3
-
Extract text filters:
pnpm debug-filters:extract
-
Edit the text filters in
./build/dev/chrome-mv3/filtersas needed. -
Convert filters to DNR rulesets:
pnpm debug-filters:convert
-
Reload the extension in your browser to apply new rulesets.
Tip:
- To download the latest available text filters, run:
pnpm debug-filters:load
If you see an exclamation mark in the filtering log, it means the assumed rule (calculated by the engine) and the applied rule (converted to DNR) are different. Otherwise, only the applied rule (in DNR and text ways) will be shown.
- Watch for changes and auto-convert:
pnpm debug-filters:watch # Under the hood: pnpm exec dnr-rulesets watch \ # Enable extended logging about rulesets, since it is optional - it can be removed --debug \ # Path to the extension manifest ./build/dev/chrome-mv3/manifest.json \ # Path to web-accessible-resources directory (needed for $redirect rules) # relative to the root directory of the extension (because they will be # loaded during runtime). /web-accessible-resources/redirects
- Load latest text filters and metadata:
pnpm debug-filters:load # Under the hood: pnpm exec dnr-rulesets load # This will load latest text filters with their metadata --latest-filters # Destination path for text filters ./build/dev/chrome-mv3/filters
- Manual conversion:
pnpm debug-filters:convert # Under the hood: pnpm exec tsurlfilter convert \ # Enable extended logging about rulesets --debug \ # Path to the directory with text filters ./build/dev/chrome-mv3/filters \ # Path to web-accessible-resources directory (needed for $redirect rules) # relative to the root directory of the extension (because they will be # loaded during runtime). /web-accessible-resources/redirects \ # Destination path for converted DNR rulesets ./build/dev/chrome-mv3/filters/declarative
- Extract text filters from DNR rulesets:
pnpm debug-filters:extract # Under the hood: pnpm exec tsurlfilter extract-filters \ # Path to the directory with DNR rulesets ./build/dev/chrome-mv3/filters/declarative \ # Path to save extracted text filters ./build/dev/chrome-mv3/filters
For all command options, use --help, e.g.:
pnpm exec dnr-rulesets watch --help
pnpm exec tsurlfilter convert --helpDespite our code may not currently comply with new style configuration,
please, setup eslint in your editor to follow up with it .eslintrc
To download and append localizations run:
pnpm locales downloadTo upload new phrases to crowdin you need the file with phrases
./Extension/_locales/en/messages.json. Then run:
pnpm locales uploadTo remove old messages from locale messages run:
pnpm locales renewTo validate translations run:
pnpm locales validateTo show locales info run:
pnpm locales infoThe browser extension project includes a comprehensive bundle size monitoring system, located in tools/bundle-size. This system helps ensure that our extension bundles remain within defined size limits, and that any significant increases are reviewed and justified.
- Tracks and compares bundle sizes across different build types (
beta,release, etc.) and browser targets (chrome,chrome-mv3,edge, etc.) - Detects significant size increases using configurable thresholds (default: 10%)
- Ensures Chrome MV3 bundle stays under the 30MB limit
- Checks for duplicate package versions using
pnpm - Stores historical size data in
.bundle-sizes.json - Designed for CI/CD integration (Bamboo)
- For Firefox targets (AMO and Standalone) only, every individual
.jsfile is checked to ensure it does not exceed the 4MB limit imposed by the Firefox Add-ons Store. If any.jsfile is larger than 4MB, the check fails and the offending files are reported.
- On each beta or release build, the system compares the current bundle sizes to the reference values in
.bundle-sizes.json. - If any size exceeds the configured threshold, or additionally check for 30MB limit for Chrome MV3 target or 4MB limit for Firefox targets - the check fails.
- Duplicate package versions are detected and reported.
We have defined size limits in the project.
- When we build the
betaorreleaseversion, the build process checks if we’re exceeding those limits. - If we exceed the limits, the developer should investigate the cause and decide whether the size increase is acceptable.
- If the new sizes are justified, the developer updates the size values in the package and creates a commit.
- We then review and approve any changes to the sizes as part of the PR process.
-
Run the build for the desired environment (e.g.,
pnpm betaorpnpm release). -
If the build fails due to bundle size limits, investigate the cause (e.g., new dependencies, large assets).
-
If the increase is justified, update the reference sizes by running:
pnpm update-bundle-size <buildEnv> [targetBrowser] # Example: pnpm update-bundle-size release chrome-mv3 # Or: pnpm update-bundle-size beta firefox-amo # Or: pnpm update-bundle-size dev
-
Commit the updated
.bundle-sizes.jsonfile and include justification in your PR. -
The changes will be reviewed and approved as part of the PR process.
To check bundle sizes locally, use:
pnpm check-bundle-size <buildEnv> [targetBrowser]
# Example: pnpm check-bundle-size release chrome-mv3
# Or: pnpm check-bundle-size beta firefox-amo
# Or: pnpm check-bundle-size devFor CLI help on parameters, use:
pnpm check-bundle-size --help
pnpm update-bundle-size --helpYou can override the default threshold for significant bundle size increases using the --threshold option:
pnpm check-bundle-size <buildEnv> [targetBrowser] --threshold 5
# or
pnpm check-bundle-size release chrome-mv3 --threshold=20
# or
pnpm check-bundle-size beta--threshold <number>: Sets the allowed percentage increase in bundle size before the check fails. Default: 10%.
This is useful for temporarily relaxing or tightening the allowed size delta for a specific check/build.
tabs- this permission is required in order to get the URL of the options page tabwebRequest- this permission is necessary to apply complicated rules (cosmetic for instance), detecting and removing tracking cookies, counting blocked resourcescookies- this permissions is required to delete cookies from requests or changing their lifetimecontextMenus- this permission is required in order to create a context menustorage- this permission is required in order to save user settings, user rules and custom filtersunlimitedStorage- this permission is required in order to save large filterswebNavigation- this permission is required in order to catch the moment for injecting scriptletsprivacy- this permission allows access to browser privacy settings; required in Firefox, optional in Chrome/Edge/Opera
<all_urls>- this permission grants access to all websites to apply content scripts and filtering ruleswebRequestBlocking- this permission is required to block or modify HTTP requests synchronously
host_permissions- this permission grants access to all websites (MV3 uses this instead of<all_urls>)userScripts- this permission is required to let the user subscribe to custom filter lists and evaluate rules from these listsscripting- this permission is required in order to inject assistant script only in the required pagesdeclarativeNetRequest- this permission is required in order to block, redirect and modify URL requestsdeclarativeNetRequestFeedback- this permission is required in order to create a log of the blocked, redirected or modified URL requests
Due to the transition from MV2 to MV3, we cannot update our filters remotely. To keep the filters as fresh as possible, we have configured automated tasks in our CI plans. These tasks will build a new version of the extension with only the updated @adguard/dnr-rulesets package, which contains new static rulesets.
We have set up an automated update cycle that regularly syncs with fresh releases from the @adguard/dnr-rulesets npm package. The update frequency is configured in our CI build schedule. This ensures our extension stays up-to-date with the latest filter rules.
To deploy new releases as soon as possible, we have implemented all the steps outlined in Chrome's Skip Review documentation. This allows us to publish updates to the Chrome Web Store without waiting for the full review cycle.
However, there is an important restriction when using the "skip review" option: we cannot update the extension with skip review if it contains changes to filtering script rules. This is because all script rules are collected during build time into a file called local_script_rules.js (for safe use them with the scripting API).
Therefore, any updates that include changes to script rules will require the full review cycle in the Chrome Web Store as usual.
These automated tasks will run all necessary checks: unit tests, translation checks, and linter. After that, they will update resources, including filters and local script rules, create a build, and run integration tests to ensure the update is safe.
Finally, the new version of the extension will be published to the Chrome Web Store.
The extension uses the following versioning schema:
major.minor.patch+autoBuildIncrementVersion.buildTag.dnrRulesetsVersion
- major.minor.patch: Standard semantic versioning for the extension codebase.
- autoBuildIncrementVersion: An incrementing number used as the fourth part of the manifest version (e.g.,
88in5.2.1.88). - buildTag: A delimiter indicating the build's readiness.
- dnrRulesetsVersion: The patch version of the DNR rulesets, which includes the build date for those rulesets.
Example: 5.2.1+88.beta.20251014
But for build versions we will use following format: major.minor.patch.autoBuildIncrementVersion to comply with the browser requirements for version.
| Browser | Version |
|---|---|
| Chromium-based browsers MV2 | ✅ 106 |
| Chromium-based browsers MV3 | ✅ 121 |
| Firefox | ✅ 78 |
| Firefox Mobile | ✅ 113 |
| Opera | ✅ 67 |
| Edge Chromium | ✅ 80 |
| Edge Legacy | ❌ |